New DAM Feature Release - On The Fly (OTF) Media Rendering and Manipulation
We're excited to announce the release of our new on-the-fly (OTF) rendering options to improve and manipulate media that both developers and content authors can use. This is a release that has not only improved internal workflows but also given an SEO boost to all Zesty.io websites serving media from our Digital Asset Manager (DAM).
Automatic Image Optimization
With this new release, Zesty.io automatically transforms images as the content-type "webp", which is a format made to optimized image download speed and rendering speed, developed by Google.
WebP is a modern image format that provides superior lossless and lossy compression for images on the web. Using WebP, webmasters and web developers can create smaller, richer images that make the web faster. - Read the full Google launch article
When optimization happens, Zesty.io does a few things to the file:
- All extraneous metadata (for example, EXIF, XMP, or ICC) is removed.
Any ICC profileon the image is applied directly to the image to ensure color output is correct. If the image doesn't have an ICC profile, a default profile is added.
If the source image contains orientation metadata, this orientation will be applied directly to the image data and metadata will be removed.
- Images are served with their original name and extension, but will still output as
content-type"webp"
Users may still upload .png, .jpg, and other image formats to their Zesty.io DAM. This image automation is done for you and is well-regarded for SEO as it is a preferred image format.
Image Manipulation Examples
All images may be manipulated on-the-fly by passing query parameters to the end of the image URL. See the all options available in the on-the-fly image manipulation documentation. Here are a few examples:

Example image URL is https://kfg6bckb.media.zestyio.com/Space-Ship-Example.png
Examples
Adjusting Width
https://kfg6bckb.media.zestyio.com/Space-Ship-Example.png?width=400

Adjusting Orientation
https://kfg6bckb.media.zestyio.com/Space-Ship-Example.png?orient=v

Adjusting Blur
https://kfg6bckb.media.zestyio.com/Space-Ship-Example.png?blur=5

</div> </div>
Singificant Outcomes and Improvements
While the improvements to development and marketing workflows are substantial, sites delivering media from Zesty.io have received a nice bump in SEO and overall site performance with this change.
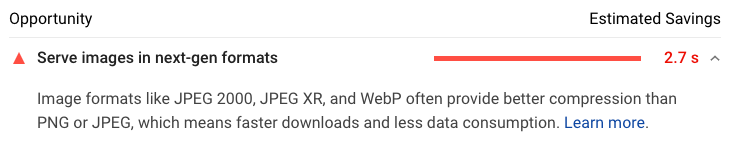
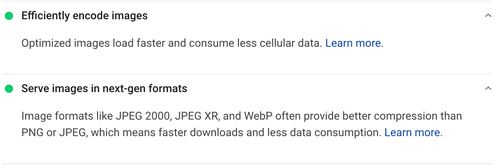
Google Page Speed Insights is a tool used to independently measure site performance and identify areas of improvement. For sites not currently serving images in preferred formats, you may see a suggestion like the below:

With the new media optimization update, sites consuming media from Zesty.io should not see this as an opportunity for improvement as they are now automatically serving their media in next-gen formats.

For more information on why development tools like Google Page Speed Insights and Lighthouse suggest serving images in next-gen formats, please view this documentation.
How do I get started using this feature?
This feature is fully documented in our Zesty.org Documentation. No need to upgrade or contact an account manager to get started using our new Media Optimization suite. As with all Zesty.io software updates, this has been pre-tested and rolled out for you. If you're not yet a customer, let's talk and get you started.
By Randy Apuzzo
Randy has had a penchant for computer programming from an early age and started applying his skills to build business software in 2004. Randy's stack of skills range from programming, system architecture, business know-how, to typographic design; which lends to a truly customer-centric and business effective software design. He leads the Zesty.io team as CEO.