GDPR Compliance & Personalization
For the month of February, Zesty.io finalized some decisions on how to handle data in a way that both protects consumers and enables true data and personalization for our customer while adhering to GDPR compliance.
Headless Integrations to NextJS with a One-Line Setup
Zesty.io’s has developed a Next JS integration that stands apart from the rest by dynamically resolving any url path that is associated with a Zesty.io content instance, but can gracefully fallback to an SPA or default component. To kick start this integration, we are providing a single command line for those familiar with node/npm/react to kick start a new Next JS application from your content instance.
npx create-next-app --example https://github.com/zesty-io/nextjs-starter
This one-liner command line script enables content instances to be directly integrated with the Next JS framework which ports content from a predefined schema and within seconds is rendered into Zesty.io with a single line of code. Catch a live demonstration on YouTube https://www.youtube.com/watch?v=h9WMdlQyFgU or start from the open-source Github Repository now:
https://github.com/zesty-io/nextjs-starter
Feedback is always welcome
If you’re someone who’s familiar with our platform and would like to share your thoughts, we’d love to hear about them here.
Below is a quick summary of this month's product enhancements. Check out The List below for more details. If you’re waiting for a status update on a bug, enhancement, or feature request, all of these are available via our publicly accessible Manager UI GitHub repository and Accounts UI GitHub repository.
February Summary
2 New Features
3 Enhancements
5 Bugs Fixed
The List
Manager UI
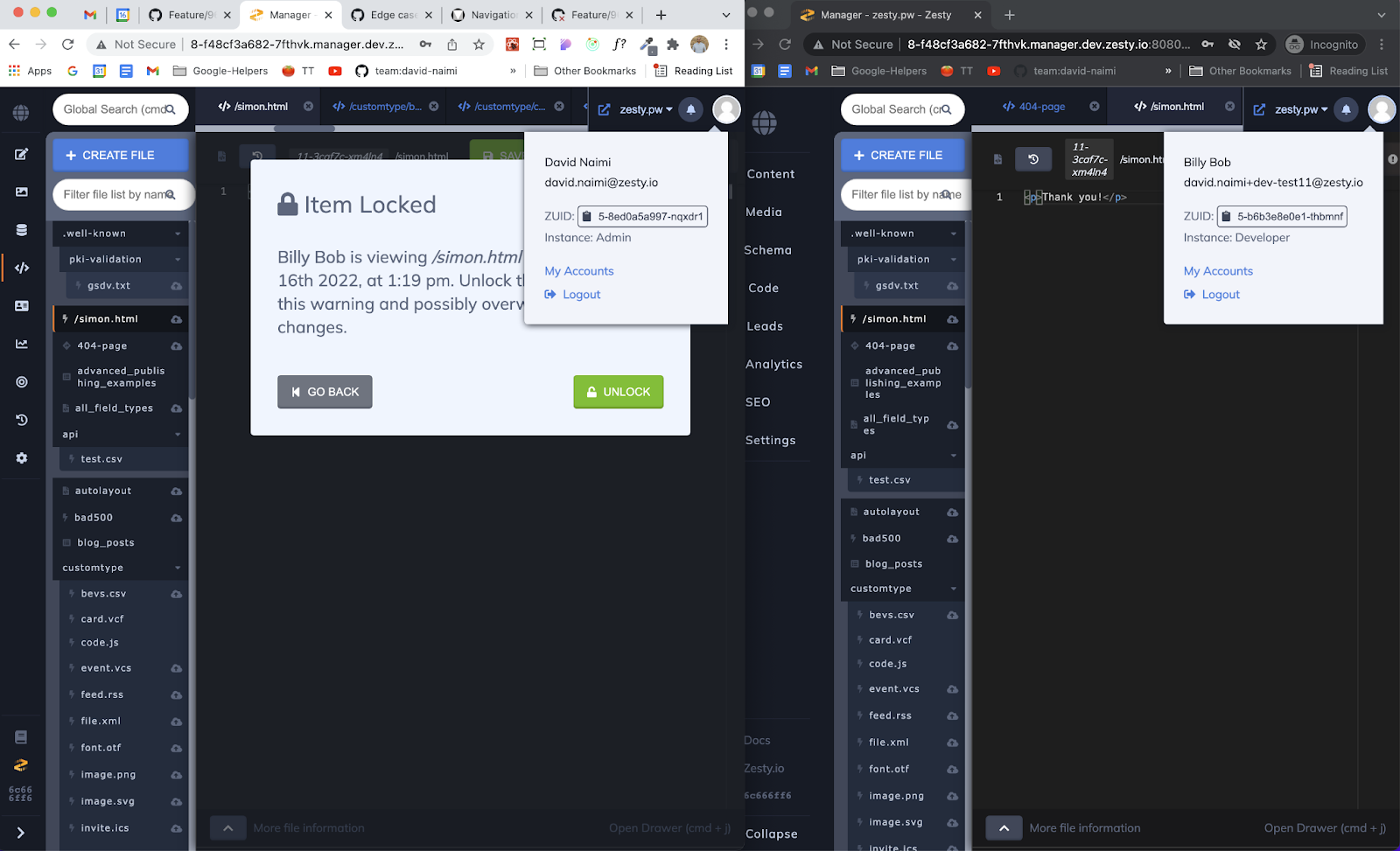
Feature: Code lock. This feature prevents devs from over writing each other in code files that must be accessed by multiple teams or people.

Feature: One-line Next JS Instance Setup: As described above, this powerful feature allows Next JS fans to port data from a NextJS framework and render it in a predefined schema.
Fix: Engineers prevented a crash situation with redirects “TypeError: Cannot read properties of undefined (reading 'meta')”.
Web Engine
Enhancement: Instance ZUIDs can now be exposed as a header for more operations.
Enhancement: updates for running headless server side applications: An improvement has been made to better power SSR services like NextJS and Nuxt.
Adaptive Rendering Proxy now ignores proxying paths when the strings /-/ or ?toJSON are in the request path. This was changed to allow for headless applications (those which catch all routing including 500s and 404s) with a remote server to run as a webengine proxy while still serving to JSON and headless APIs.
Additionally GQL and React friendly Model names are generated in Instant API and JSON output. This was done so the headless user is not responsible for mutating the string to match Zesty.io content models to React or GQL naming conventions.

Accounts UI
- Fix: Fixes an instance invite that is missing if the user has favorited the instance before. On the grid list view when a user was previously a member of an instance and they had favorited the instance, if they are then removed and re-invited to an instance, the pending invite card will not be shown unless the instance is un-favorited. This has been corrected.
- Fix: Deprecated a blueprint modal in My Account settings.

- Fix: Inside the instance settings drawer under Set Your Domain of the publish your instance box, the add domain button was unavailable when the domain is formatted correctly. However when the domain to be added is formatted incorrectly and includes protocols the add domain button becomes available. This has been fixed to be available without protocols.
Node SDK
- Enhancement: Fetching model options by language: adds an options object to the fetchItems function with a default language of en-US. This will allow for consumers to define a language which they would like to fetch model items by.
Join our public Zesty.io Developer Chat Community to submit questions, comments and suggestions!
By Randy Apuzzo
Randy has had a penchant for computer programming from an early age and started applying his skills to build business software in 2004. Randy's stack of skills range from programming, system architecture, business know-how, to typographic design; which lends to a truly customer-centric and business effective software design. He leads the Zesty.io team as CEO.