Lea Verou had a genius tweet/solution on using an Emoji for a website favicon.
Now that all modern browsers support SVG favicons, here's how to turn any emoji into a favicon.svg:
<svg xmlns="https://t.co/TJalgdayix" viewBox="0 0 100 100">
<text y=".9em" font-size="90">💩</text>
</svg>
Useful for quick apps when you can't be bothered to design a favicon! pic.twitter.com/S2F8IQXaZU
— Lea Verou (@LeaVerou) March 22, 2020
Using this SVG technique is super quick to do on a Zesty instance by creating an instance level head tag.
Sign into your Zesty.io zesty.io instance. e.g. https://8-f48cf3a682-7fthvk.manager.zesty.io/ (This is one of ours, your url will have a different unique id)
Head to your instances settings and click on Head Tags. Your url should look like https://8-f48cf3a682-7fthvk.manager.zesty.io/settings/head
Click the "Create Head Tag" button. This will add a new head tag card to your list of instance head tags.
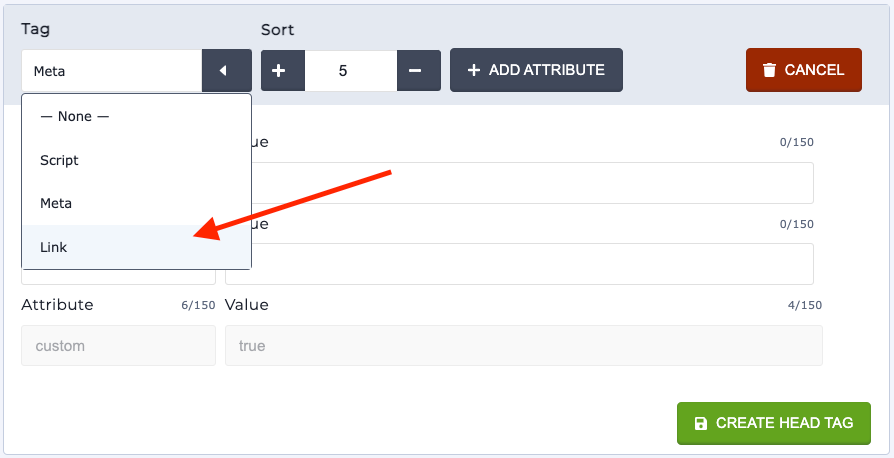
Select "Link" as your head tag type.

Remove the pre-populated attributes of as, type and media. This is done by hovering that field to reveal the "Trash" icon to the right. These are automatically added because link head tags are commonly used for stylesheets. We will not need them for a favicon.
Change the "rel" attribute value from "preload" to "icon". This tells browsers to treat the href as an icon.
In the "href" attribute "Value" field put in this exact svg data string.
data:image/svg+xml,<svg xmlns=%22http://www.w3.org/2000/svg%22 viewBox=%220 0 100 100%22><text y=%22.9em%22 font-size=%2290%22>😀</text></svg>
8. Head over to https://emojipedia.org/ and find your favorite emoji.
9. Press the "copy" button on your preferred emoji. E.g. Ours came from https://emojipedia.org/grinning-face/
10. Paste your selected emoji in place of our grinning face emoji.
11. Click "Create Head Tag" on the bottom right of this new head tag card.
![]()
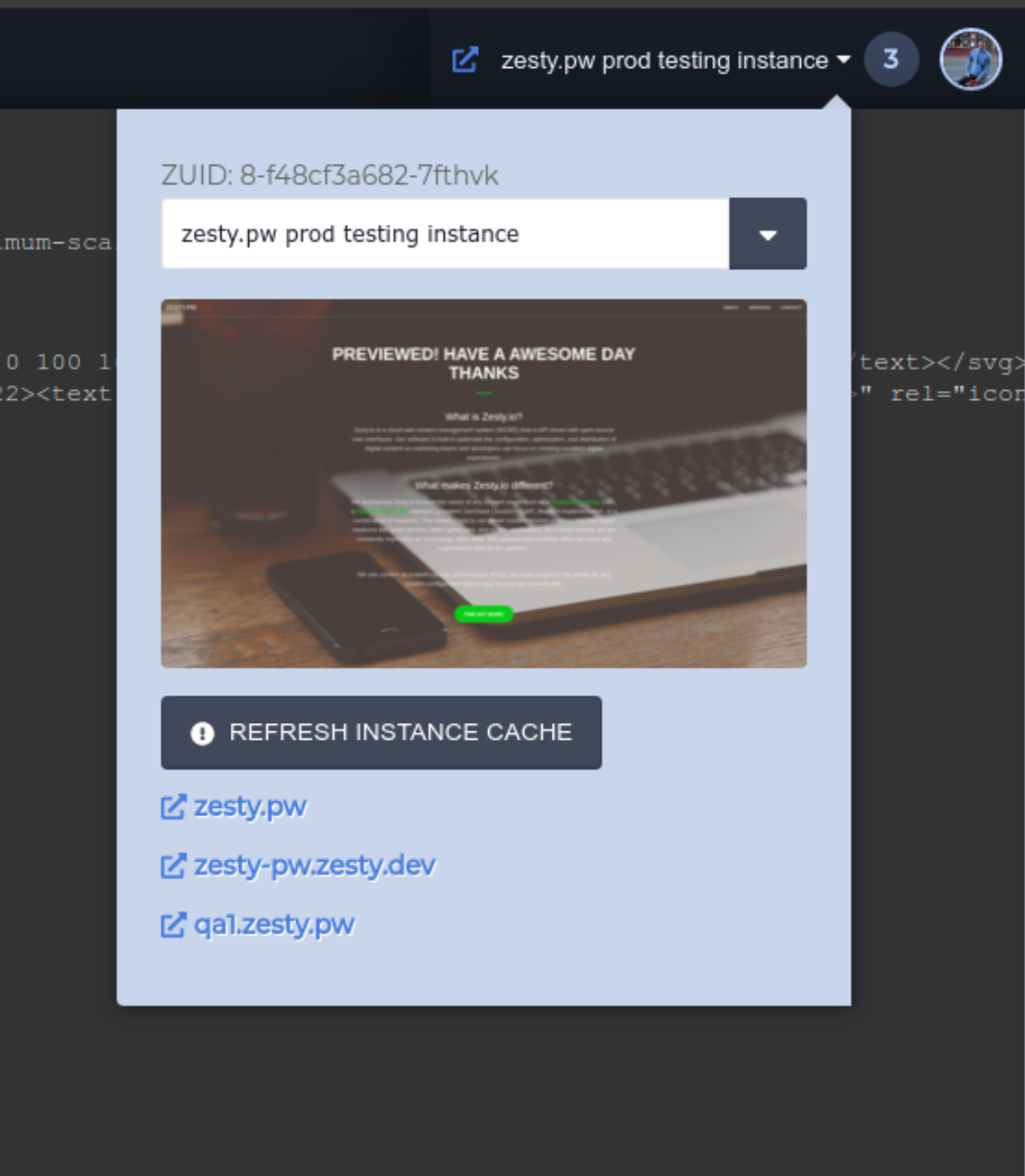
12. Finally make your new favicon live by refreshing your instances cache from the very top right of the app by clicking on your instance name and then clicking Finally make your new favicon live by refreshing your instances cache from the very top right of the app by clicking on your instance name and then clicking "Refresh Instance Cache" from the flyout.

Now visiting your website should display a really fun emoji favicon in your browser tab!
![]()
Zesty.io has been designed to support utf8mb4 character encoding which besides emojis means we can handle content internationalization. In addition to instances being able to support multiple languages, they are all backed by a globally available CDN allowing our customers to connect with their audiences, wherever they may be.
To learn more, sign up for a demo today!
By Stuart Runyan
Developing web technologies is my passion! I'm focused on creating applications and experiences to solve the problems which today's digital marketers face. I believe in web standards, a mobile first approach, access for everyone, open source software and the democratization of information. My goal is to continue the Internet being pure awesome!