Zesty.io Releases New WebEngine Headless, Hybrid, and Traditional Modes
We are very excited to release new WebEngine modes. Users are now able to toggle between modes to control their instance output without changing any code.

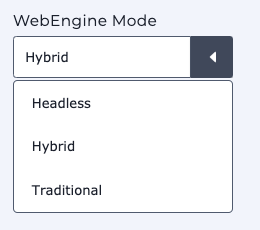
This is a new Setting that you can find under the Settings tab, under Instance > General.
We encourage you to exercise caution as changing WebEngine mode on your instance will change the output URLs generate. If you'd like to learn more about this mode, please review the documentation or ask your Account Manager for access to a Trial Instance.
Zesty.io Traditional Mode
This is your default mode in Zesty.io. If you are building HTML experiences solely on Zesty.io and want to guard against people accessing your content outside of the HTML document, traditional is the suggested mode.
Content can still be accessed headlessly in Traditional Mode. GET APIs can still be turned on manually, giving teams the options to turn on some items but not others. Custom JSON or other data format endpoints made with Parsley can still be made without an affect on access.
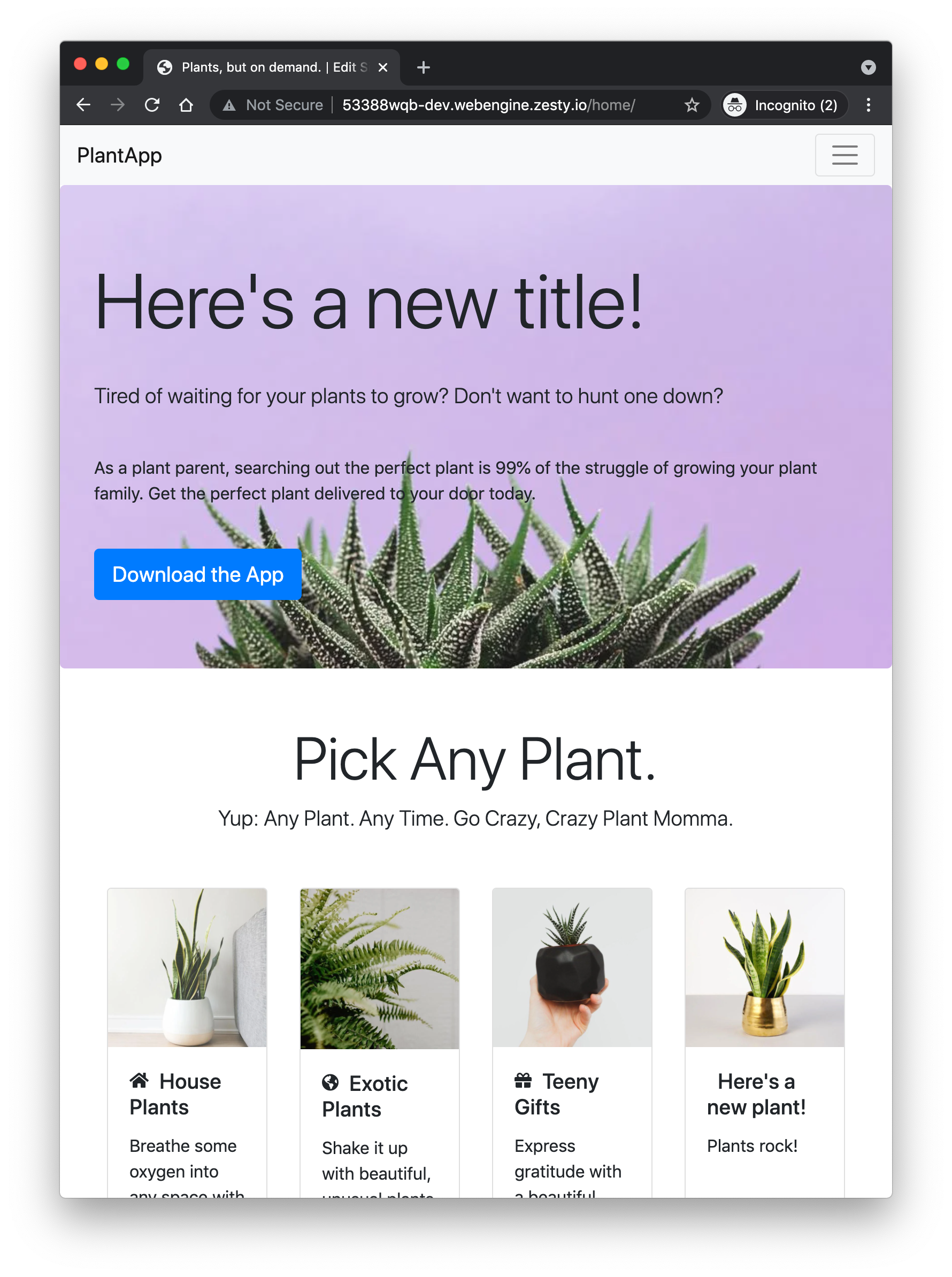
In this mode, URLs display view templates.

Zesty.io Headless Mode
If you're using Zesty.io solely headlessly, Headless Mode is the suggested mode. With this mode, all APIs (GQL/INSTANT/toJSON) are accessible, and CORS is set * (anywhere) for every request.
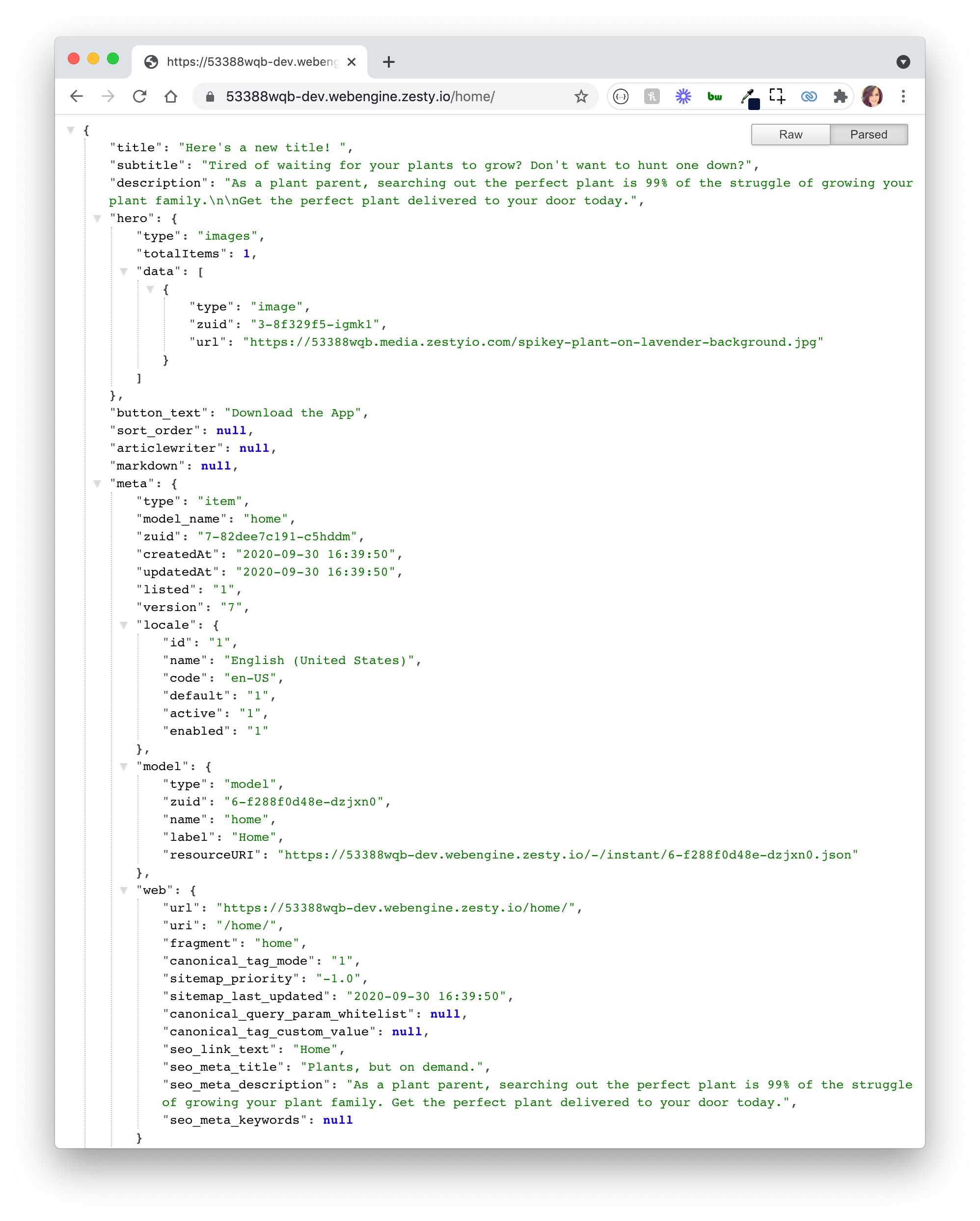
One of the key highlights that makes this mode different is that every route returns the JSON of the item, as it would if you passed /?toJSON. So, stage and published URLs generate a fully hydrated JSON endpoint rather than an HTML view like in Traditional Mode.
Additionally, /-/headless/ routes are made available in Headless Mode.

An example of the same URL as above, but in headless mode outputs a fully hydrated JSON endpoint, ready to be consumed by your frontend.
Zesty.io Hybrid Mode
Zesty.io Hybrid mode operates as you'd expect - both ways to access content are unlocked.
With Hybrid Mode, pages still render HTML at their routes, but they can also render JSON with a simple get parameter. For example, /about/ would return HTML, but /about/?toJSON would return a fully hydrated JSON object of the about page. This way, you're able to access content through both modes but still serve full pages as you would traditionally.
How to Access Zesty.io WebEngine Modes
These modes are accessible now to all users under Settings > Instance > General. These modes are not affected by your license - you can access whichever mode you like at any point.
However, we encourage you to exercise caution as changing WebEngine mode on your instance will change the output URLs generate. If you'd like to learn more about this mode, please review the documentation or ask your Account Manager for access to a Trial Instance.
Want to learn more? Schedule a 15 minute consultation with our team.
By Randy Apuzzo
Randy has had a penchant for computer programming from an early age and started applying his skills to build business software in 2004. Randy's stack of skills range from programming, system architecture, business know-how, to typographic design; which lends to a truly customer-centric and business effective software design. He leads the Zesty.io team as CEO.