Preview File
Previewing a media file in Zesty.io
Steps on how to preview a media file
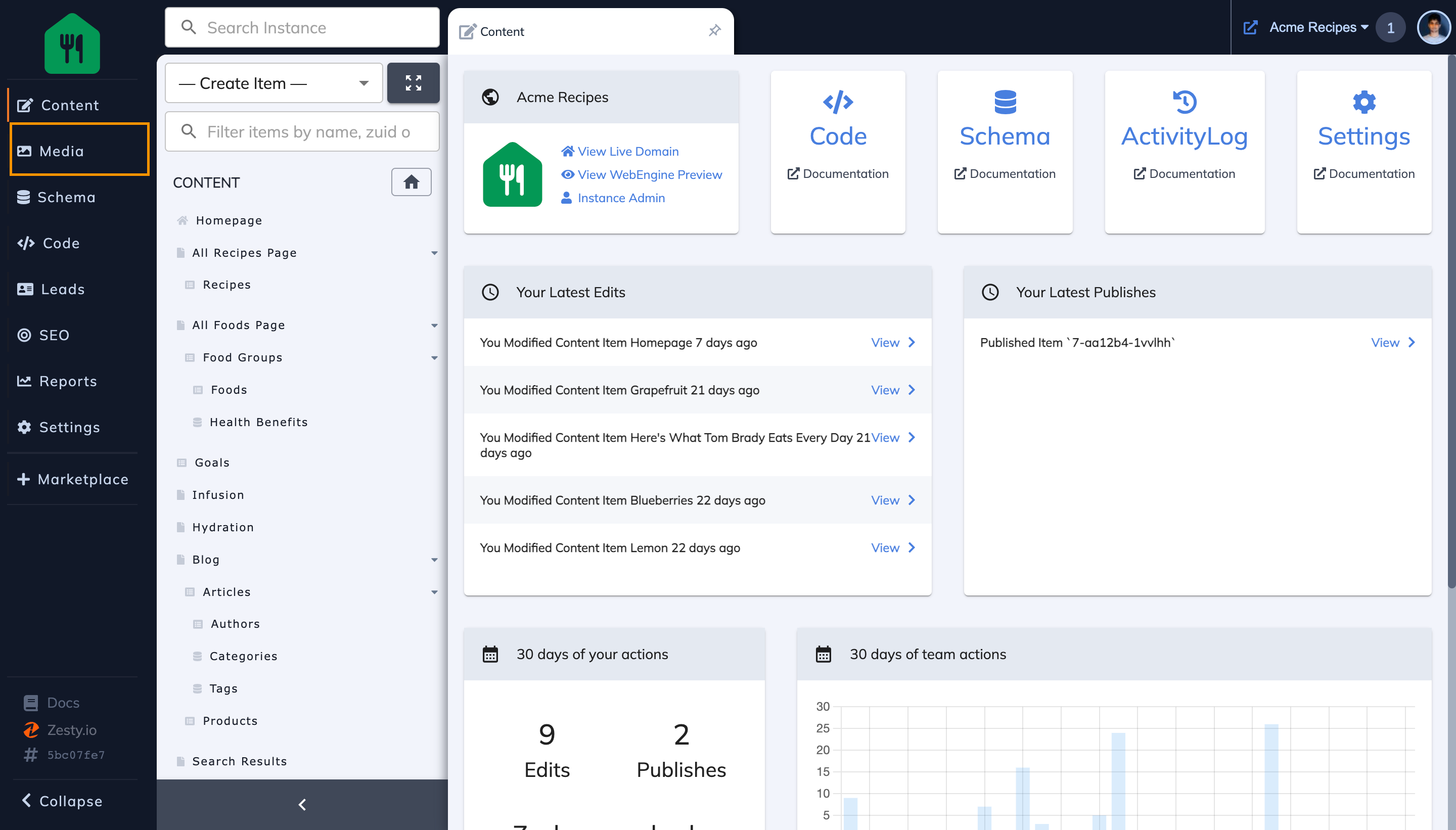
Step 1: Go to the Media App
In the left navigation bar, click on the media tab. By default it should open to the all Media Tab of your instance. If you wish to preview files in a specific folder, then please also select the folder you wish to upload.

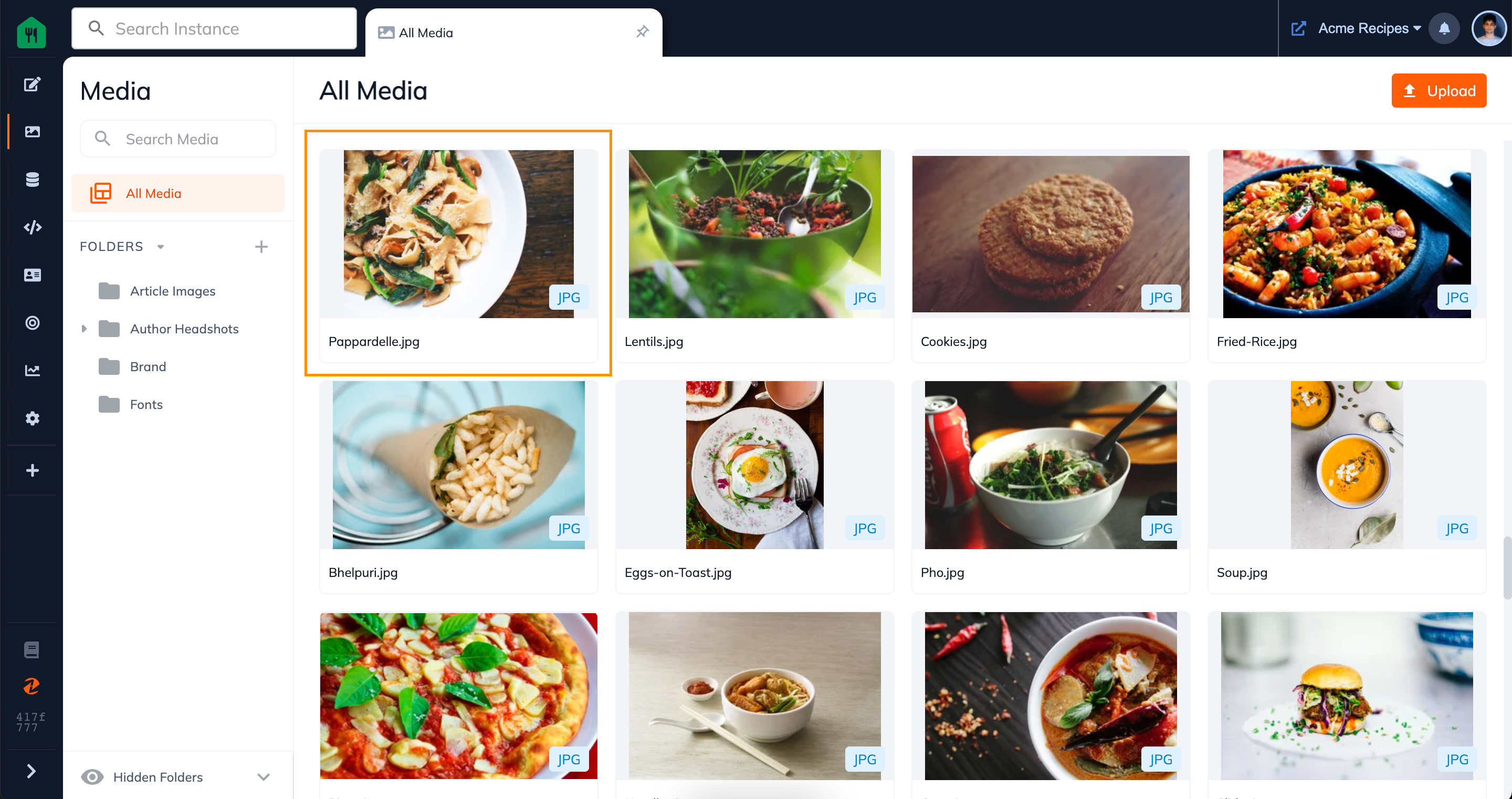
Step 2: Locate & click on the card of file you wish to preview
In this case I am clicking on the card of Pappardelle.jpg.

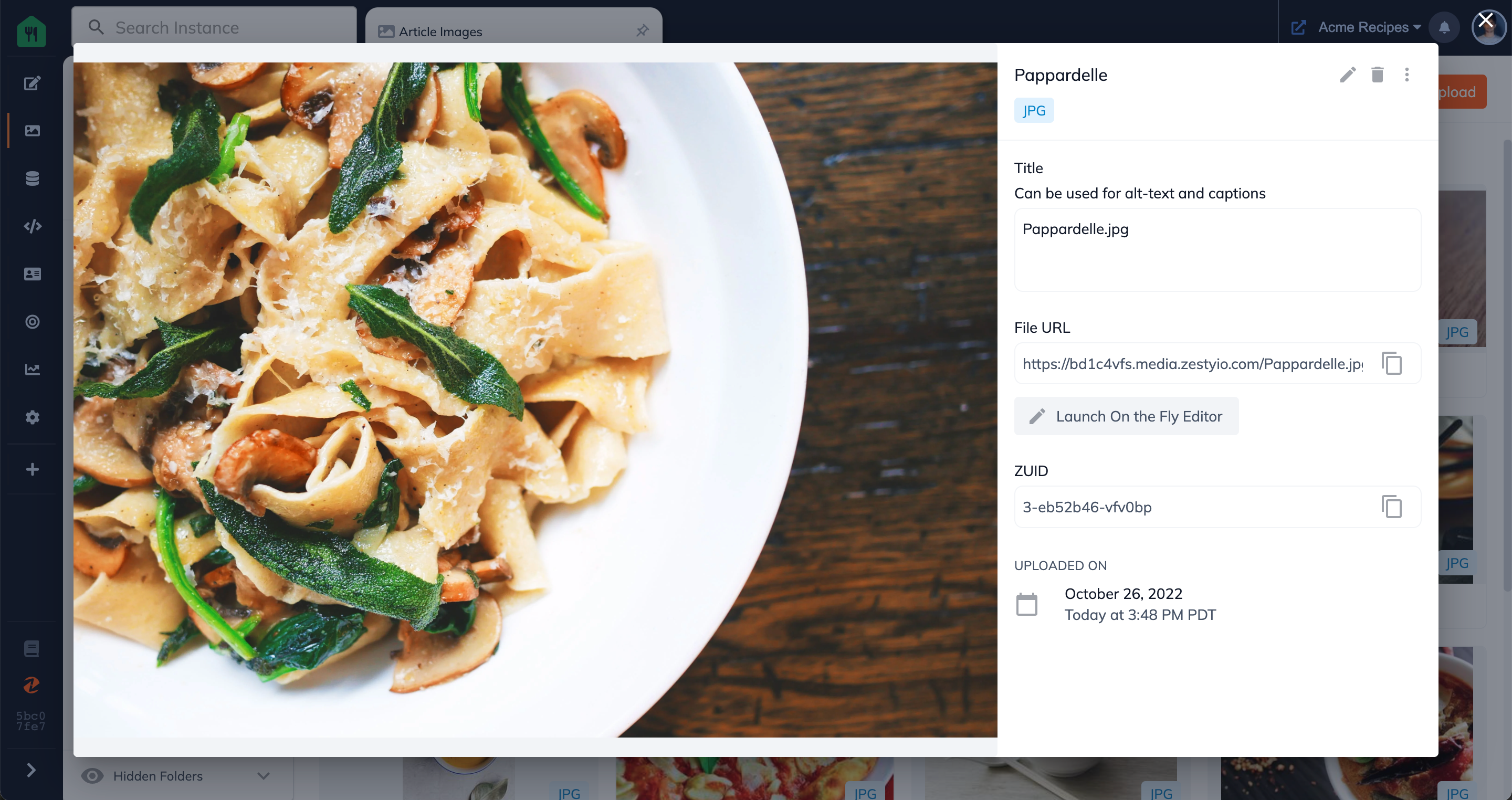
Step 3: Preview Your File
Now you can preview your file! From this view you can also:
- Edit the Title of your file
- Get the File URL
- Get the File ZUID
- Launch the On the Fly Editor
- Delete the file
- And click on the more menu icon (the 3 dots in the top right hand corner) and:
- Rename your file
- Copy the file ZUID
- Move the file to a different folder
- Delete the file

FAQ
What type of file previews are supported?
At the moment we support image and video previews. We will be adding support for more file types in the near future.
Connect with Content Experts
Book a free 15-minute consultation with a content expert. Discuss your application, pain points and requirements. Understand how Zesty's lower total cost of ownership, features, functionality can elevate your business by creating extraordinary digital experiences.
Trusted By








G2 MOMENTUM LEADER



