Hide Folders
Hiding folders in media app
Hiding folders can further help a user navigate groups, especially with a large number of assets. Below are the steps to hide a folder.
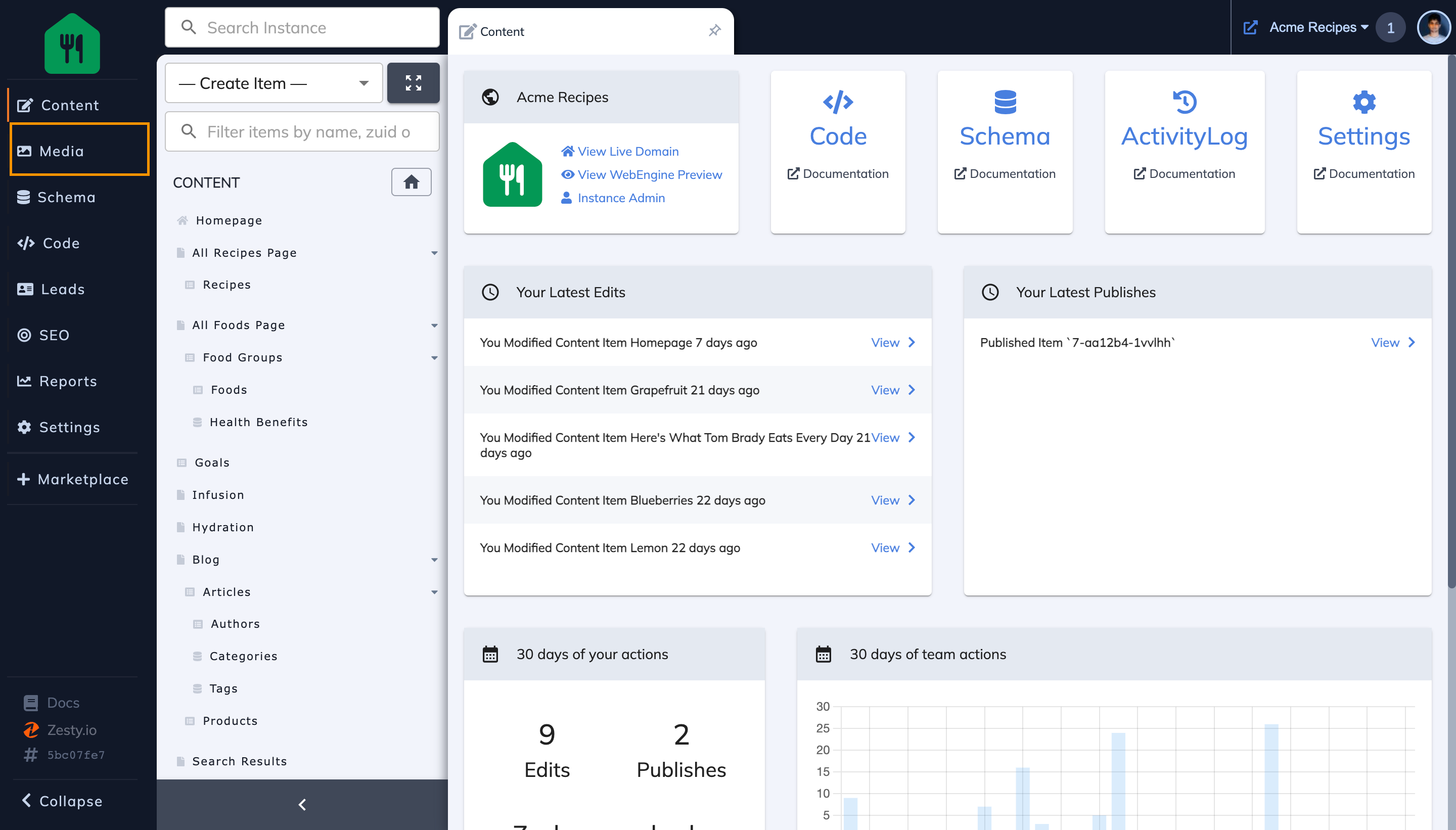
Step 1: Click on Media in the Left Navigation Bar
By default it should open to "All Media". From here you can view all the files you have uploaded in your instance such as images, documents, and videos.

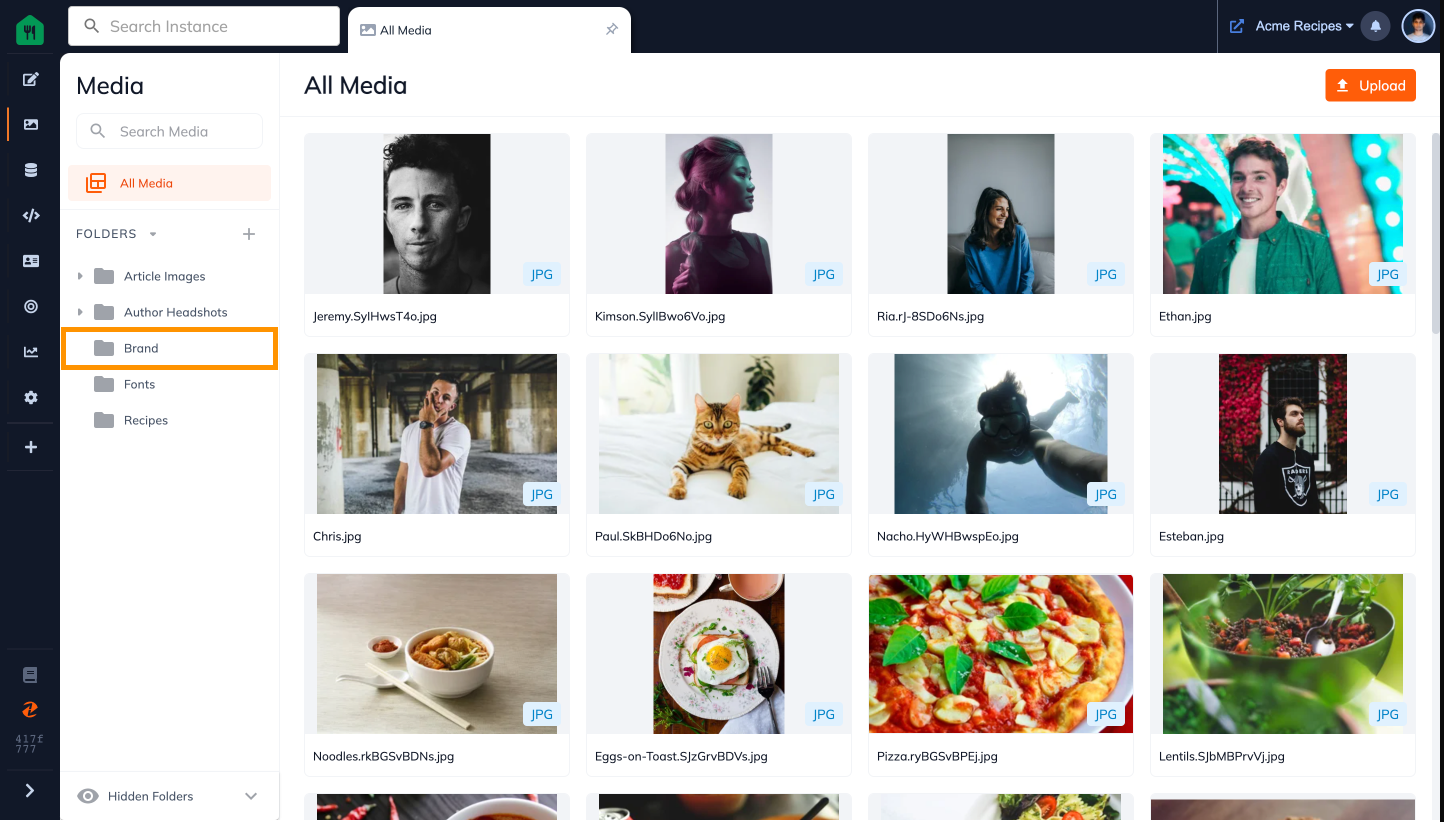
Step 2: Click on the Folder you wish to hide from the sidebar
This will open your folder for you. In this case I wish to rename the "Brand" folder.

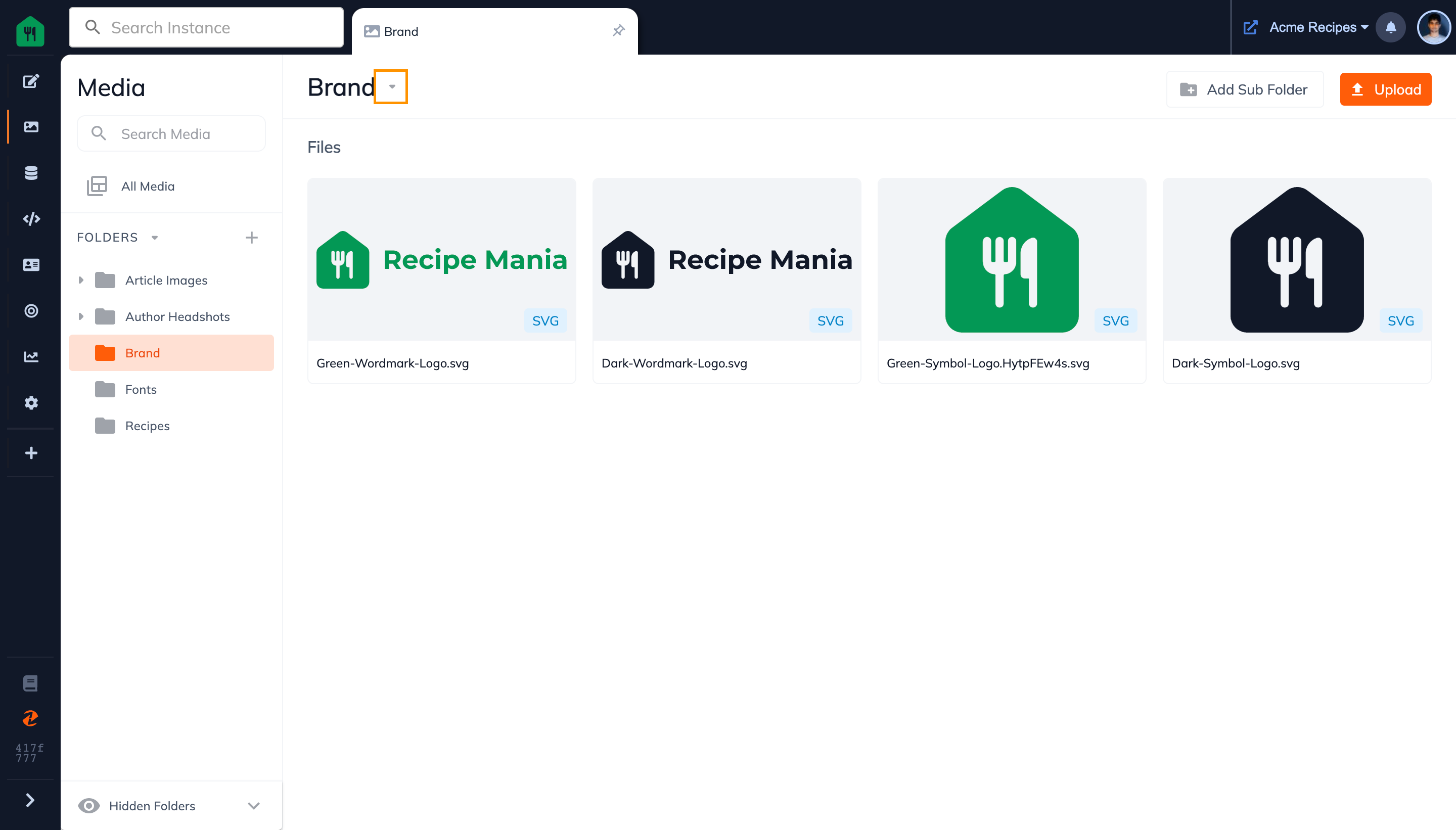
Step 3: Click on the arrow next to the folder name
This will trigger a drop down with multiple folder options.

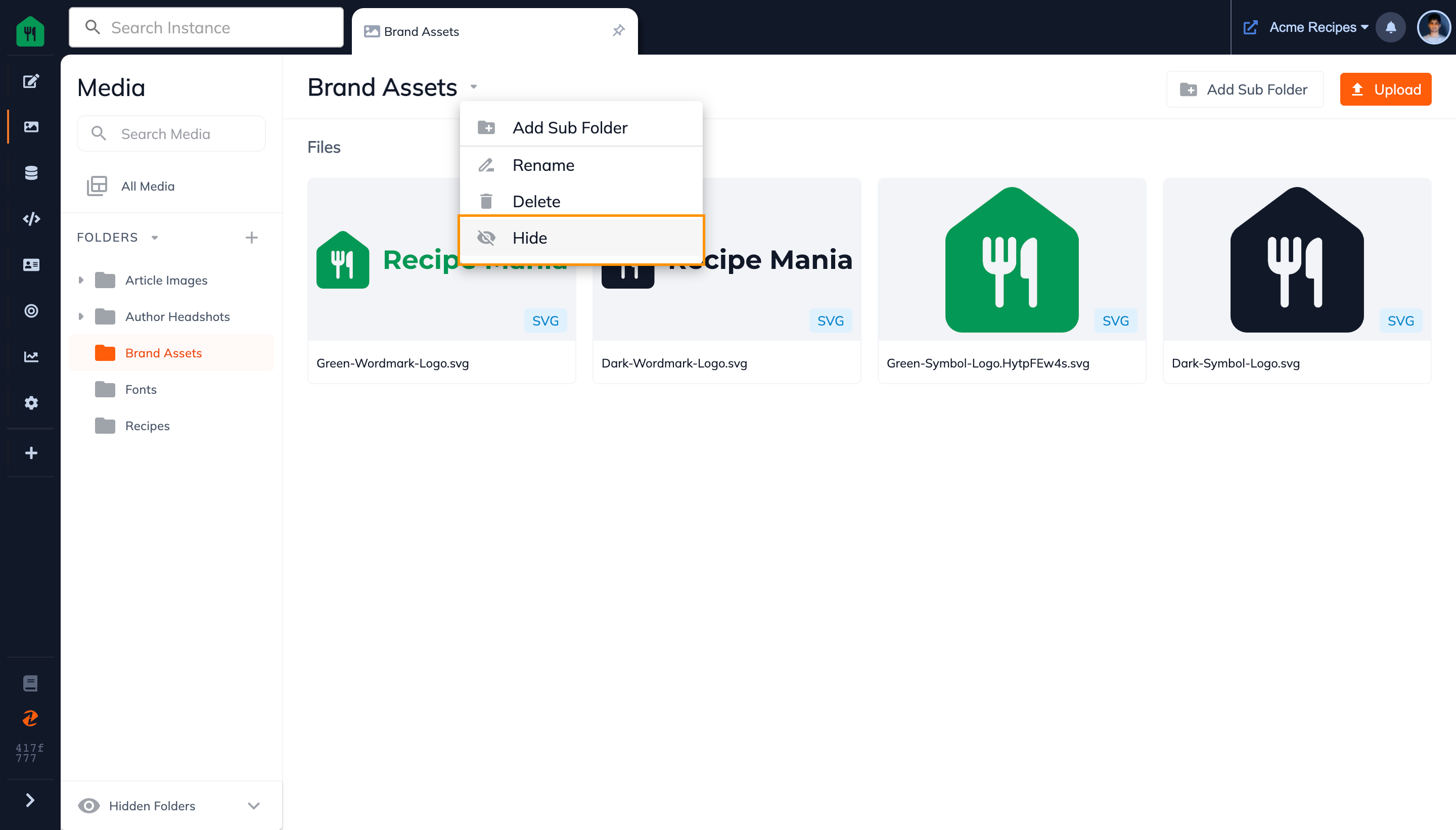
Step 4: Click on the Hide Folder Option in the Drop Down Menu

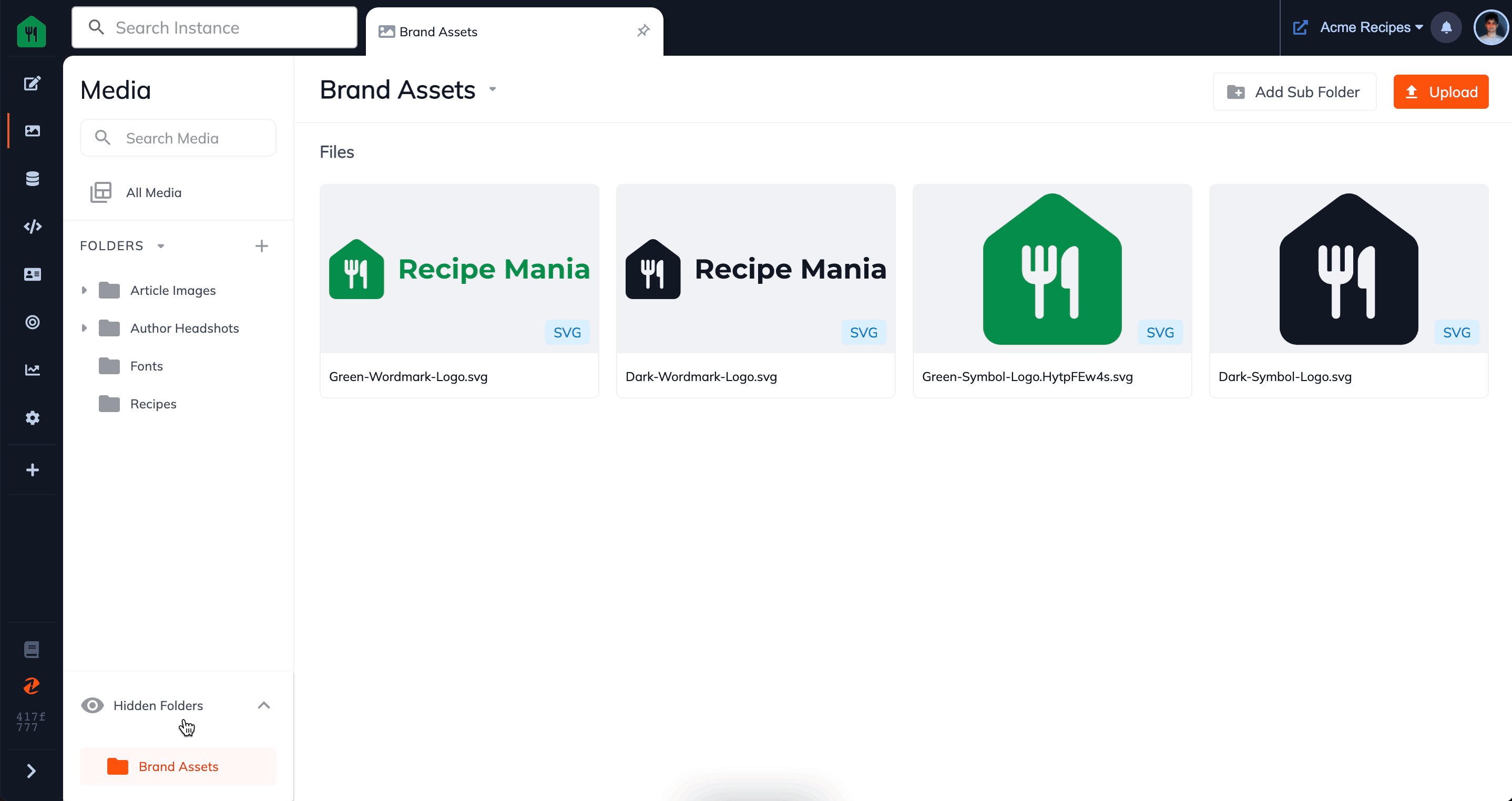
Step 5: Now your folder is hidden
You will see it has now moved from the folders section in the sidebar to the hidden folders section at the bottom of the sidebar. You can view this section by expanding it.

Connect with Content Experts
Book a free 15-minute consultation with a content expert. Discuss your application, pain points and requirements. Understand how Zesty's lower total cost of ownership, features, functionality can elevate your business by creating extraordinary digital experiences.
Trusted By








G2 MOMENTUM LEADER



