Introducing Home: An All-In-One View of your Zesty Instance
This November, we released a new experience called Home that will act as an all-in-one view of your Zesty Instance. Home allows your team to be more productive and efficient and is now the first page you see each time you open your instance in the manager. From Home, you can:
View key performance metrics which enable you to monitor the health of your instance
Open recently worked on content items, code files, and models
Create new content items, code files, and models and upload new media files
Jump to resources such as our product docs, release notes, and community channels
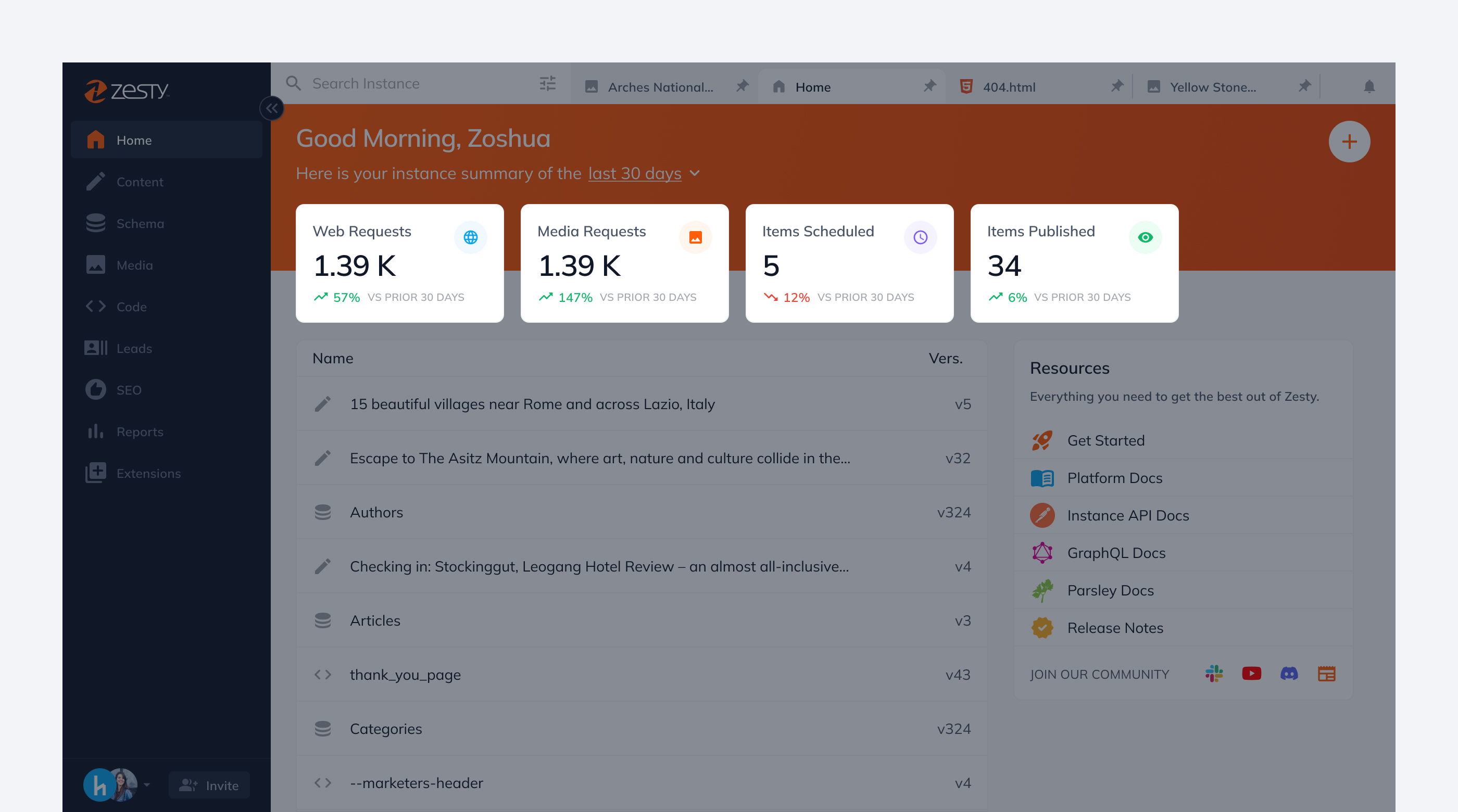
Below is a walkthrough of this brand new experience.
Make better business decisions with easy access to key performance metrics
</div> </div> </div> </div> </div>
Through our research, we discovered that customers frequently entered their instance and visited different pages to track key performance metrics such as total requests and items published.
Hence, we have incorporated these metrics in the Home header so that you can see them as soon as you enter your instance. These metrics will help you make more informed business decisions and also ensure you keep your team aligned with your business goals.

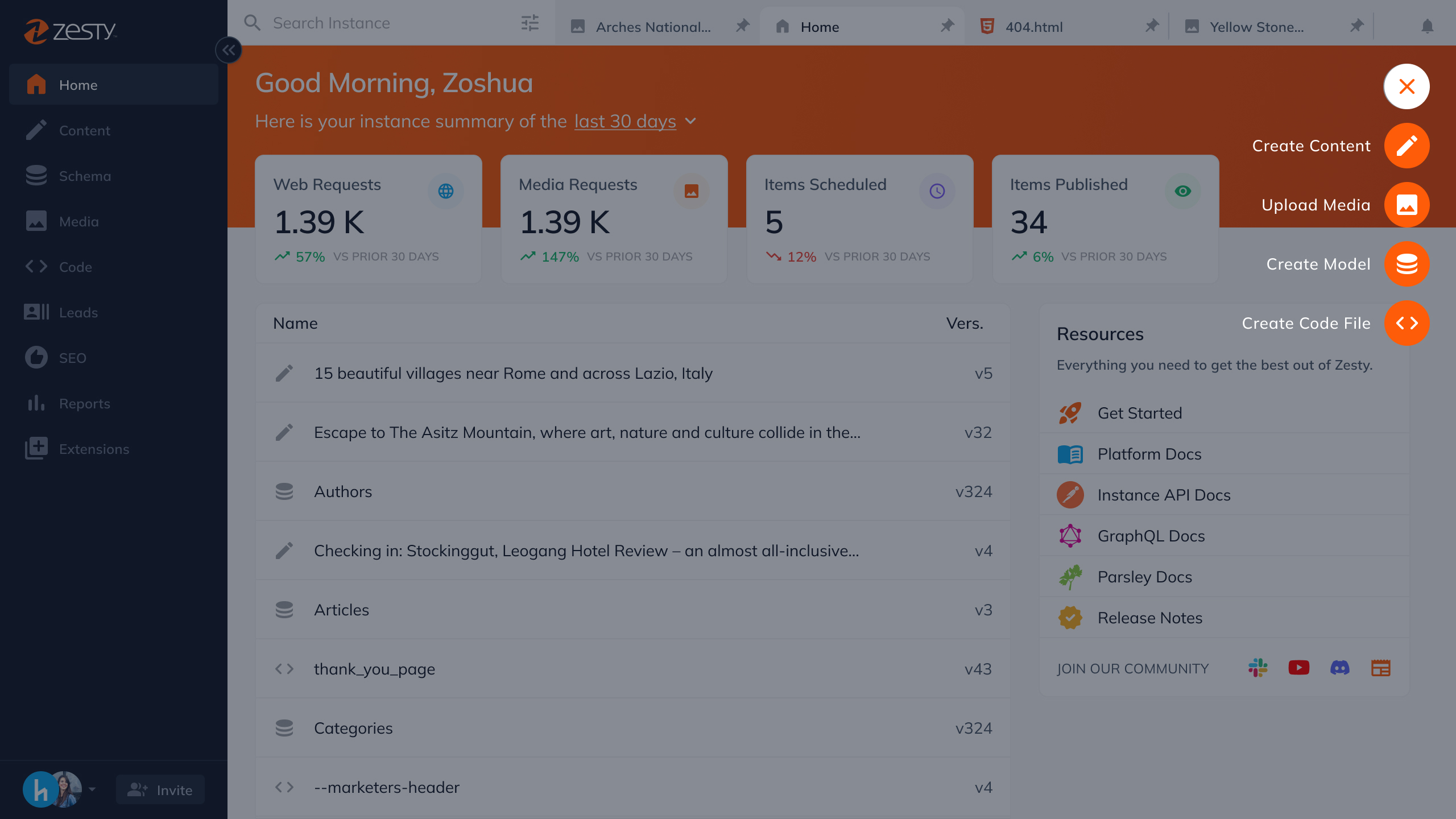
Accelerate your workflow with the "+" button
Want to start working on something new in your Zesty instance as soon as you enter? Now you can simply click on the PLUS button in the top right-hand corner and choose from several options such as "create content" or "upload media."

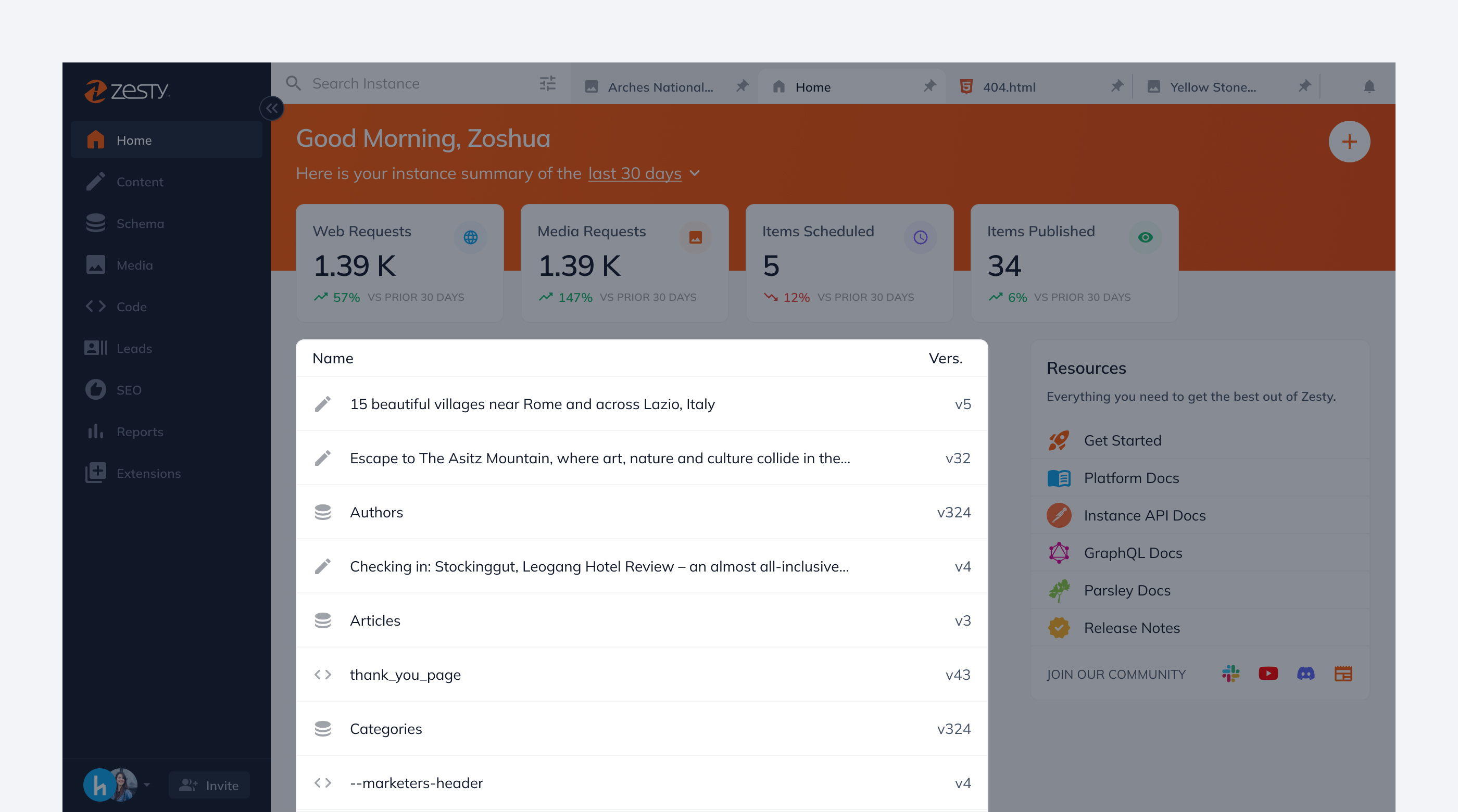
Easily get back to work
We learned from our users that they work on a content item, model, or code file over multiple days and iterations. So, we introduced a list of your instance's most recently worked on content items, code files, or models.
Now you can quickly jump back to what you were working on versus having to manually find it.

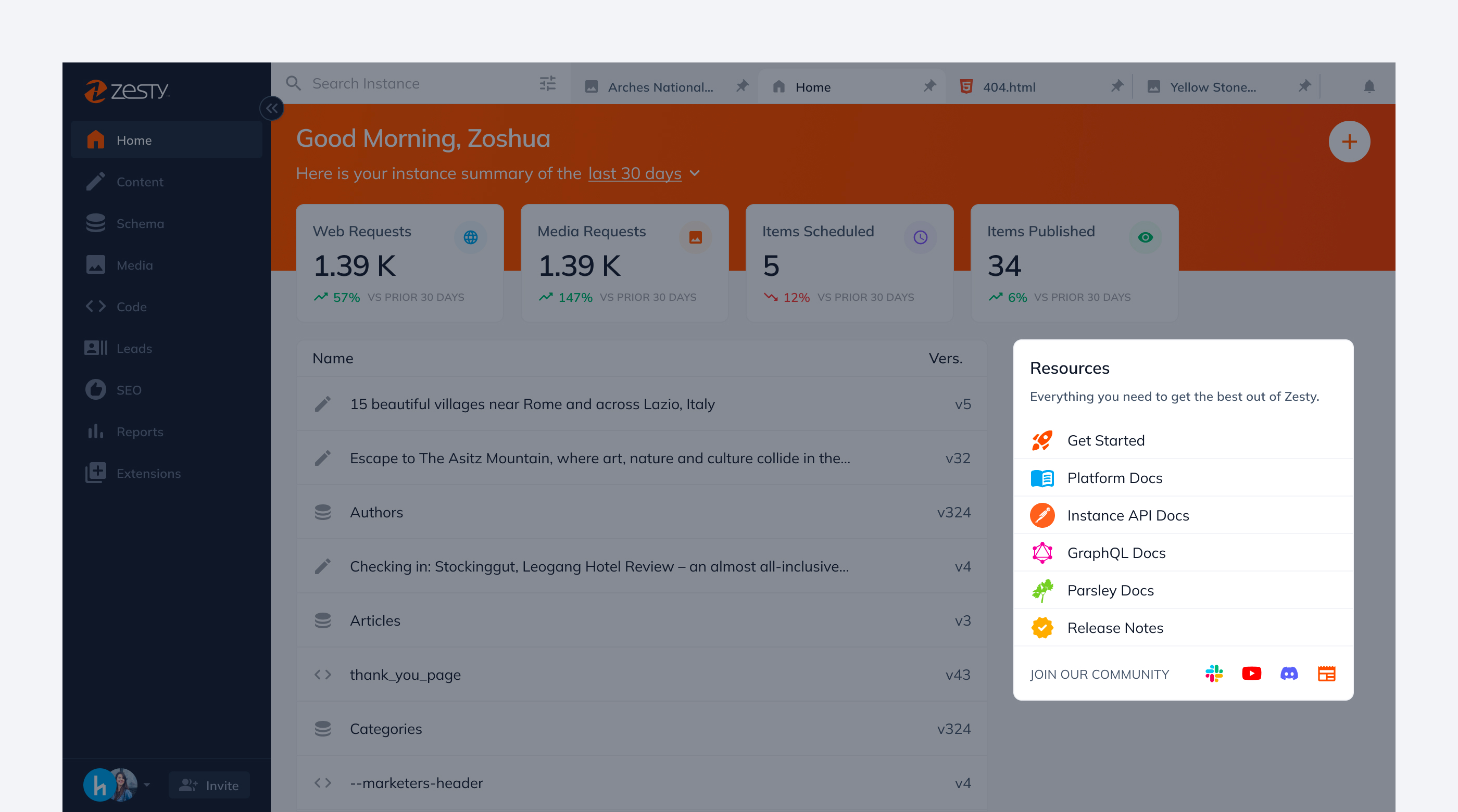
Support at your fingertips
If you're actively working on building or growing your instance, our support docs, release notes, and community channels can be useful for you. We incorporated them into a dedicated resources card that allows you to view:
Documentation where you can learn about getting started, our platform, and APIs
Release Notes to learn about most recent releases
Community Channels on Slack, Youtube, and Discord where you can ask questions and get support from other people building with Zesty

More support
To see everything new in the "Home" app and understand how to use it, please access the support documents.
What's Next?
We would love to incorporate your ideas and feedback in building the future of Zesty. We are actively listening and learning from each of you, so please share your thoughts with us over a video call or this feedback form.
By Zoshua Colah
Zoshua is a Senior Product Designer at Zesty.io, elevating the experiences people have in making content-rich experiences. Having spent over 5 years making intuitive product experiences, he understands the need for a CMS that works with you - not against you. In his free time, you can find Zosh either teaching, mentoring, or sharing UX resources.