Bottom Loading JavaScript
Bottom loading your JavaScript can improve page load times as well as other benefits.
Steps
Follow these steps to bottom load your JavaScript.
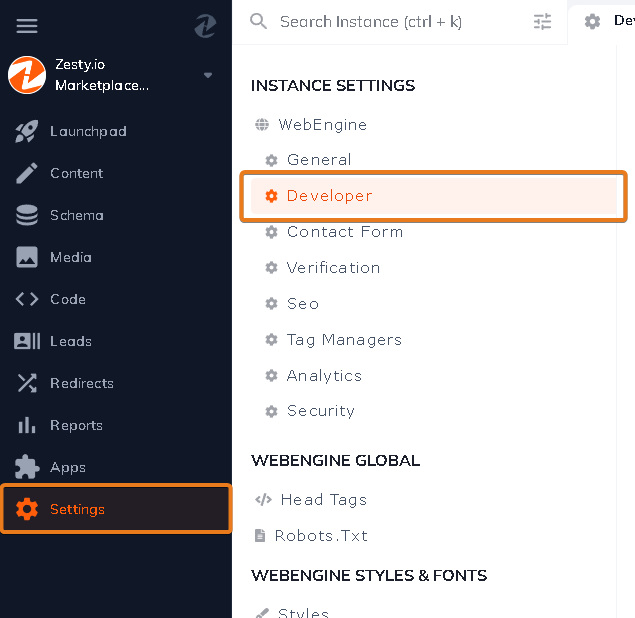
1. Navigate to your Settings section -> Instance Settings category -> Developer.

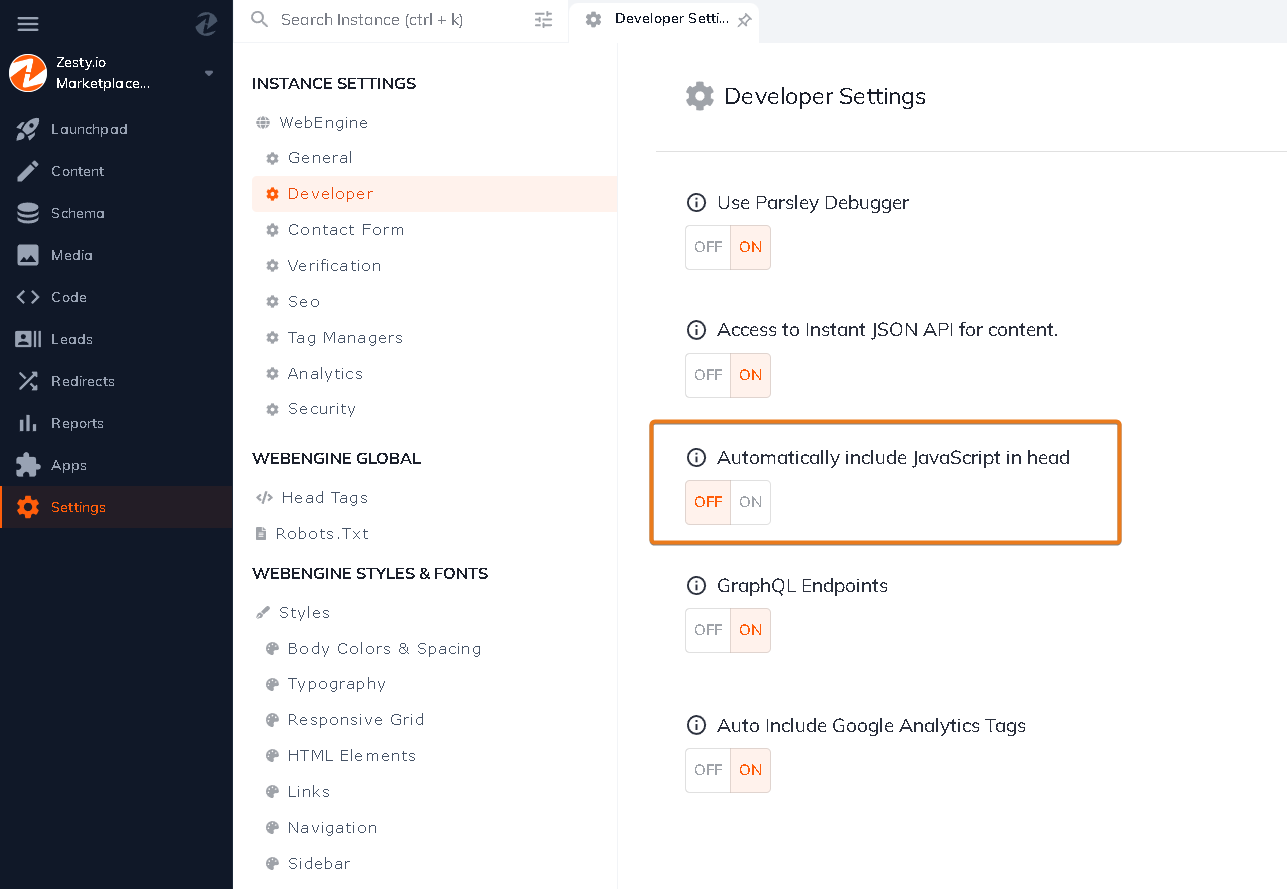
2. Toggle the "Automatically include JavaScript" in head setting to Off and save.

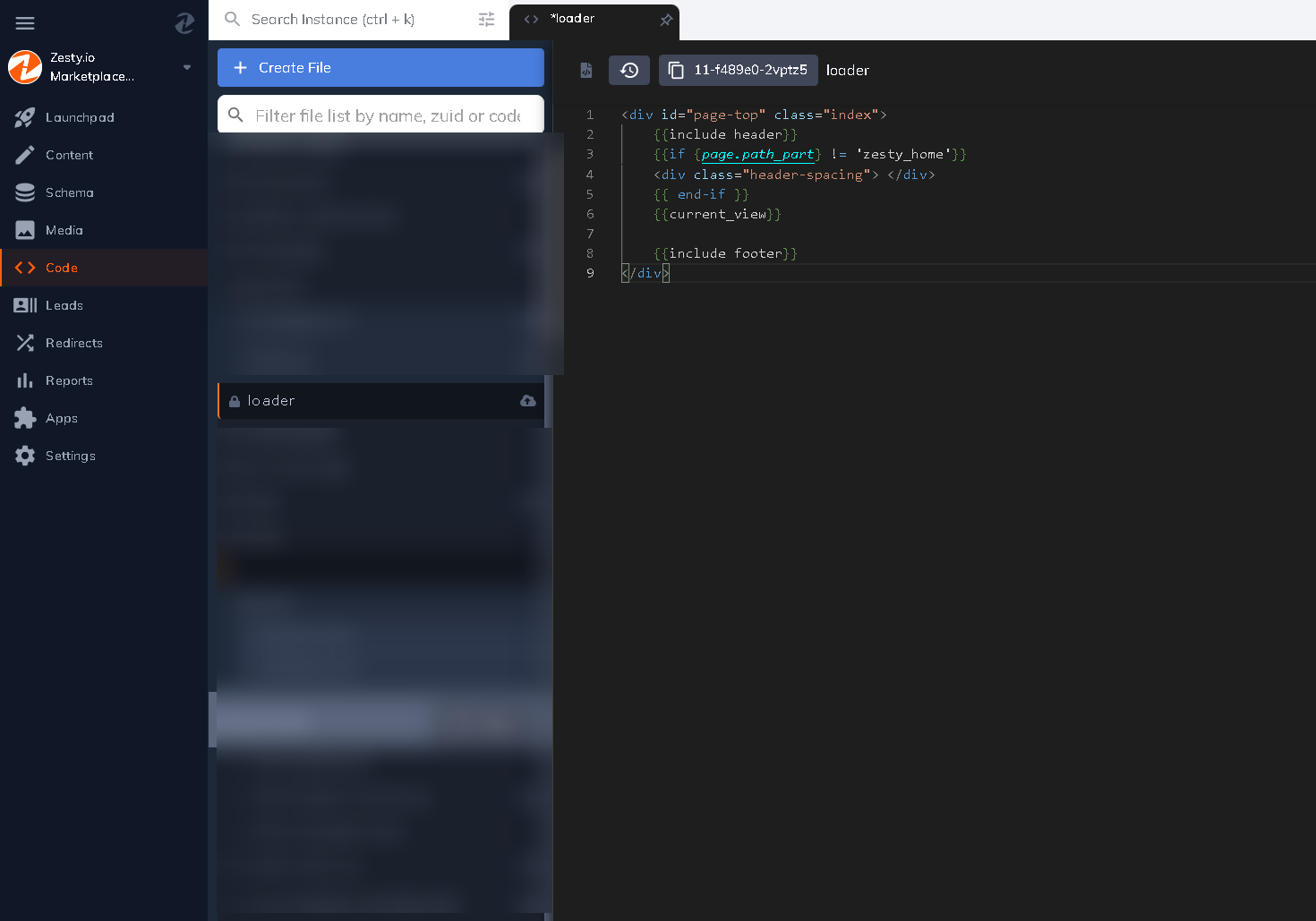
3. Navigate to the Editor and find the Loader listed under Views, and select it.

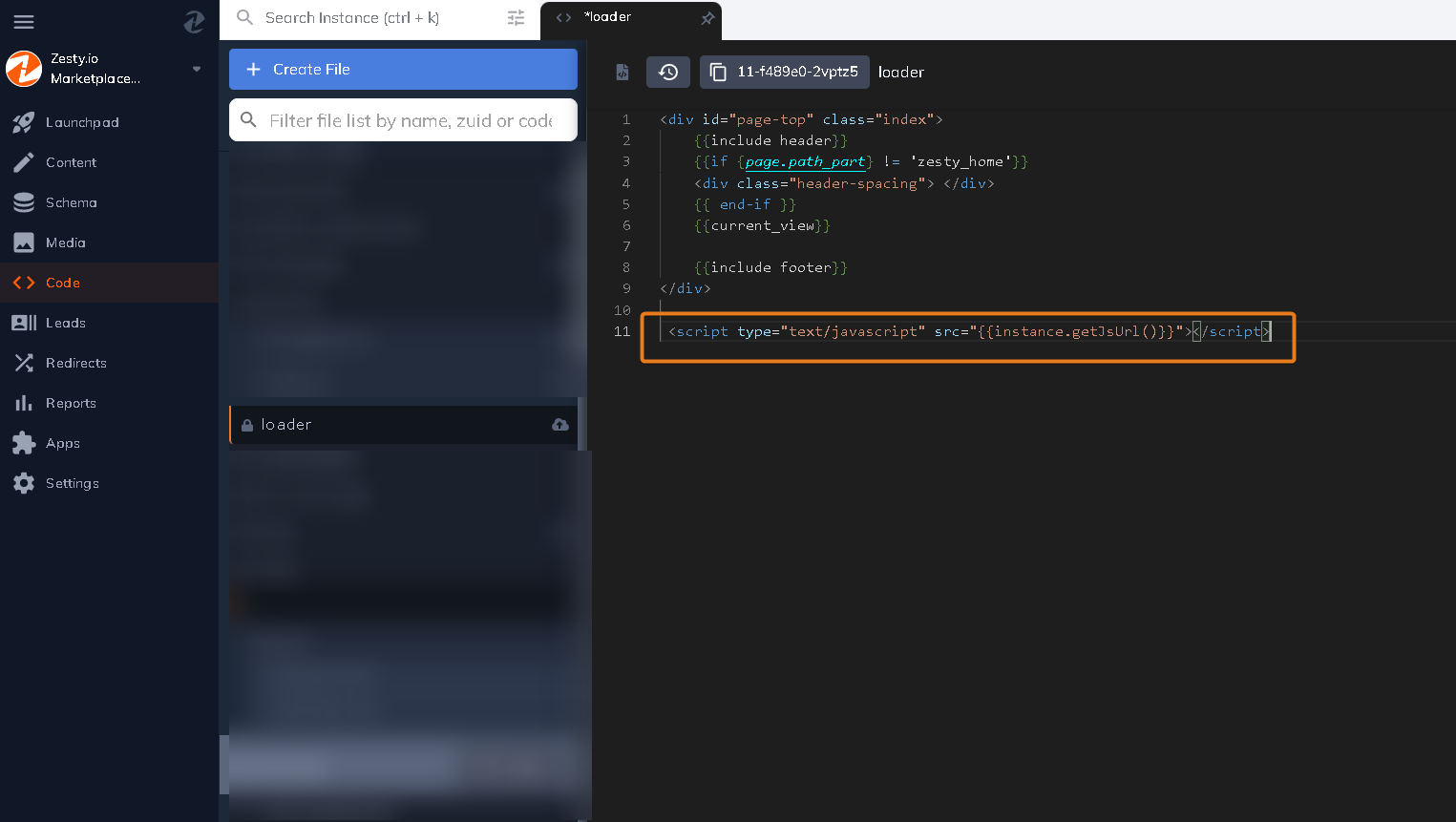
4. Add a script tag with the following Parsley call in the src attribute {{instance.getJsUrl()}}. For example: <script type="text/javascript" src="{{instance.getJsUrl()}}"></script>

5. Save and Publish your changes to send them live.

Connect with Content Experts
Book a free 15-minute consultation with a content expert. Discuss your application, pain points and requirements. Understand how Zesty's lower total cost of ownership, features, functionality can elevate your business by creating extraordinary digital experiences.
Trusted By








G2 MOMENTUM LEADER



