What is Zesty Layouts?
Zesty Layouts allows users to create custom page layouts for their website or application. It is a unique visual tool that allows non-technical users to create professional pages even when their site or application is built on a headless framework such as Next.js.
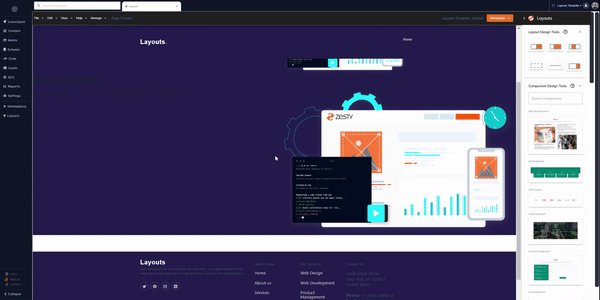
The Layouts interface is mainly of file toolbars, canvas/layout preview, content selector, layout design tools, and components tool. These toolbars will help you to create your own page with ease.
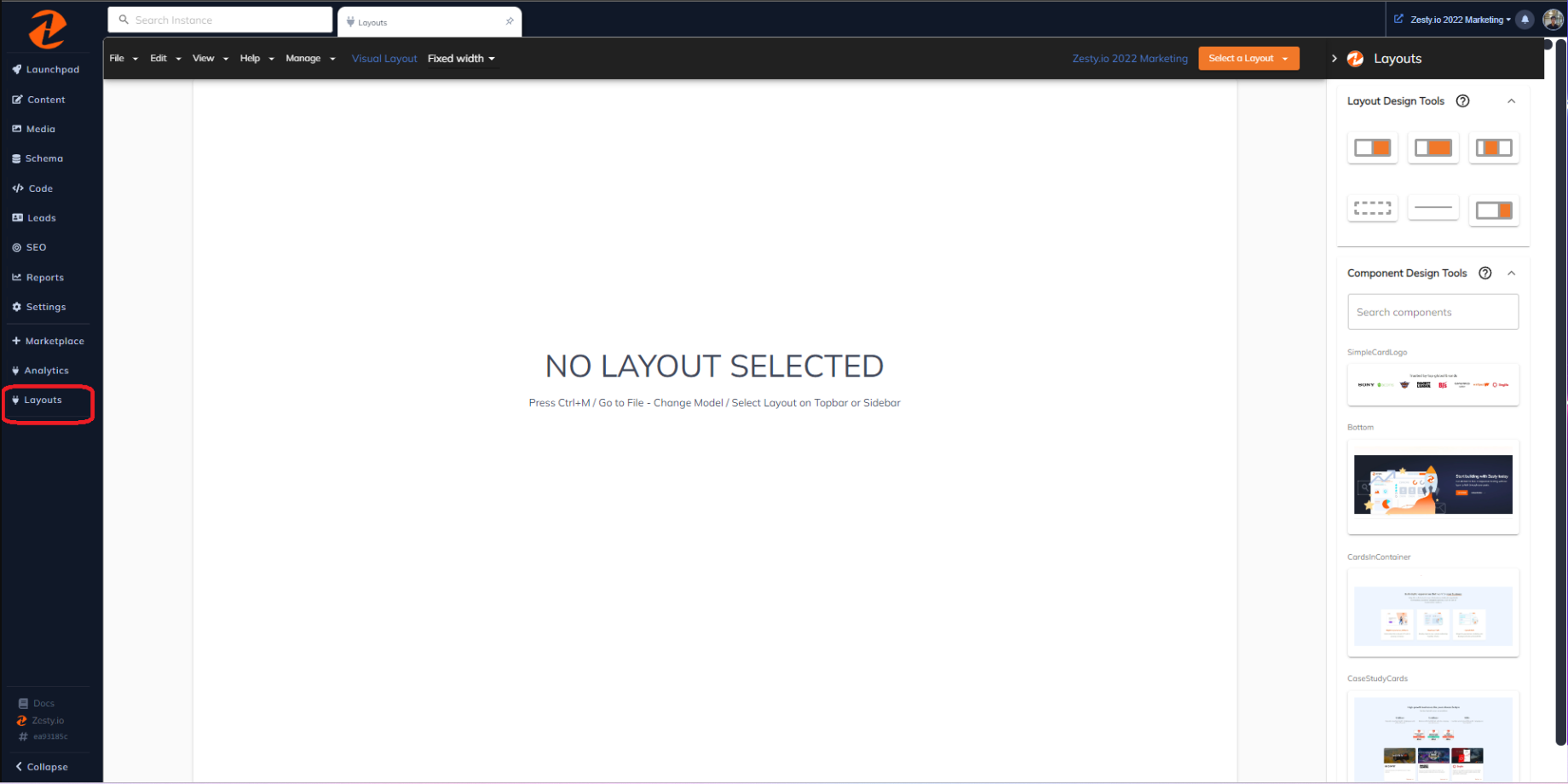
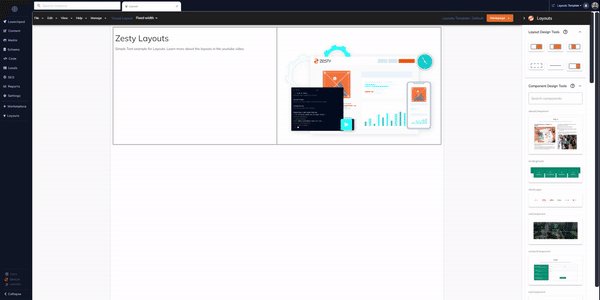
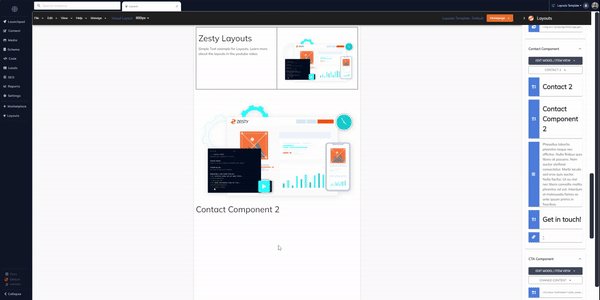
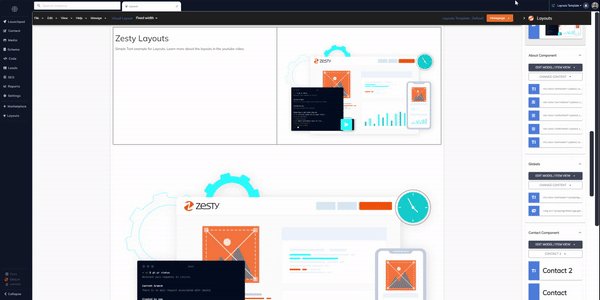
Here's a sample interface of Layouts

As you can see you are inside of the Zesty Ecosystem and the Layouts will be available in left corner(mostly all of your installed apps will be available here).
On the right corner, you'll se all the available design / components / models that you can use to start creating your ideal page.
In the middle where you can drag any items you want to build your ideal layout.
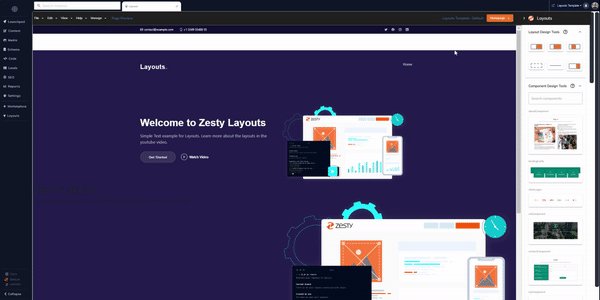
Available tools that Layouts provide.
Tools that can help you to start doing your layout and shortcuts to help you work with it with ease.

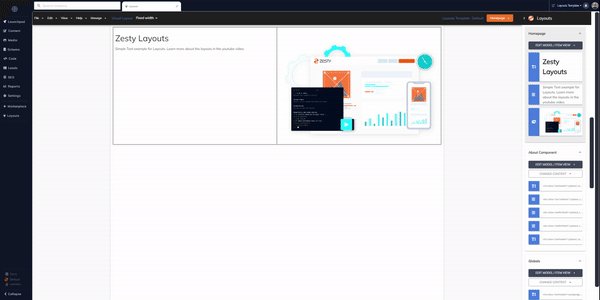
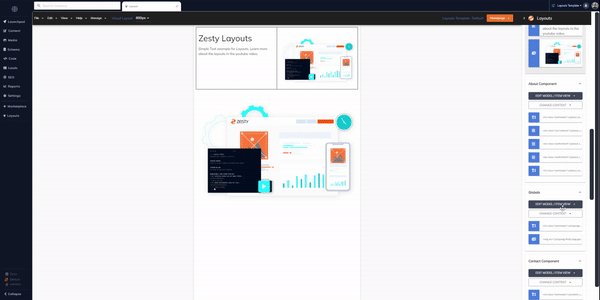
Selection of model and dragging content in your canvas.
Select the model you want to change and then drag all the available items from the right sidebar to create your layouts.
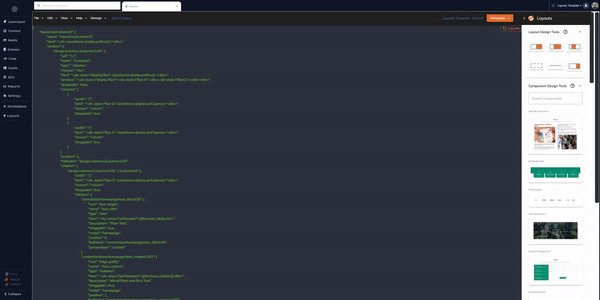
Views
Here are the available views you can use to inspect your html,json,layout and even the look and feel of your site.

Able to change Visual Layout width
This helps you to control your layout width in order for you to get the view you want.

Conclusion
Customers who want to build website without too much coding this tool will definitely help you to scale your production.
To have more in depth understanding of layouts and how to set it up. Go here Zesty Org Layouts Docs