The mobile app industry is one of the fastest growing sectors going into 2022 and beyond. A report by Statista forecasts that the mobile app industry is projected to generate 935 billion USD in revenues by 2023.
With 6.6 billion smartphone users across the globe and 54.8% of the web traffic coming from mobile devices according to Statista, the smartphone market has grown exponentially and new Android apps and iOS apps are created every day.
To be able to capture the mobile audience, you not only need to build beautiful, functional mobile apps. When it comes to building mobile apps, you’ll need a mobile app CMS that can build and manage apps across iOS, Android, and other popular app platforms — but that’s not all you’ll need.
Other vital ingredients include the ability to seamlessly connect your mobile app to other systems, like a CRM, the ability for non-technical users to get involved in the content creation process, and the ability to house your web content in a way that enables you to repurpose it and redistribute it to other devices when necessary.
But before we reveal what a solid mobile app CMS looks like, let’s dive a little deeper into the world of mobile apps.
What do People Mean by Mobile App CMS?
Mobile app CMS, also known as mobile CMS, is a type of content management system that allows for both non-technical users, like marketers and editors, and developers to control how their mobile app looks and performs, without having to edit or configure any code.
A mobile CMS is notably helpful for marketers who want to optimize their mobile apps and mobile marketing campaigns without relying heavily on IT.
A well-built and well-established CMS should have a mobile app CMS either built into the platform, or, the CMS itself should be able to handle mobile applications, progressive web apps, and all other channels.
There are several possible meanings behind the term mobile CMS, let’s take a look at them:
A CMS that manages native mobile app content like those for iOS and Android: In this case, a CMS acts as a backend that stores your digital content and delivers it to your app on both mobile platforms.
A CMS that manages mobile responsive websites: A mobile CMS can also deliver content to people visiting your website from mobile devices. This works in case you don’t have a mobile app or a progressive web application.
An application running on a mobile platform that allows users to manage a CMS: People also call mobile CMSs to an application running parallel with your CMS that enables it to take content from a CMS and display it in the mobile app.
Now that we dispelled the doubts on what a mobile CMS is, let’s dive deeper.
Types of Mobile CMS
Since there are many ways of understanding what a mobile CMS is, we think it’s necessary to shed some light over some of the types of mobile CMSs you could find or use.
App as a Mobile CMS: You could use your app as a mobile CMS by coding the content into the mobile application, which makes it a great option for simple or static apps. However, for big apps or apps whose content changes constantly, running the app as a CMS will consume a significant portion of the device’s processing power, resulting in a slow app.
mBaaS as a Mobile CMS: Mobile Backend-as-a-Service is another solid alternative for people who don’t want to hardcode content into the mobile application because it enables mobile apps to fetch content and assets from a backend-only type of database. However, this type of approach to mobile content delivery lacks the content management capabilities a CMS for mobile apps needs.
Headless CMS as a Mobile CMS: A headless CMS enables content delivery and consumption from several different channels thanks to its API-first approach. A headless CMS provides content via API and doesn’t dictate how content is presented, which is great for content-heavy apps that require constant updates.
What Characteristics or Features Does Your Mobile CMS Need?
Built-in editor
Mobile content management solutions come with a built-in editor, or a frontend presentation layer, that is equipped with the necessary tools to manage and publish content, and make any amendments to the design and layout of the app.
Previewing Capabilities
A mobile app CMS also comes with previewing capabilities for all various display sizes, including smartphones and tablets, to allow marketers to see how their content looks before it gets published.Many built-in editors feature the ability to change the appearance of any static screen of their app without having to re-submit their app to the App Store, thus saving time in the process. This feature also allows them to conduct A/B testing much faster. For example, marketers can test two different colors of the app, and see which one performs better.
Mobile Friendliness
You need a CMS that knows how to be mobile-friendly and that enables you to build something with mobile in mind. A mobile-first CMS also enables better web content modeling and makes it possible for marketers to stop thinking in website terms and, instead, think for mobile devices.
How to Choose a CMS for Your Mobile App
Ensuring you choose the best CMS for your mobile app is crucial for your brand’s success. The following outlines the steps you must take:
- Identify the Key Objectives of Your Mobile App
Before you even begin to explore your options, understand what you want to achieve from your app. Do you want to get more engagement? Raise awareness for your brand? Increase sales? Generate more leads? Do you need enterprise content management capabilities?
Besides setting your objectives, look into how you can incorporate your objectives into your android app or your iOS app. For instance, if you want to increase your engagement, you could explore developing an interactive game app - this could also tie-in with a lead generation objective as well.
One thing to remember though, try and make your objectives as specific as possible as it will help your brand get a clearer picture of their end-goal. For example, rather than stating “increase leads” as an objective, opt for “generate 30 percent more leads”. The former is too broad, the latter is more definitive.
- Get All Stakeholders Involved
The next thing you need to do is to get all your stakeholders involved in the decision-making process. This includes marketers, who will be the primary users of the mobile app CMS, developers, management, and support staff.
Choosing a mobile app CMS is a collective decision, and by getting everyone’s input, you’ll get a better understanding of user experience expectations from each stakeholder group.
- List Out All the Key Features You Want
Once all the stakeholders are on board, get everyone together and then brainstorm all the features and the requirements that you want in a mobile content management solution. Then, go through your list and identify any features that you and your stakeholders will deem as mandatory or preferential. If there are any features which are not mandatory or preferred, then you can put them to one side and then review at a later date.
- Explore Your Options
With your list of features, it is time to explore your mobile app CMS options. There are a host of different options out there, but here’s a rundown of the three main CMS categories:
Traditional CMS
| While traditional CMS platforms, also called web CMS, like WordPress, have adopted mobile, they often lack features that help to make the content look presentable on smaller devices. That said, there are a few traditional CMS options, like Sitefinity, which are mobile-friendly. |
Headless CMS
| A headless CMS is indeed the most preferred option when it comes for developing a mobile app, as they provide more room for flexibility regarding design and they are IoT-ready. We will go into headless CMS in more detail later on in this post. |
Hybrid CMS
| A hybrid CMS uses the headless, API-first architecture to provide Content-as-aService for your existing channels, including mobile apps while also offering non technical user friendly capabilities such as content previewing and robust integrations with third party software. |
- Send Out RFPs
After you have gone through your options, pick out the ones that meet your mandatory requirements, and send out an RFP (request for proposals), which outlines your objectives and requirements, to them.
The CMS vendor will respond to your RFP with information as to how they will meet your objectives and requirements.
- Arrange a Demo
When you review all of the responses from the CMS vendors, choose the responses which fit best with your business needs. Then speak with the vendor to arrange a demonstration. Ensure you invite all stakeholders to the demonstration, so they can ask any questions and see how the system works for themselves.
What is a Headless CMS?
The main difference between a traditional content management system and a headless one is the lack of frontend in the latter.
Traditional CMS systems come with a built-in front-end presentation layer (the “head”) that is tightly coupled to the backend, which is where the content is stored. This presentation layer dictates how the content should be presented and distributed, which is usually to web-based applications, leaving very little room for flexibility to push content to other platforms and devices.
For instance, with WordPress, your content is linked to the templates and themes that you can tack on to the frontend of your website.
With a headless CMS, the head — or front-end delivery layer — is removed from the equation. In a pure headless environment, all you’re left with is the backend, which is now little more than a content repository. With this type of architecture, users are not restricted to pushing their content to a single type of platform. Because there’s no tightly coupled front-end that’s forced upon you, you can connect any front-end delivery layer you like.
Using APIs, the headless CMS can push the content stored in the backend to any device or channel.
So, instead of being forced to publish content only to a responsive web browser template, you can now send that content to an app, a virtual reality experience, a screen, or anywhere else.
What is the Difference Between a Headless CMS and a Hybrid CMS?
A decoupled CMS —or hybrid CMS— is like a headless CMS — except it doesn’t totally do away with the front-end delivery layer.
A headless CMS offering comes as a backend only solution out-of-the-box, meaning that you need to build or find your own front-end delivery system, even for your standard website. A decoupled CMS on the other hand, has templates and front-end delivery systems built in, they just aren’t tightly coupled with the backend. So, you can use the backend as a headless CMS, but you can also make use of the frontend delivery layer whenever you need it. It’s the best of both worlds.
Looking for a headless CMS? Check out our updated list of headless CMS.
The frontend and backend components in a decoupled CMS are not tightly coupled together; instead, both elements communicate with each other via API calls. This gives users the best of both worlds, a built-in interface that you normally find in a traditional CMS, and the benefits of a headless architecture as outlined below.
What are the Benefits of a Headless CMS for Mobile Apps?
The following highlights the benefits of incorporating a headless CMS as your mobile app CMS.
- Omnichannel Delivery
Perhaps the most significant benefit of a headless CMS is that you are able to publish and distribute content to a multitude of devices, apps, and platforms. This also includes your mobile app.
- Flexibility
Many developers find traditional CMS architectures to be very limiting, especially with the built-in frontend template in place. Since every headless CMS solution comes with a well-defined API, both developers and marketers can create a mobile app that fits to their requirements without experiencing any limitations.
- Scalability
With the backend and frontend completely separated, no downtime is needed for either maintenance or installing of upgrades. Plus, as your business grows, so will your headless CMS. The API environment enables you to easily integrate a vast array of tools and technologies to extend your headless CMS platform’s features and functionalities.
- The Ability to Reuse Content
Since a headless CMS acts as a content repository, you are able to reuse your content for any platform or device, this includes web-based applications and mobile apps. This helps to promote consistency across all channels while preventing duplication of content.
- Device and Platform Irrelevance
A headless CMS is not restricted to any particular device, platform or operating system. You can push content to both iOS and Android, and the look and feel of the content will be the same.
Use Cases of Headless CMS for Mobile App
Headless CMS platforms have already been used by sectors for mobile app development and deployment. Here are some notable use cases:
Headless CMS for eCommerce Apps

In 2021, mobile commerce accounted for 54 percent of total eCommerce sales.. What’s more, it is expected that voice commerce sales will reach $40 billion by 2022, up from $1.8 billion in 2017, according to OC&C Strategy Consultants — a steep rise, to say the least.
This all supports the notion that a headless CMS is not only suitable as an eCommerce platform but also as a mobile commerce app builder, but it is also ideal for voice commerce apps. With a headless platform, brands can create and house content that can be distributed to mobile apps for eCommerce, as well as to Alexa Skills or other voice experiences.
To make a successful eCommerce mobile app, it’s important to never view your app as a separate entity to your website or storefront. You need to aim to deliver a seamless, omnichannel experience between the app and all the other touchpoints — and again, a headless solution, which houses all your content, is the perfect way to achieve that.
Women’s fashion retailer, NineWest, made this seamless connection with a connected mobile app. By providing product information and a full shopping experience through their app, they saw their sales soar. Today their app generates between 20 to 75 percent of daily transactions.
Headless CMS for Gaming Apps

Mobile gaming has become a very popular pastime, and the industry is showing no signs of slowing down. It is estimated that approximately 63 percent of the US population are gaming on their mobile devices by 2020 and that mobile gaming apps are on track to surpass the 100 billion-dollar-mark by 2023.
Some gaming apps act as a stand-alone game that has been specially made for consumption through a mobile device, like Angry Birds for instance. A headless CMS can help with such an app by using APIs to retrieve and distribute leaderboards and seasonal messages.
Console games like the FIFA series also have their own app which enables gamers to carry out in-game actions away from their consoles, like purchasing players. In this instance, both the app and console game work in sync with each other, once again through APIs.
Zesty.io customer Rocket League, is an example of a gaming brand that needed a speedy CMS that can help them produce and distribute content at a wider level. Their experience with Zesty.io was that it was faster, more flexible, and cheaper than using WordPress.
Headless CMS for Other Apps

There are plenty of other use cases for using headless CMS for developing an app. In education and learning, language learning app, Duolingo, enables users to learn a language through both their app or web browser. Both platforms provide the same interactive experience.
In construction, Augmented Reality mobile apps helped to convert 2D designs and drawings into 3D models; helping architects and engineers to get a better visual of their end product.
Also, health and fitness company, Fitbit uses their app to collate together all their readings from their wearable technology for their consumers to look through.
As you can see, the possibilities with a headless CMS in mobile app development is endless.
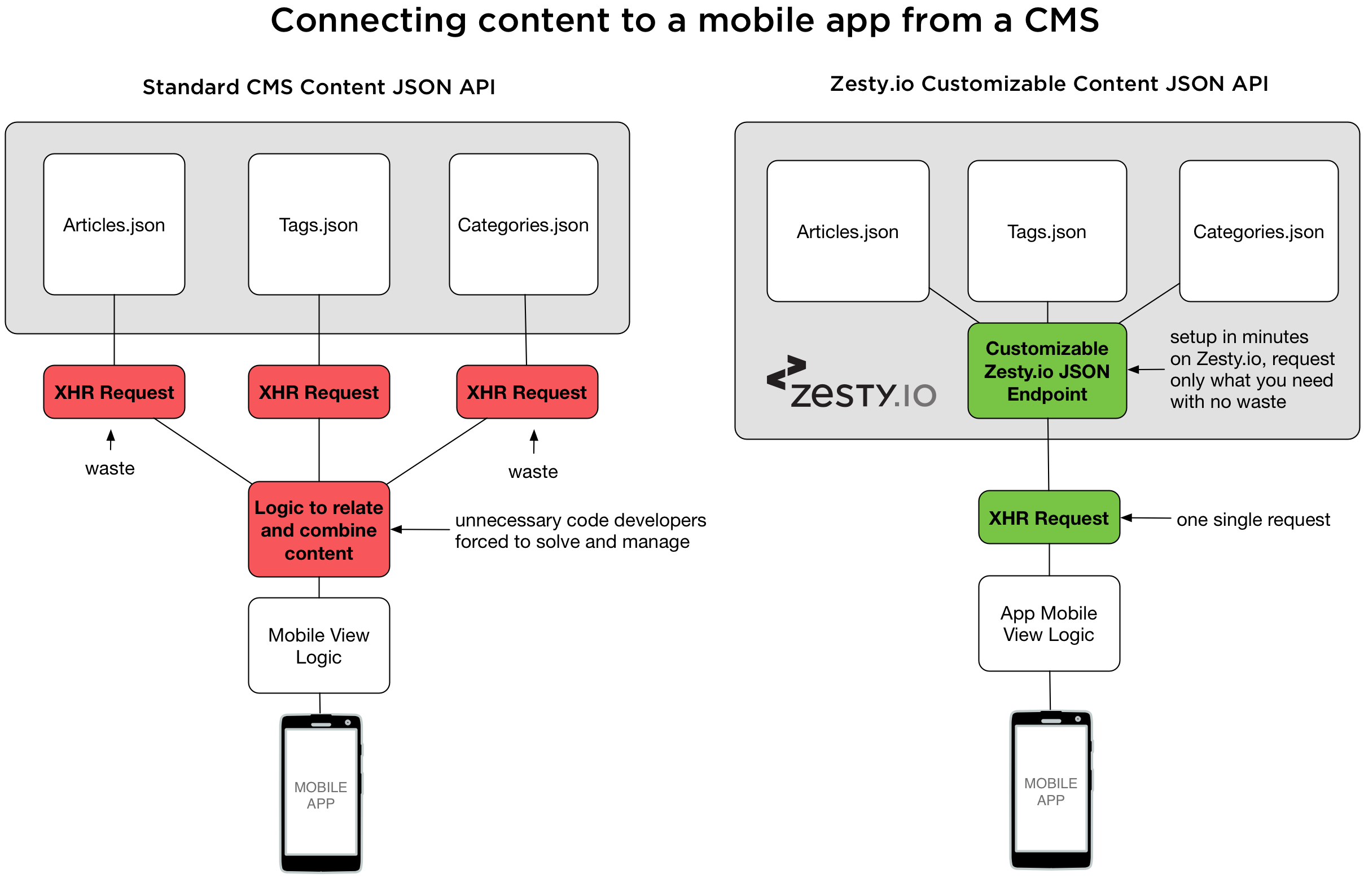
How to Deploy Content Anywhere Using Zesty.io
Zesty.io enables developers and marketers to manage all their content on one platform, and send it to any platform or device. Unlike a pure headless CMS solution, Zesty.io creates its own JSON/XML feeds that are optimized with a much smaller data overhead to reduce the load on the cloud network when deploying your content.

Here are the features and functionalities that our enterprise clients use to build, deploy, and manage powerful mobile apps — using Zesy.io as a mobile app CMS.
Content API
The Zesty.io content API separates all content from the presentation layer, enabling brands to deliver content to any device or channel. Plus, you can build custom authoring interfaces and display views without the limitations.
Responsive Frameworks and Page Elements
Zesty.io preserves the display integrity of your content by automatically scaling pages and page assets as needed. Or, by hiding specific elements for smaller screen sizes to keep content looking clean.
Drag and Drop Content Builder
Non-technical users can build pages, structure your content and associate templates with specific pages with a visual, drag and drop interface.
Shared Digital Asset Management
Quickly add and manage assets from images to documents to audio files. Connect with Dropbox, Amazon S3, Sharepoint, and other storage solutions to keep your assets seamlessly connected and accessible.
Web-based Content Authoring
No more clunky downloads. Zesty.io users can manage apps and provision content from any web browser.
Integrations
Zesty.io can connect and share data with Salesforce, Marketo, NetSuite, ExactTarget, BazaarVoice and more. Gather data through your mobile app and filter it through to the right systems.
Internationalization and Localization
Expand into new regions with confidence by writing, managing, and deploying content for global, regional and language-specific audiences. Zesty.io can manage content versions with associated locales, character sets, and fallbacks.
The Best Mobile App-Friendly CMS on the Market Today
There are a plethora of headless CMS platforms that can help you create a solid mobile app that seamlessly integrates with your other online offerings. But in terms of user-friendliness and user rating, Zesty.io continues to rankranks as the top solution for developing mobile apps. It is also one of the best rated headless CMS on Gartner and G2.
As a marketer-friendly decoupled CMS, Zesty.io helps brands such as Sony, Rocket League, and Astroglide launch online experience of all types, from websites, to voice experiences, to native mobile apps, to progressive web apps.
Choose a Mobile App CMS for Tomorrow
Based on recent user reviews and ratings, Zesty.io continues to be the top choice for marketers, editors, and developers looking to launch mobile apps, websites, microsites, eCommerce experiences, and even voice experiences.
With non-technical users taking advantage of Zesty.io’s user-friendly interfaces and features while developers build out excellent front-end experiences — delivered through content APIs that can connect with any device — the sky's the limit.
To find out how Zesty.io can help you get started with your mobile app, get in touch with us today.
By Randy Apuzzo
Randy has had a penchant for computer programming from an early age and started applying his skills to build business software in 2004. Randy's stack of skills range from programming, system architecture, business know-how, to typographic design; which lends to a truly customer-centric and business effective software design. He leads the Zesty.io team as CEO.