If you didn't know, now you know - since Zesty.io is decoupled, it means the CMS has the power to act as a headless CMS without losing the functionality of a presentation layer. AKA, developers get to build what they need to build, and marketers don't have to worry about getting lost without an interface.
To get things started, we have created a git repo that will be referenced throughout the article. It can be forked here.
- Create an Endpoint using Zesty.io
We’ll first need to have an endpoint to consume. With a new account on Zesty.io, the first thing it will ask you to do is create a web property. Once you’ve named your property, it will ask about a blueprint. Since we are using Zesty.io as a headless CMS, we don’t have to worry about that. Select one (or none), and the manager app will open up from that point.
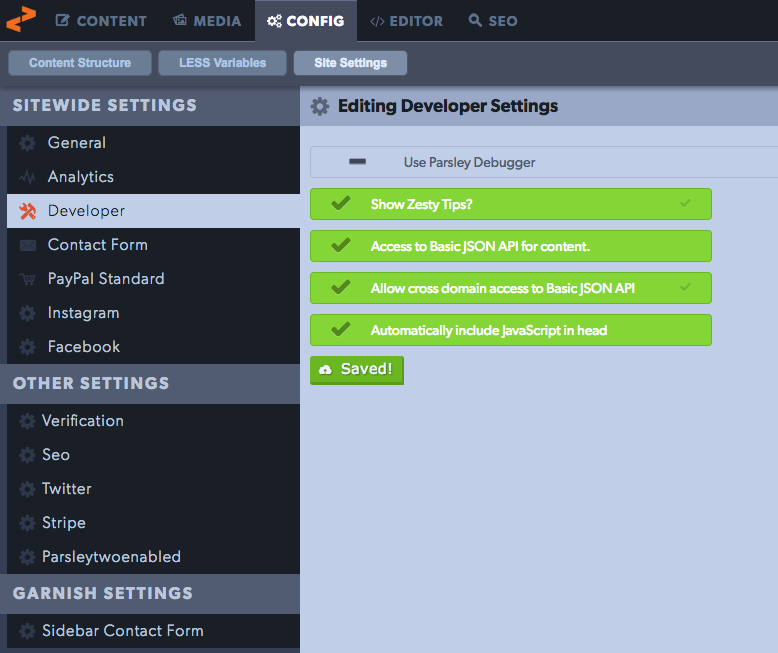
Ta-da! Now that we have a web property, we need some configuration. If you go to the Config > Site Settings, and then under the Developer tab, you need to turn on ‘Access to Basic JSON API for content’ and ‘Allow cross domain access to Basic JSON API’.

This is what your settings should look like in the Zesty.io interface.
- Configure Your Content Structure
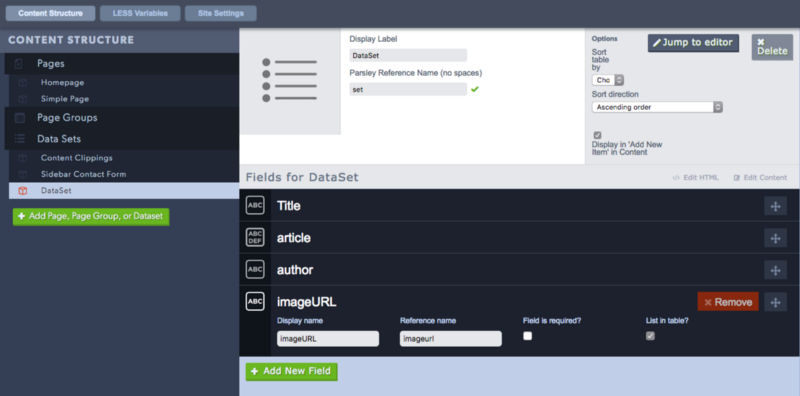
Next is our Content Structure, or schema, data shape, ‘fields’, however else you’d like to refer to the information that your React app will be consuming. Over in the content structure section of Config we need to create a data set, and define the fields we want our content creators to fill in.

For this example, I want to keep things pretty simple, so we have a title, article, author and an optional image url (currently the image data type if for internal use).
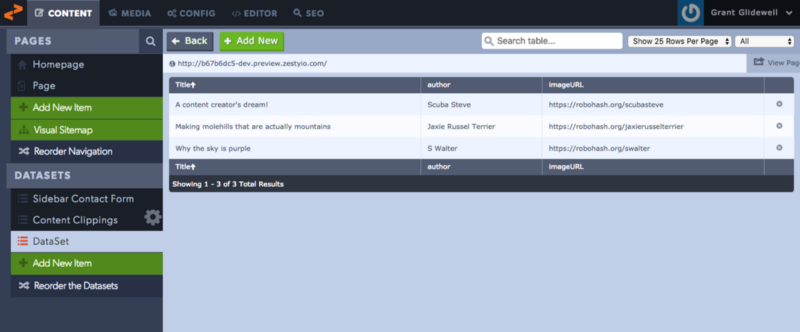
Now we can go fill in some dummy data. Over in the Content section select our newly created ‘DataSet’, and throw some words at it. While you’re doing this, go ahead and publish these, Zesty.io allows content creators to work on drafts and only publish content that is ready to go.

Now we have content!
- Going Headless
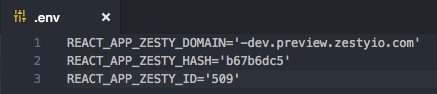
Alright, now that we're done with the one-time setup, let's get to the good stuff. If you have the repo ready to go, and have run npm install, then let's get the right information into the .env.

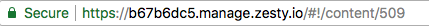
From the URL bar, you can get your hash and the ID of the collection.

Shown in the renamed .env file here.
For this example, we’ll use the dev-preview domain (Zesty.io allows for multiple domain options, but we won’t get into here). With those variables in place we’re ready to get going on how to get this data into our React app.

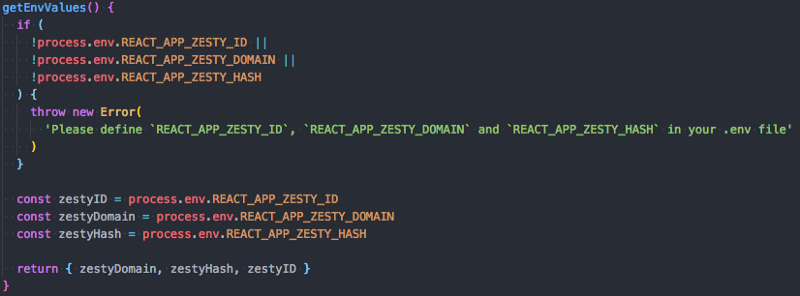
Checking for environment variables
This is checking to make sure that the environment variables needed to make the fetch call are in place and then returns them. React scripts will automatically pick up environment variables pre-pended with ‘REACT_APP’ in the .env file.

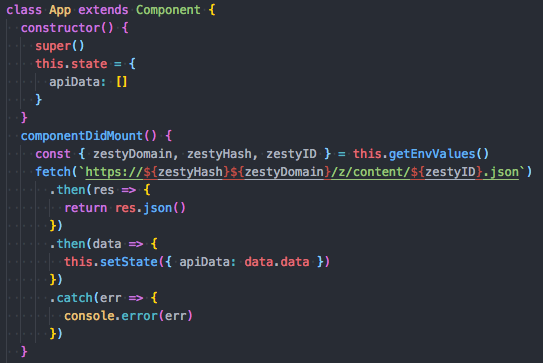
fetch call in componentDidMount
Using the environment variables we set, fetch is what is going to make the API call and allow us to set the data into our state. If you aren’t familiar with the fetch API, it’s highly supported in modern browsers. I suggest checking out this article to learn more. It's important to note that our initial state key of apiData is set to an empty array-- this is consistent with what is returned from the Zesty.io JSON API for reasons that are obvious in the render function.

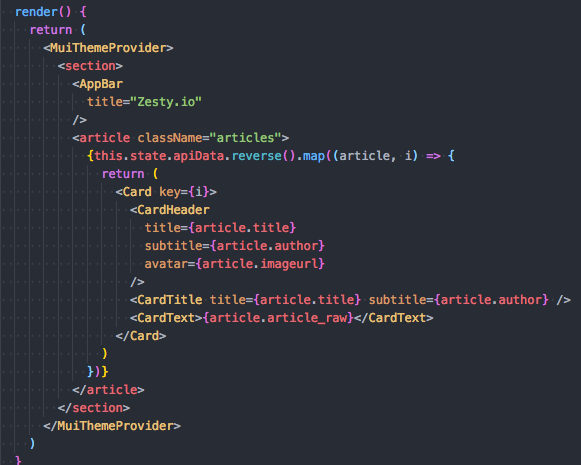
map rendering Material-UI cards
Using the map Array method we can generate a card for each article that is returned from our JSON API. Map is super useful and if you aren’t familiar with it (or its friends filter, and reduce) check this out and be enlightened.
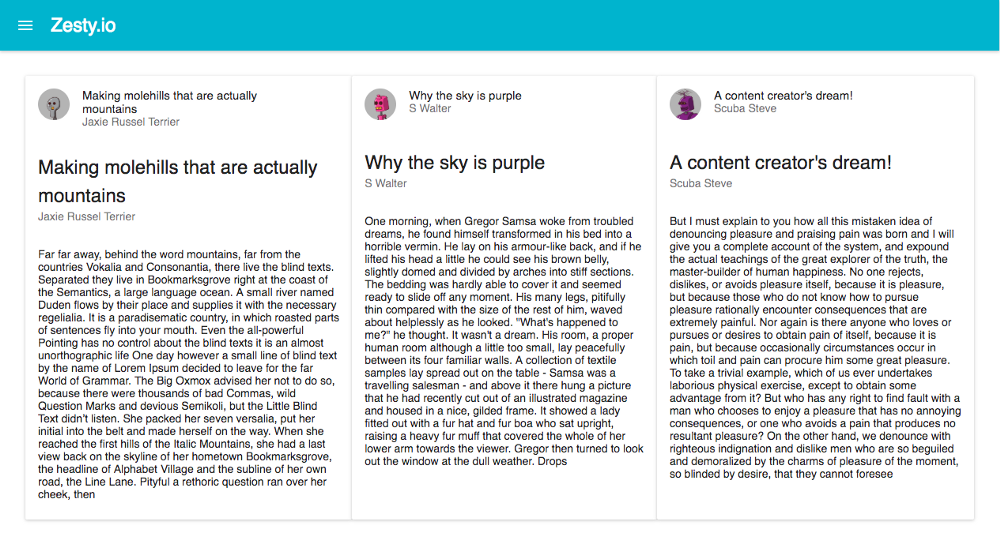
Now that all of our ducks are in a row, throw npm run start in the terminal and see the magic of fetch, react, and Zesty.io headless CMS in all of it’s glory.

This is just a jumping off point. There are lots of doors to cool things that this opens for us that we will be exploring in further detail down the road!
You can read Grant's original article, and more, on his Medium.