Time to implement: 5 minutes
If you write (or read) a lot of blog articles, you know how helpful it is to have a Table of Contents at the beginning to guide the reader, or help them find what they're looking for quickly. This guide has a few approaches to teach you how to build a Table of Contents, regardless of the CMS you're using.
Table of Contents
- Benefits of a Table of Contents
- Does a Table of Contents Improve SEO?
- Building a Table of Contents
- How to Create IDs on Titles
- How to Link to IDs
- Creating a Table of Contents with a WYSIWYG
- Creating a Table of Contents with a Plugin
Benefits of a Table of Contents
A Table of Contents helps you outline your thoughts and organize your content for a reader. There's lots of reasons why having a Table of Contents at the beginning of blog articles is a useful tool:
There's potential to increase conversions.
The average person spends 37 seconds reading a blog post. (99 Firms, 2021)
Think about how you read blog posts - do you absorb every word? Probably not. "Rather than reading every single word, most visitors will simply skim through the article, gain a couple of takeaways, then leave." (99 Firms, 2021)
So, having a Table of Contents allows people to skim easier, reap the benefits of your post, and get to your CTA. Meaning, there's a potential for improved conversions.
It's a better user experience.
Speaking of 37 seconds, one of the most important metrics of Google Analytics is on-page time, or how long someone is actually engaged with your page. This metric tells you if the average person is reading your content, or if you need to revamp the piece.
Having a Table of Contents can work two ways - it can help a user find what they're looking for quicker, so they may stay longer and further engage with your site. On the flip side, they may find the content they need quickly, or leave. And, they may find from your Table of Contents that the content is not what they were looking for and leave.
No matter how you look at it, this is an improved user experience for the end user. Just keep an eye on those page time metrics to help you evaluate if your content is performing or not.
It can improve bounce rates.
Another metric to keep an eye on is your bounce rate. You have a very short amount of time to convince someone to stay on your site, and a Table of Contents can help prevent people from "bouncing" quickly.
Since the table highlights vital parts of your topic, it doesn't force someone to skim and dig for the content they need. The user can choose the link in the table and be taken directly to the information they're looking for.
It looks good.
No, seriously, it looks really good to have one. It presents a clean layout of the content covered so a user can easily see what they can expect in the article.
Does a Table of Contents Improve SEO?
The short answer is yes- there's a lot of potential for a Table of Contents to imrove Search Engine Optimization (SEO).
SEO is a tricky topic- search engines like Google consider a lot of different factors when ranking pages. The most important factor for rankings is the content on the page.
In addition to that, though, there are other metrics Google will look at to compute it's ranking algorithm. For example, bounce rates and time spent on page.
If users are landing on pages and exiting, or they're landing but spending a few seconds on the site before leaving, you can reasonably assume the content on that site is not great, or doesn't match what the user was looking to learn.
Google's search algorithm makes the same assumption. So, having a Table of Contents which helps reduce bounces and allows users to find the content they're looking for, quicker, has potential to improve the SEO of that page.
Building a Table of Contents
Building a Table of Contents is easy-peasy. At the beginning of your article, just outline what the major topics are. Some people choose to make a Table of Contents reflect whatever the headers are in the article, others choose a more simplified approach. In any event, you'll want to build a Table of Contents that is organized by each topic in the order it's presented.

A very meta example of our Table of Contents created for our Table of Contents article. Woah...
Creating IDs on Titles
Now for the technical stuff! You can use this trick to create a Table of Contents without a plugin, and with one simple HTML trick. On the header tag, you'll want to add an ID. That ID is what you'll link to later. Here's an example:
<h1 id="Title1"> This is a Title I will Link to in the Table of Contents </h1>You'll need to make sure the ID is wrapped in quotes "" for this to work.
Now, go through your article and add ID's to every title that you want to link to in your Table of Contents.
Linking to IDs
This is the manual approach to linking to those ID's in your Table of Contents. In the Table of Contents code, you'll add an anchor tag, or an <a> tag to each one, linking them to the appropriate title. Here's an example:
<a href="#Title1"> First Link </a>
Notice that this time we've added a hash # before Title1. This tells the <a> tag we're looking to link to an ID on the page.
Save your content and test your link. You should now have a link that drags the page down to that area of the blog article! Rinse and repeat for all of the titles to build your whole Table of Contents.
Creating a Table of Contents with a WYSIWYG
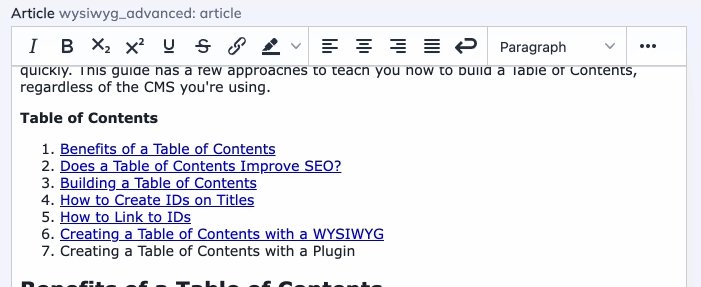
If you're using Zesty.io, the WYSIWYG gives you capabilities to link to the IDs you created directly, which is much easier than adding <a> tags to each item in your Table of Contents.
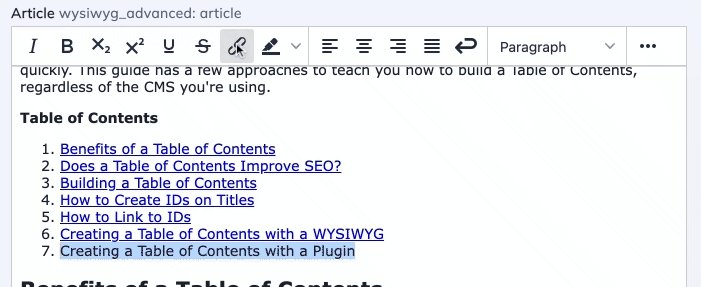
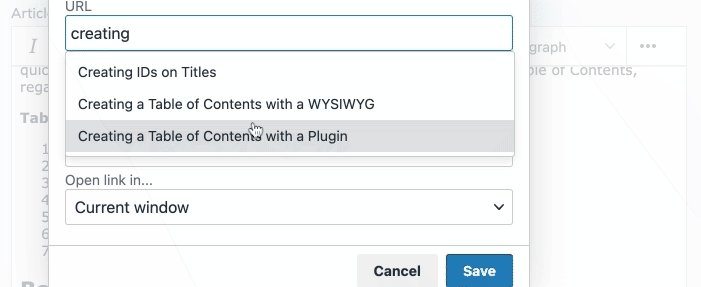
All you have to do is go to your WYSIWYG, highlight the content you want to link, click the hyperlink button, and begin to type the text on your header or the ID that you want to link to (the WYSIWYG will recognize either approach).

Save your content and you're done! That's all there is to it! As always, preview and test before publishing to make sure it works the way you expect.
Creating a Table of Contents with a Plugin
Depending on your CMS, there may be an ecosystem where you can use a plugin to create a Table of Contents. We highly recommend using the manual way or WYSIWYG for a few reasons:
- Clean code. Plugins have a tendency to add "spaghetti code" to a site, which is not optimized and sometimes limits the design of the Table of Contents, whereas if you add one manually, it will match the rest of your site.
- Better SEO. Because you're not adding "spaghetti code" to the site, this is a cleaner, easier way for Google to read the content on your page and interpret what the content is.
- Faster page load times. Plugins often slow down page speed because it's an additional item to load. Adding a Table of Contents this way guarantees you're not going to delay page load times.
- More secure. Every time you add plugins to your website, you are adding third party code written by an unknown developer. Because of this, Plugins have a higher opportunity for security issues. Creating a Table of Contents this way helps minimize plugins on your site and, therefore, security vulnerabilities.