Jamstack is a JavaScript-powered software architecture for websites and web applications. Jamstack sites leverage modern technologies and serverless functions to achieve fast load speeds and create omnichannel customer journeys and is a promising architecture that aims at building a faster web. However, over the years, it has become way less about architecture and more about marketing.
What started as a novel way of building sites has now become a marketing term and a source of hype in the software development community. But can you jam without Jamstack? Of course, you only need the right platform.
What Is Jamstack?
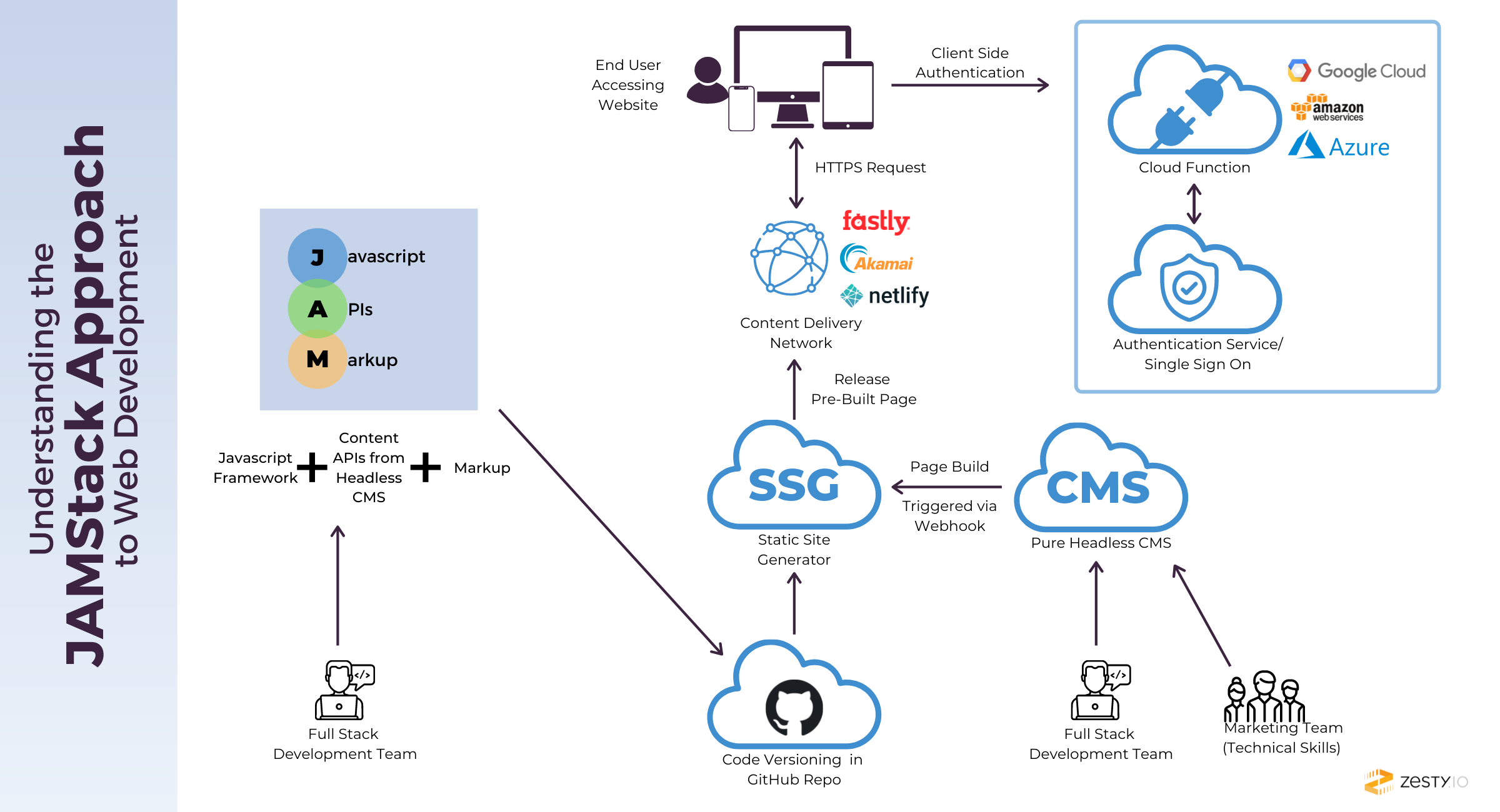
In 2016, Mathias Biilmann, Netlify's CEO, introduced Jamstack as "a modern web development architecture based on client-side JavaScript, reusable APIs, and prebuilt Markup." The Jamstack architecture rests on the concept of serving static HTML content from a static hosting site while delivering dynamic content and interactive digital experiences through JavaScript.
This approach is a throwback to a time before CMSs like WordPress, where developers coded HTML sites by hand and served those to their visitors. But as the web grew and people required increasingly complex websites, the hand-coded approach gave way to traditional CMS who leveraged different technologies that required less developer work. Jamstack sites leverage technologies of the old web with a modern twist to create fast, dynamic experiences. Let's unpack that definition and take a closer look at it.
JavaScript: JS handles all dynamic content and functionalities. In the Jamstack approach, there is no restriction on which frontend framework or library you must use.
APIs: Proprietary or third-party API content delivery enables faster operations accessed over HTTPS with JavaScript.
Markup: Since Jamstack websites are served as static HTML sites, they can be generated from Markup text such as JSON and XML.
Jamstack developers are trying to take us back to a simpler time when websites were all static, cheap, and quick to deploy. But the truth is that while Jamstack sites are fast and static, they're also overengineered, and you can achieve similar results —or even better— results with other architectures.
Headless CMS and Jamstack
A traditional CMS like Drupal or WordPress is built on a monolithic architecture, which means the frontend and backend are coupled together, and you can't choose which frontend framework or database to use, which prevents developers and marketers from building digital experiences using a tech stack of their choosing. On the other hand, a headless CMS separates the frontend from the backend and gives developers and marketers more flexibility and control over creating their websites.
With the rise of omnichannel marketing, delivering content to multiple platforms through different frontends has become a need for future-thinking companies. Since a headless CMS enables users to create and deploy web-based applications using other frontend frameworks and integrate with any codebase and preferred developer language, the concept of headless has been tied to the Jamstack —as a headless CMS seems like the perfect enabler of the Jamstack architecture. And it is, indeed, but that's not all a headless CMS can do, or the only way of developing websites that it supports.
While the interest of both marketers and developers for the Jamstack architecture has grown steadily since 2016, that doesn't mean that just by cobbling together a Jamstack site, your site will be automatically better and blazing fast. In fact, many of the problems of the Jamstack approach stem from its reliance on a headless CMS.
Pure headless CMSs often suffer from issues that also hinder Jamstack deployments. Issues such as a poor authoring experience, overreliance on IT teams to build websites, disconnect between marketing and development teams, and lack of visual editors are true hindrances to Jamstack adoption by less tech-savvy teams.
Right click and open image in new tab to open a larger version of this diagram.
Is Jamstack for Everybody?
While the concept behind Jamstack is powerful and Jamstack sites do fulfill their part of the deal in terms of providing a fast experience, the number of moving parts involved in a Jamstack site can introduce new complexities to the development and deployment of your website. Especially if your development process doesn't match your business processes.
Plus, in a model that relies on many interconnected technologies like the Jamstack architecture, someone has to set the system up and integrate every piece for things to work as intended, even if you're using SaaS-based and auto-administered tools. Many of these processes are delegated to developers, and without a dedicated development team, keeping an eye on every technology and website can get tough.
While we're not advocating against modularity and the use of different technologies to build a website, the more technologies you add to it, the more it starts to look like a Frankenstein of a site. That without taking conflicting updates and versions into account. Soon enough, you notice how your Jamstack site starts to resemble a WordPress installation where you can't update your CMS or risk breaking your system and rendering your website useless. In a Jamstack build, none of this stuff comes out of the box; developers have a big responsibility to make all this happen, and this rarely happens on time or on budget, if at all.
In conclusion, a Jamstack website is not a set-it-and-forget-it site; developers must maintain its code and interdependencies with specific skill sets to ensure that you can still deploy your website.
Who Is Jamstack For?
The truth is that Jamstack could be helpful for certain kinds of users and in specific use cases, but it's not the only shortcut to building a blazing fast website, or at least not for everybody. In our opinion, Jamstack is good for the following use cases:
Smaller startups with simple website needs that aren't looking to scale their website or build IoT experiences.
Businesses with a dedicated development team capable of maintaining every piece of your tech stack.
Companies with enough digital maturity and budget to build all the infrastructure behind a Jamstack website.
Who Is Jamstack Not For?
Like we mentioned above, there are some solid use cases for Jamstack websites, but the architecture isn't cut for every business model. Let's see some examples where Jamstack might not be the best solution for your business:
Enterprises wanting to scale not just to meet traffic spikes but in terms of business processes and different technologies and programming languages.
Companies that don't have access to a pool of developers with deep API knowledge to build or maintain Jamstack applications.
Should You Consider Jamstack?
Jamstack has become less of an architecture and tech stack and more of an overhyped marketing term. Some developers might love it, but its lack of friendliness for non-technical users makes this new approach to website development an often costlier and unwieldy alternative for users who want a robust, modern site without the bells and whistles of a bloated, overengineered solution.
Plus, while Jamstack sites are great for static sites, as soon as you require dynamic features, you start to see the problems with the Jamstack approach. Without the proper tools or knowledge, rendering dynamic content can be a pain and will require extra engineering to get it right, prompting you to spend more time and resources on something that could’ve done way easily using other CMS.