Adding Image Alt Text
Adding image alt text helps describe the image for screen readers and makes a site more accessible.
Overview
Adding alt text to images makes sites more accessible for users who are unable to see them.
Implementation
There are several ways that alt text can be implemented in Zesty.io. We recommend using the Media section's Title field, or a text field in the Content section to make the alt description easily accessible to and editable by the content owner.
Alt text can also be hardcoded in via the Web IDE, however this approach will not give your content owners the flexibility to edit that text as necessary.
The steps below will cover how to use the Media sections Title field or a text field in the Content section to add alt text.
Steps: Media Section Title Field
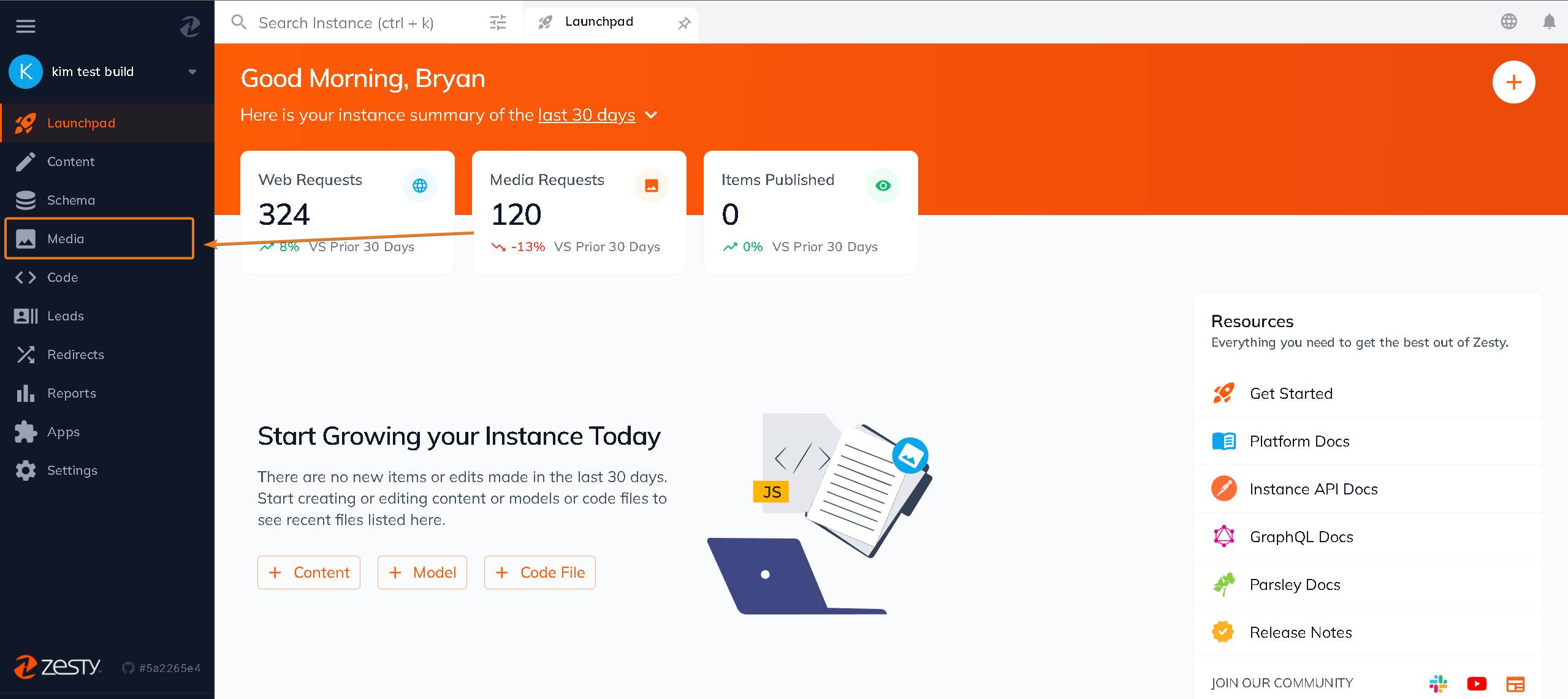
1. Navigate to the Media section.

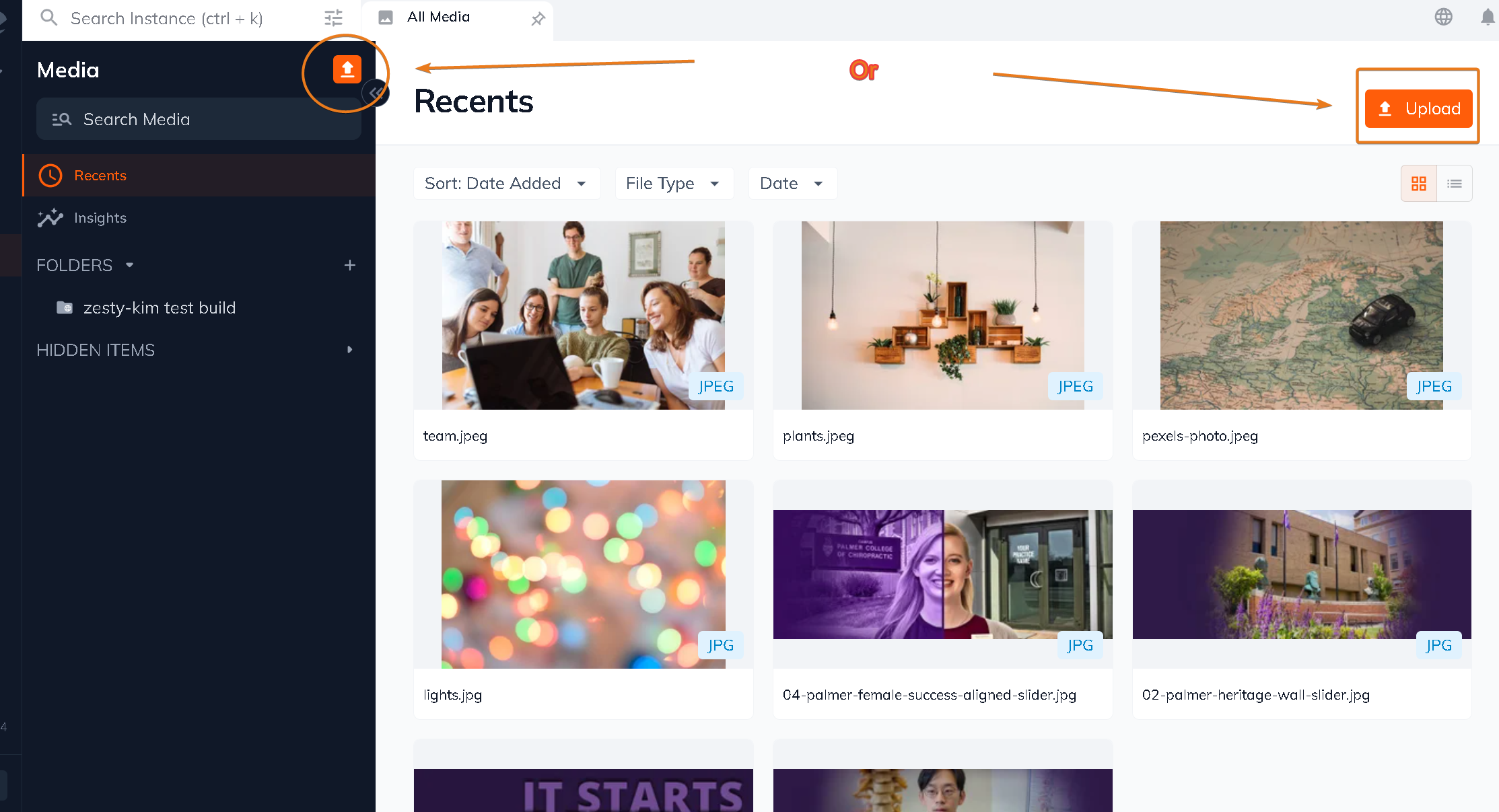
2. Upload an image via drag n' drop or via the file manager.

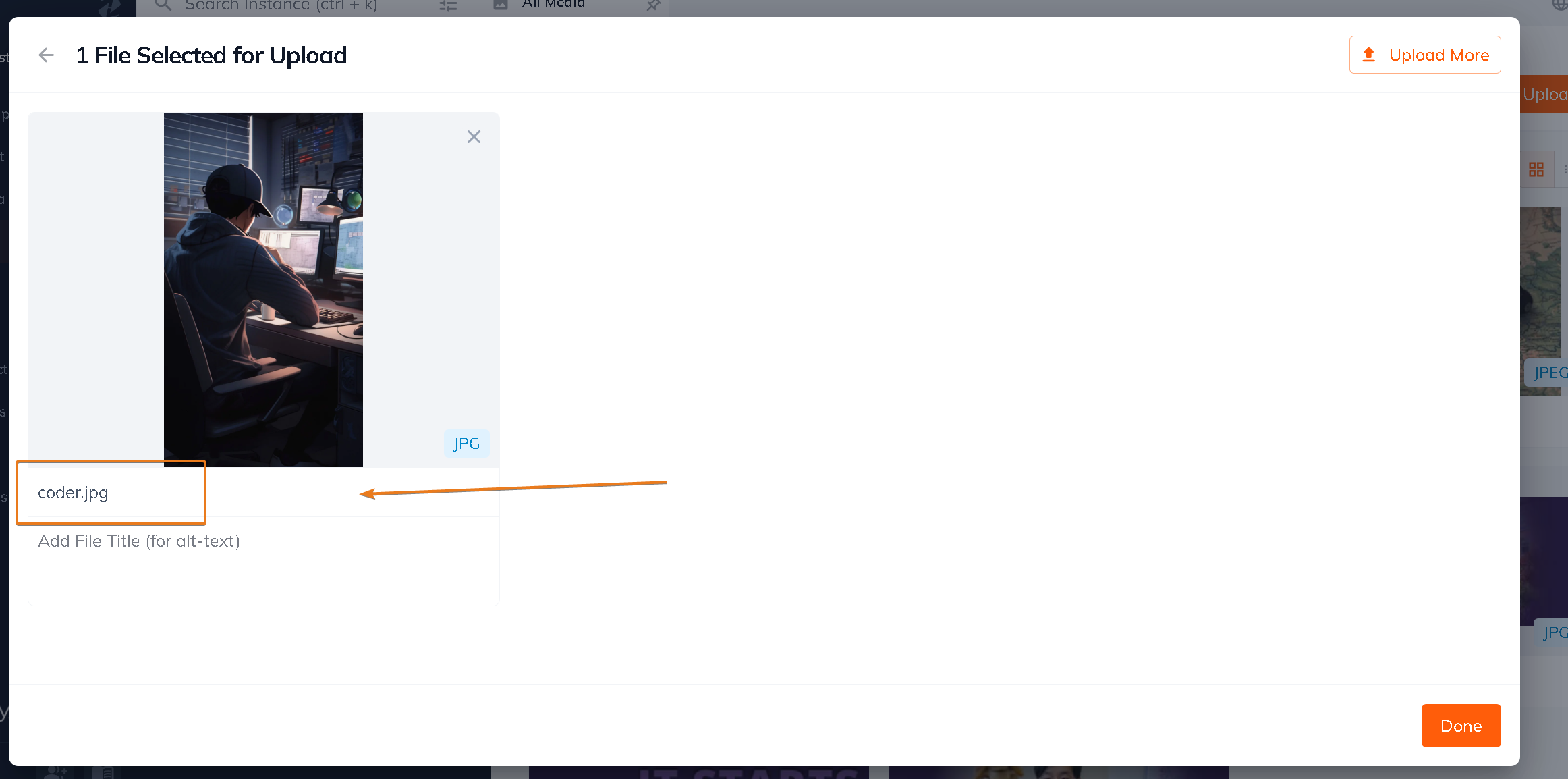
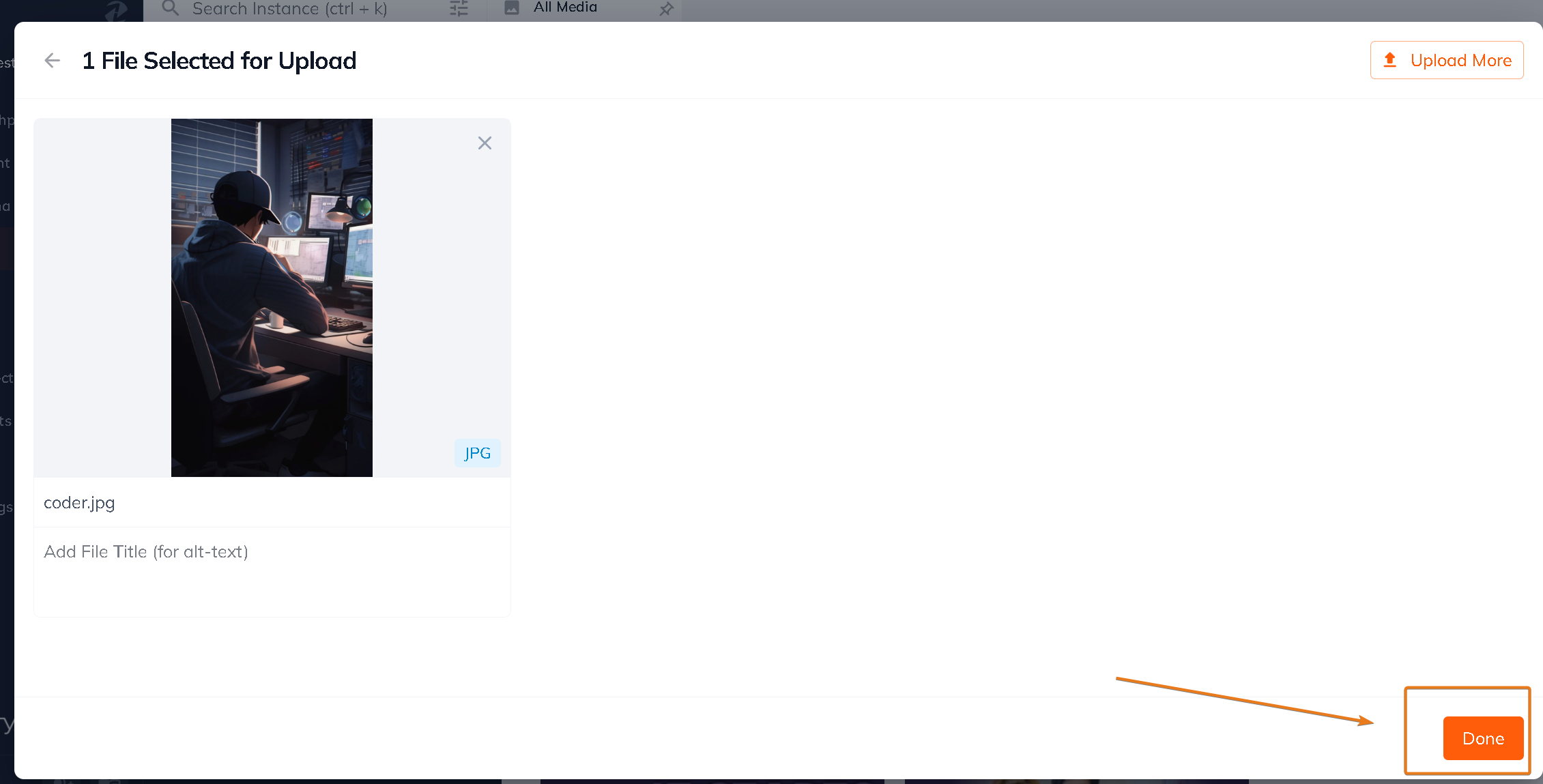
3. The Title field will automatically be filled out with the image's file name. Edit the Title field and add your image alt text.

4. Save your changes to the Title field by clicking the green Save button.

5. Navigate to the Content section.

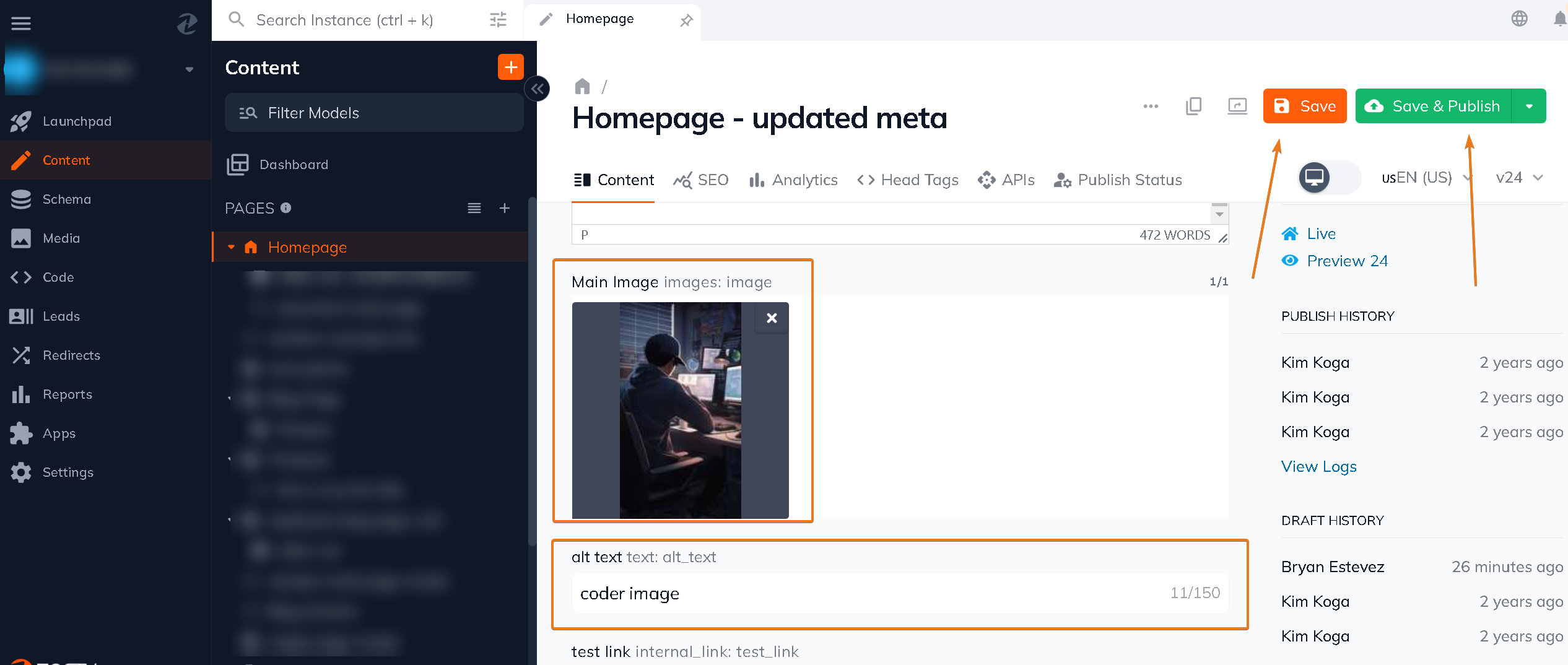
6. Add your image to your content and save (and publish as necessary).

7. Navigate to the Web IDE.

8. Locate your view and add an HTML image tag and with an alt attribute. Fill out the alt attribute with the Parsley {{ .getImageTitle() }} call.

Steps: Text Field as an Image Altext
1. Navigate to the Schema section. Locate the content model that you want to add the your alt text field to.

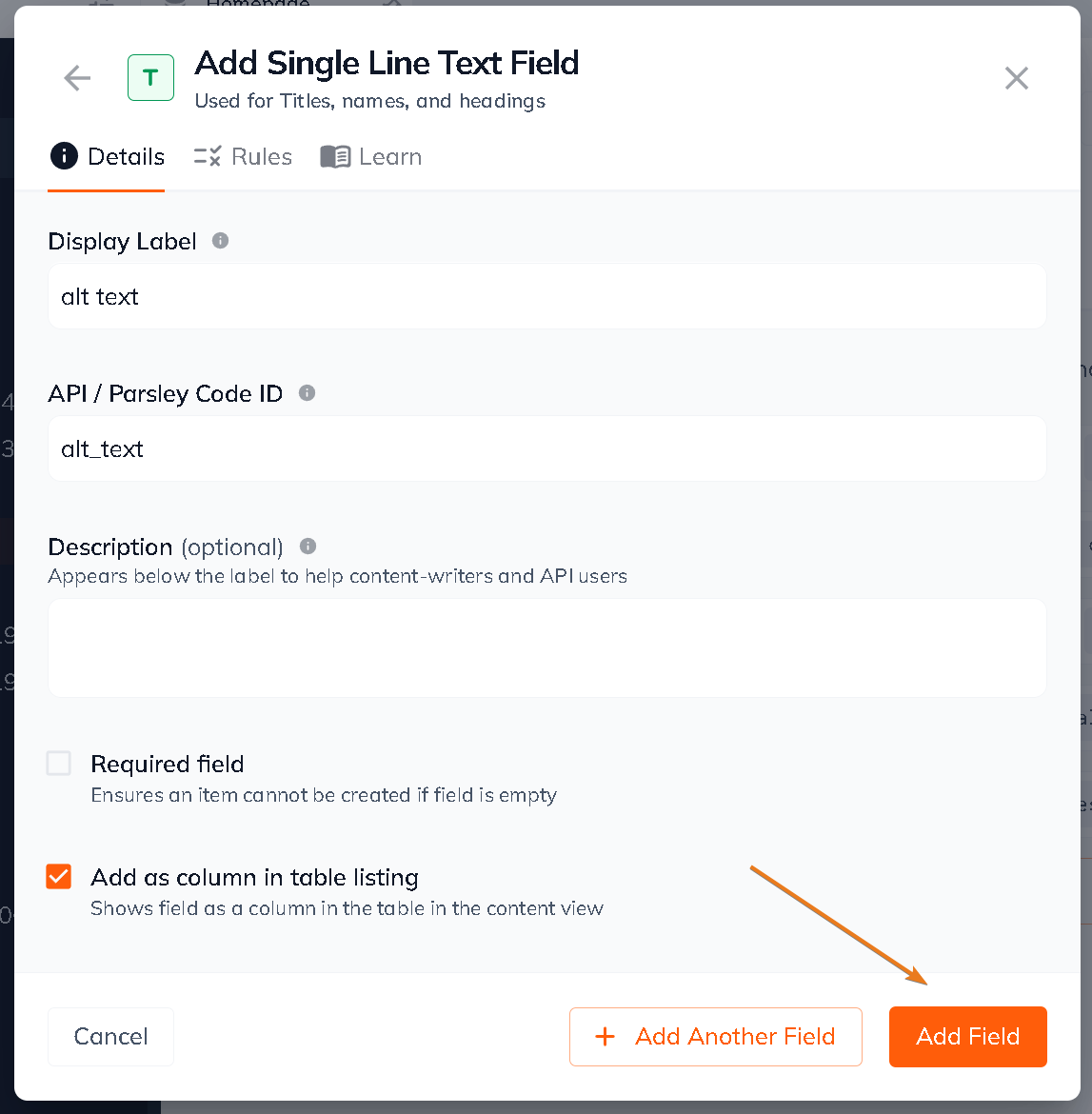
2. Add a text field type called Image Alt Text.

3. Navigate to the content section and locate the content model that you added your alt text field to. Modify contents then Save (Publish if necessary).

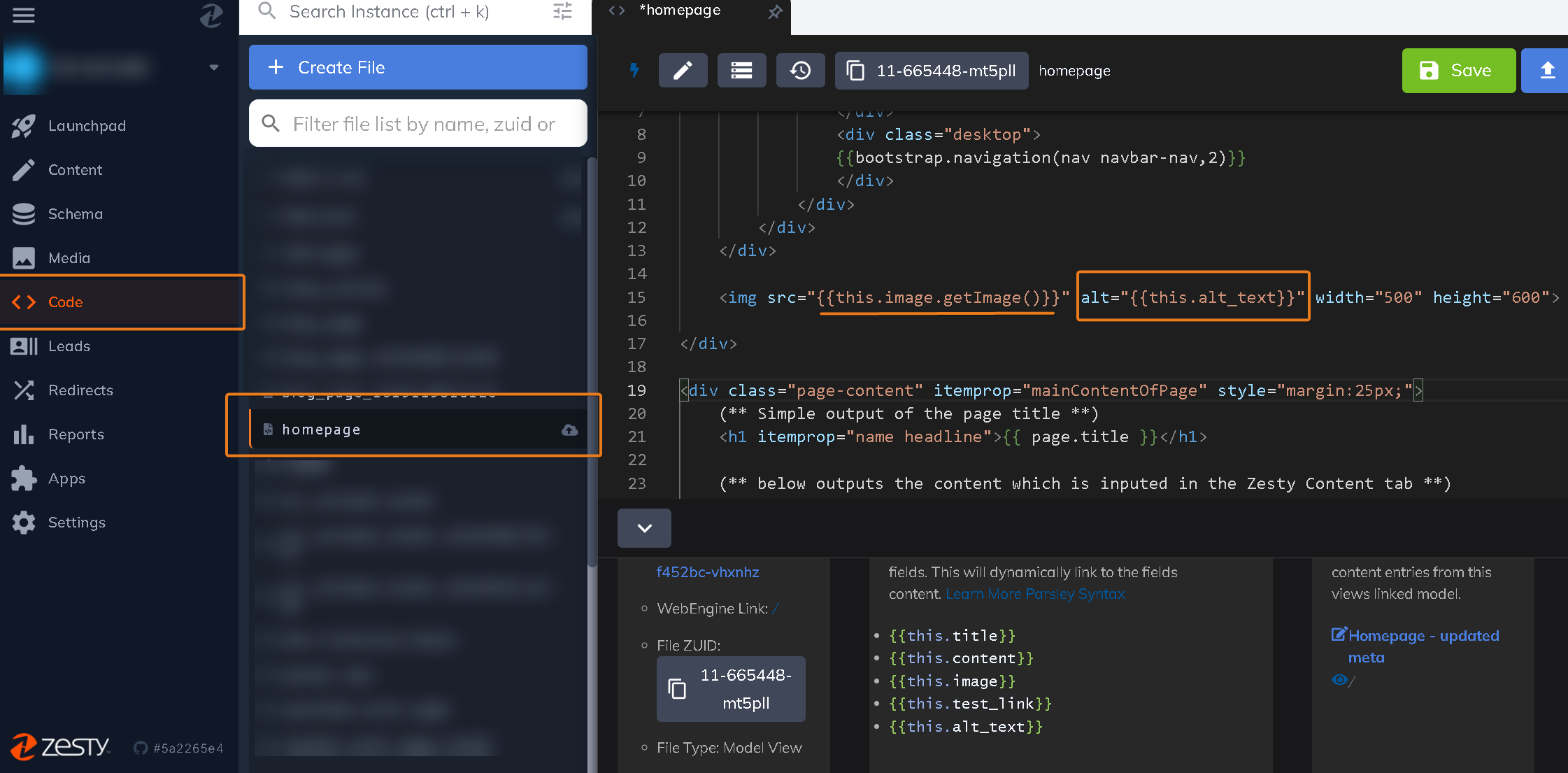
4. Locate your content model's related view in Web IDE. Add an HTML image tag and with an alt attribute. Fill out the alt attribute with the Parsley {{ this. }} call and complete the call with the name of the field that you created in step 2.

Connect with Content Experts
Book a free 15-minute consultation with a content expert. Discuss your application, pain points and requirements. Understand how Zesty's lower total cost of ownership, features, functionality can elevate your business by creating extraordinary digital experiences.
Trusted By








G2 MOMENTUM LEADER



