The head section of an HTML document contains metadata. This data can describe various aspects of the document, such as ‘links’ to stylesheets to use on the page, or ‘meta’ tags stating what kind of content the page contains. Head tags are often used for SEO purposes and can be a very powerful tool.
We’re excited to announce we’ve just released the ability to add custom head tags on a per-page basis in Zesty.io. We already add some head tags to every page to increase SEO standing out of the box, but this allows for more flexibility. So what situation would someone want to use these tags for?

Let’s say we have an article, like this one. And we wanted to set it apart from the general content we have created previously. With head tags, we can add a description, keywords, author, and more. For more details on the SEO implications of head tags, check out this resource.
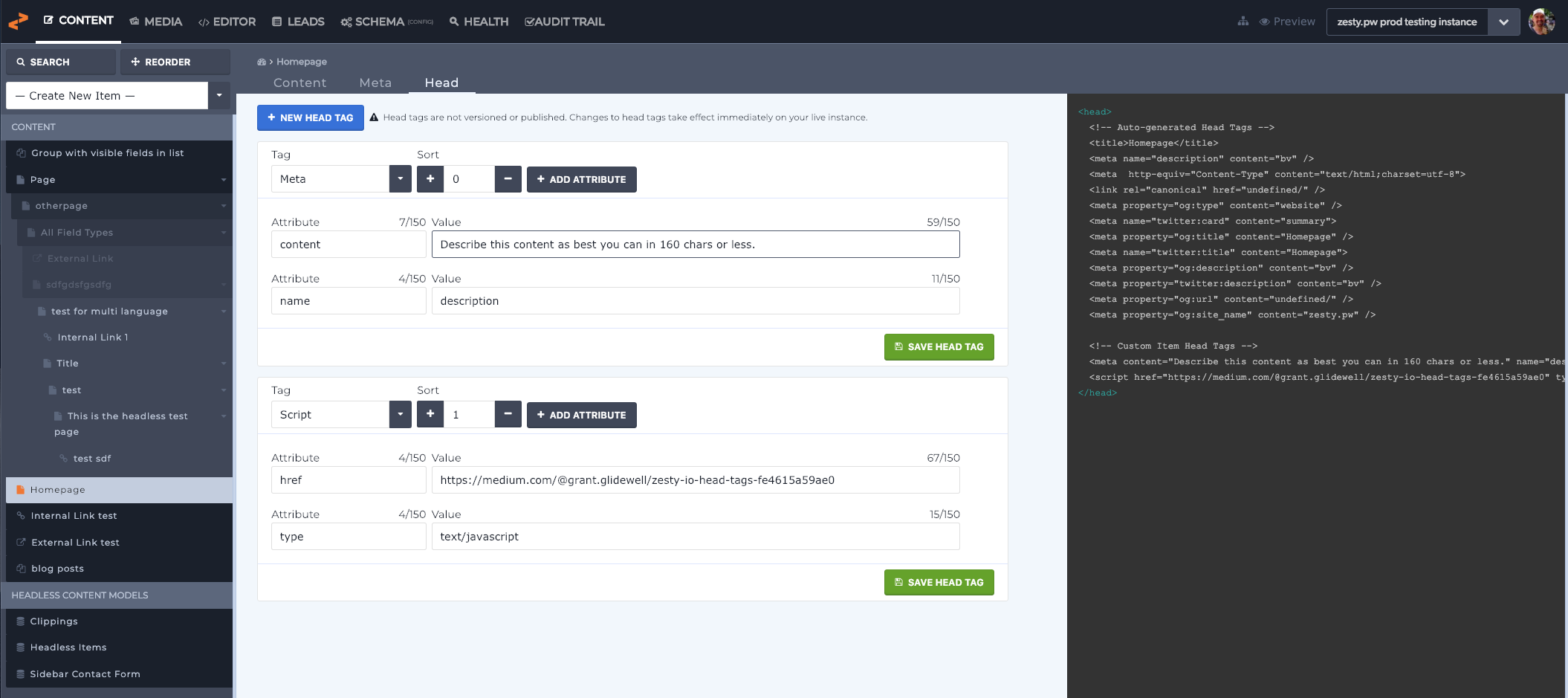
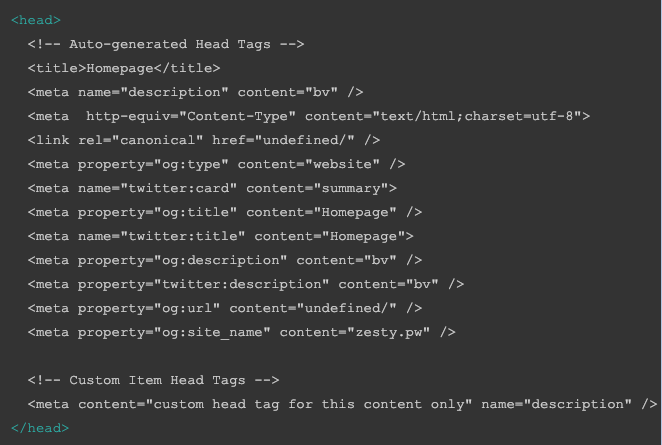
To use this feature in Zesty.io, go to the content you want to add custom head tags to and select the ‘Meta’ tab. Once there, you’ll see the tags that are automatically generated by Zesty.io for you on the right hand side. Automatically generated tags are not editable. Any tags that your team has added on these pages are editable.

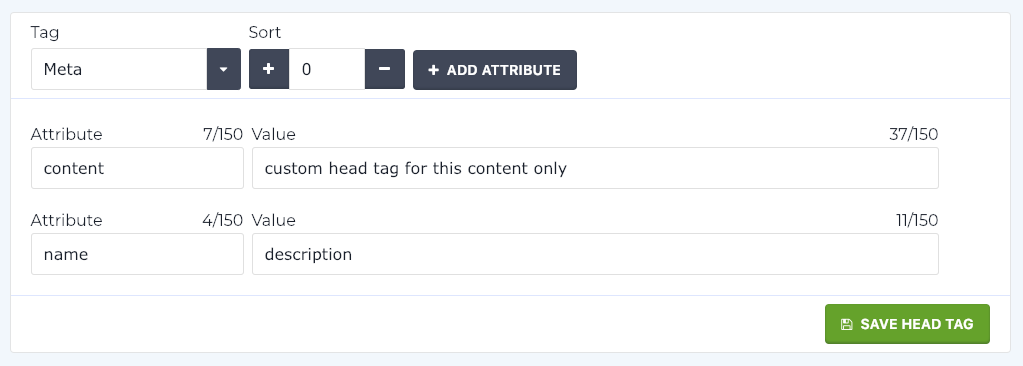
If you add a new tag, you can see it in the preview pane and watch it update as you edit.
 With this interface, you have the freedom to add tags, and within tags add attributes and values. Tags can also be sorted, however they will always appear after the automatically generated tags.
With this interface, you have the freedom to add tags, and within tags add attributes and values. Tags can also be sorted, however they will always appear after the automatically generated tags.
This will add a great deal of customization to content in Zesty.io and allow SEO gurus to really target their audience. Currently tags are limited to ‘meta’, ‘script’, and ‘link’. These options are more than enough to get started driving traffic and implementing targeted SEO.
How do I report a bug in Zesty.io?
If for some reason you encounter a bug in the head tags feature, please email us directly at support@zesty.io. That will file a ticket and is the fastest way for us to respond to your inquiry.