SEO has come a long way since it first came to the attention of marketers back in 1997 when the manager of rock band Jefferson Starship wanted to find a way to make the band’s official website rank first on the search engine results.
But the changes aren’t solely due to Google’s algorithm improvements. On the contrary, brands are facing SEO challenges because of the technology they’ve invested in—namely, their headless content management systems. The standard essentials over the years by and large have remained the same:
Performance (page load)
Ease of crawlability (ensuring Google’s machines can understand a site’s structure and content)
Content, content, content!
While a headless CMS is an ideal solution for a brand looking to deliver omni-channel experiences across devices and channels, the question of SEO in context of headless content can be puzzling. After all, the content isn’t tied to any front-end template. With that brings the challenge of trying to implement the best SEO practices on a platform a team might not be so familiar with.
If you’re feeling a bit stuck about your SEO and your headless CMS, then you’re in the right place. We take you through the best SEO practices that you can apply on a headless CMS, but before we dive into that, let’s take a look at how we ended up here in the first place.
Headless CMS and Search Engine Optimization
Previously, ranking for the top spot on Google, Yahoo, or Bing was fairly simple. All you had to do was figure out what search terms your target audience used to find what they wanted, and then place those keywords into your content. Older search engine algorithms determined to rank web pages by the quantity of keywords, not quality. This resulted in a number of rogue webmasters to using black-hat SEO tactics such as keyword stuffing, which often resulted in poorly written content.
Thankfully, we moved on from this, and many SEO marketers have now shifted their focus on creating high-quality content that is linked the relevant keywords.
To assist marketers, traditional CMS platforms, like WordPress, have made it easier for marketers to optimize their website by installing a number of plugins which informed them how “SEO friendly” their web pages were.
However, traditional CMS platforms began to show their limitations when we entered the IoT-era. The introduction of devices like iPhone, Apple Watch, Amazon Echo, Google Home, and VR-device Oculus have all radically disrupted consumer behavior. People are now less inclined to go on their laptop or desktop to access the internet since it is readily available on their smartphones or other devices.
Traditional CMS platforms struggled to deliver experiences to these newly emerging devices since they could only push content to web-based applications.
In noticing this trend, we saw the emergence of headless CMS.
Why is “Headless” Becoming So Popular? What Are The Benefits of a Headless CMS?
Unlike a traditional CMS which has a frontend presentation layer (the head) that dictates how the content should be presented, a headless CMS comes without a frontend out-of-the-box. It is a back-end only solution where the backend acts as a central repository and can distribute content to literally any touchpoint or device, via RESTful API. To simply put, if you want to thrive in the IoT-era, you need to have a headless CMS.
Additionally, a headless CMS also provides brands with a multitude of benefits to which we’ve highlighted below:
It’s Built for the IoT-era: With a headless CMS, you can deliver content to any device or touchpoint, including smart speakers, VR/AR, mobile application, connected cars, and even smart refrigerators. Plus, a headless CMS is a future-proof solution, meaning that it is able to deliver experiences to devices that are yet to be released.
Developers Love Them: The absence of a tightly linked frontend that a headless CMS architecture provides gives developers more freedom to create their own frontend application and link it to the headless CMS platform via API.
Integrates With Any Martech Tool: A headless CMS allows you to utilize your favorite marketing tools including marketing automation, CRM, and analytics, which enables you to create your own Digital Experience Platform.
Content Creators Save a Lot of Time: The content repository model of a headless CMS enables content creators to create their content once and reuse it anywhere, on any device or touchpoint. This saves a great deal of time and avoids content duplication.
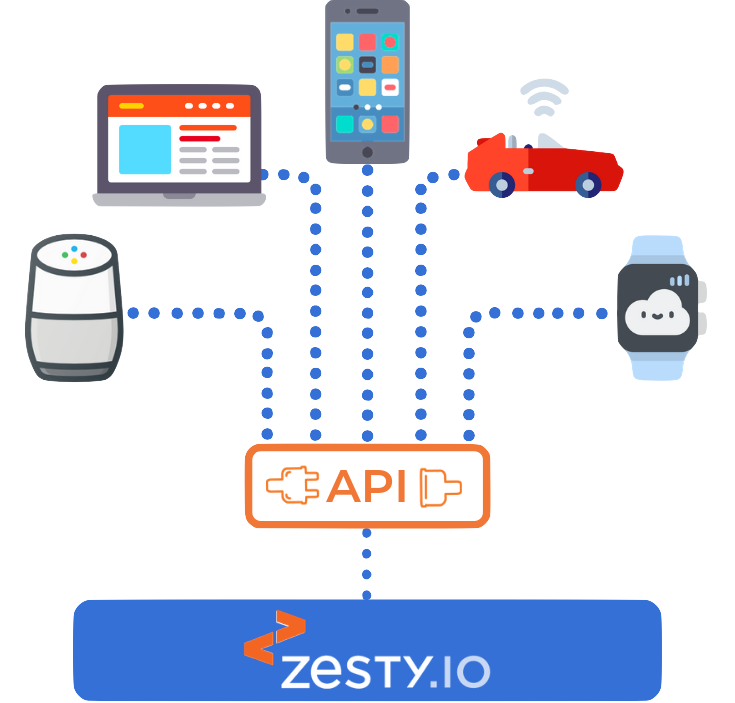
 How a Headless CMS Delivers Content to Any Connected Device via API
How a Headless CMS Delivers Content to Any Connected Device via API
How Can a Headless CMS Improve Website Performance?
In July 2018, Google announced that mobile page speed will become a ranking factor in mobile search results. This is in addition to “mobile friendliness” and adhering to responsive design which had spurred “mobilegeddon” back in 2015. What’s more, this latest announcement added emphasis on delivering well-structured content at speed.
We knew this was going to happen eventually since Google’s own research revealed that 40 percent of users exit a website if it takes more than 3 seconds to load.
And while Accelerated Mobile Pages (AMP), an open source project that is supported by Google and Twitter, have helped to improved site speed and page load times, it does have its limitations. For one, AMP works well with static content like news articles, blog posts, and recipes but it struggles with visually rich microsites and landing pages.
A headless CMS, on the other hand, provides more flexibility to readily adapt to any changes and you can also quickly optimize pages for speed. Plus, the separation of the frontend allows developers to implement techniques which support lightweight optimized frameworks as well as being able to leverage AMP for static content.
Does a Headless CMS Damage SEO?
The short answer is, if done incorrectly, yes. Despite the evolution of both the content management system space and best SEO practices, there is a caveat you need to keep in mind if you want the two to work together in harmony.
The reason why traditional CMS platforms are well-suited to current best SEO practices is that they are predominantly HTML-based. Search crawlers, or spiders, were originally designed for crawling through HTML. Plus, as we have mentioned before, traditional CMS platforms have a host of different SEO tools and plugins that users can download and install to help optimize their site for the Google results page.
With a pure headless CMS, since it comes as a backend-only solution, you don’t have the standard SEO functionality that you typically get with a traditional CMS. For instance, meta tags are not automatically output, which means you would need to undergo a manual process to get this done.
Since a legacy CMS is tied directly to the domain and dictates how content is rendered, those CMSes were built to allow users to easily add metadata such as page titles, descriptions, and other meta tags out of the box. A purely headless CMS does not control the way your content is rendered due to its cross-platform flexibility, which is why this functionality has to be handled differently. Your team is responsible for building that into a headless CMS.
In other words, to implement SEO on a headless CMS, you will need to invest more developer hours and money. And for large brands that are operating multiple sites, SEO optimization on a headless CMS can turn into a costly affair.
But fortunately, there is another option; the decoupled CMS. A decoupled CMS (also called a hybrid CMS) is essentially a headless CMS but it comes with a frontend presentation layer, similar to a traditional CMS.
A number of decoupled CMS solutions provide SEO functionality, but none of them compare to the built-in SEO features that Zesty.io provides.
10 Best SEO Practices for Headless CMS
To help you get SEO working for your headless CMS, here are the mandatory best practices that you need to follow.
- Keyword Research
No SEO campaign would exist if you didn’t know what search terms your visitors are using to search for your product or service. Google Keyword Planner or SEMrush Keyword Research Tool, can help you identify both short- and long-tail keywords. We’ve also found MarketMuse to be an exceptional tool.
- Create Content for Humans, Not Computers
Consider this best practice to be the number one rule when it comes to creating content for your headless CMS. Keyword stuffing is dead, and high-quality content that is engaging, informative, and entertaining is well and truly alive.
Always aim for a conversational and friendly tone with all your content. This will come in handy for repurposing your content for smart speakers where content has to flow like a natural conversation to attain maximum engagement.
- Produce Content Regularly
While the quality of content that you produce is important, we can’t deny the fact that Google prefers larger websites to smaller ones. To make your site larger, you need to get into the habit of producing high-quality content on a consistent basis.
To assist with this, select a headless CMS product that comes with a user-friendly workflow where you can review and approve different pieces of content on a single interface.
- Be Mobile-ready
Every year, we see more and more people spending their time on mobile devices and tablets. In fact, according to comScore’s 2017 report “Cross-Platform Future in Focus” the average American adult spends 2 hours and 15 minutes a day on their smartphone. Mobile now accounts for 65 percent of total digital consumption, so it is imperative that you place most of your SEO efforts to mobile devices.
When optimizing mobile experiences, avoid using Flash since it may not be available on the user’s phone, use HTML5 instead.
Also, don’t block CSS, JavaScript or images. In the past, most mobile devices couldn’t support all the elements so webmasters either blocked one or all three. But nowadays, this is no longer a worry. The Googlebot now wants to see all elements of your mobile site to determine whether you have a responsive site or a different mobile offering.
- Leverage Search Engine Friendly URLs
Having search engine friendly URLs entails including actual words in the URL slug of your website’s pages. If you keep those URLs short, yet keyword-rich, you’ll notice a difference in SEO rankings.
Here’s an SEO friendly URL example:
SEO Unfriendly URL: YourWebsite.com/blog/11/04/2018/r7r63-87H4
SEO Friendly URL: YourWebsite.com/blog/seo-guide
- Optimize Titles, Headers, and Metadata
The three crucial elements of on-site SEO. Make sure you input the relevant keywords to your titles, headers, and metadata—which your headless CMS should allow you to input fairly easily. The search crawler goes through these areas of your web page when crawling for search terms.
- Voice SEO
This is an up-and-coming area that will become very competitive in the near future. According to a well-cited report by comScore, 50 percent of searches will be voice searches by 2020.
This bold prediction is supported by the Alexa Skill market that is growing at an exponential rate. As of September 2018, there are over 50,000 Alexa Skills worldwide, a steep jump from the 30,000 milestone it reached back in March 2018.
To successfully optimize your site for voice SEO, ensure your site is fully optimized for mobile and it contains the relevant meta tags. You can learn more about it in this starter guide we put together.
- Canonical URLs
Duplicate content doesn’t sit too well with Google. But it is less about the main body of the content, it is more to do with the tags and HTML duplication. Implementing canonical URLs for duplicated content that is circulating for repurposing will notify search engines which duplicated content should take precedence.
- Create a Buzz on Social Media
How often your content is shared and talked about on social media has become a key aspect of how Google ranks your content. The more discussion and “shares” it generates, the better. Headless CMS platforms allow you to integrate various social media platforms so you can automate the sharing of new and old content.
- XML Sitemaps
To ensure Google indexes all of your content, you need to create and upload an XML sitemap to Google Webmaster. There are many tools that are available that can help you with this, and XML sitemaps are automatically generated by Zesty.io.
5 Tips for Building SEO on a Website Powered by a Headless CMS
- Create Fields for Meta Tags
This will cover the bare bones of what you’ll need to do on the technical side to define SEO parameters of your site if it’s being powered by a purely headless CMS. Ensure you have created fields for each page that have meta tags and data. Some meta tags with their recommended maximum lengths are:
Title tag: 70 characters
Meta Description: 160 characters
Meta Keywords (some engines may use this, though meta keywords have been deprecated by Google): 5-10 keywords
Robots.txt: what search engines should do with a page
This is automatically done for you in Zesty.io, but if you’re using a purely headless CMS, you’ll need to define this as part of your schema when creating your pages. You can also do this for Open Graph tags for social sharing on Facebook, Twitter, LinkedIn, Pinterest, and more so that it’s automatically generated as well.
- Add a Metadata Component
If you’re using React or Vue, it’s important to keep in mind that a JavaScript-powered web application that renders dynamically on the client-side may not be crawled and indexed at all because the content loads after the page. So, you’ll need to add a component for your metadata, as components that are not properly read will be assumed to be empty (which will hurt SEO).
- Use HTTPS
It’s time: Google is enforcing HTTPS. Non-secured websites will be marked as “not secure” in Chrome browsers and it’s been speculated that HTTPS sites are favored when it comes to SEO rankings. To learn more about Google’s announcement to usher in an age of a more secure web, check out this Mindshare article.
- Use a CDN
We at Zesty.io love our partner Fastly, as a CDN is key both for fast page load times as well as global distribution. The CDN allows websites to deliver media faster than from a single or even multiple servers.
- Use Schema.org Structured Data Markup Schema
Schema.org is a community that has created a structured data markup schema that helps define certain information on a page, data feed, etc. You can find schema for frequently used types such as creative works, events, products, etc. or view the documentation.
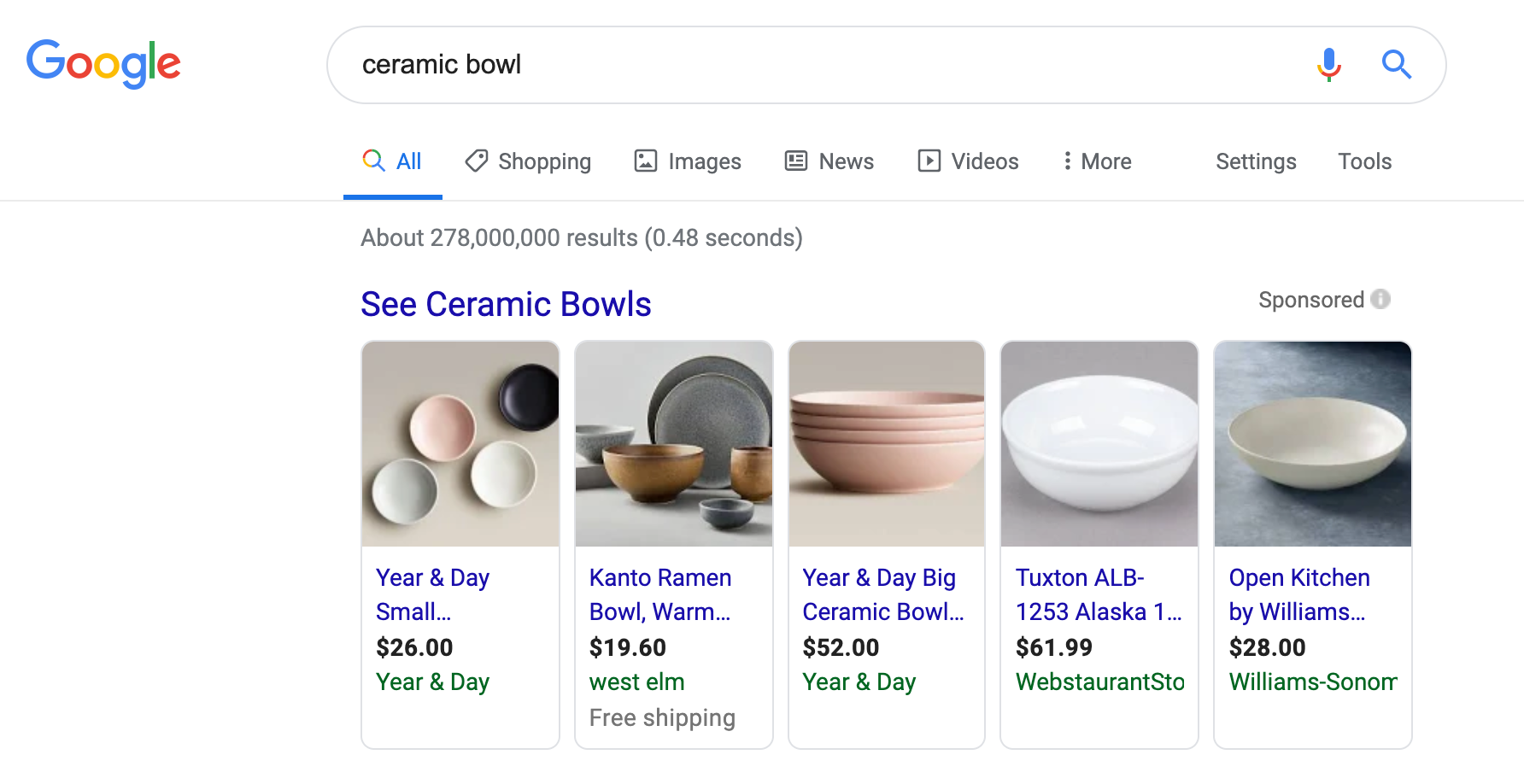
Schema.org defined schema helps provide site crawlers with enriched information about what might be on a page. So, if you have a product or service on your website, using the product schema helps tell the site crawler that your product is, indeed, a product, so it’ll be treated as such and may even display like this:

Why Zesty.io is a Leader in the Headless CMS Space
Zesty.io is a decoupled CMS that has been designed and developed especially for marketers. It is ranked by Gartner as one of the best headless CMS on the market with an average rating of 4.7.
Zesty.io is a platform that was built for SEO and it serves its code in a way Google prefers to read it. You don’t need to install any plugins and Zesty.io automatically optimizes high-resolution images without sacrificing quality.
Zesty.io’s out-of-the-box SEO features lets you have full control over meta titles, descriptions, URLs, and canonical tags. It even automates these tasks so you don’t have to worry about forgetting to add the meta content in the first place, but you still have the flexibility to optimize those fields. Plus, all Zesty.io sites are automatically cached and served globally to ensure your visitor experiences sub-second page load times.
Additionally, Zesty.io gives you the ability to manage the SEO of multiple sites on a single platform, even if you are using another CMS.
Join the likes of Sony, Rocket League, Miracle Mile Shops, and PetDesk who have all benefited from using Zesty.io.
To find out how Zesty.io can help you achieve your SEO objectives, get in contact with us today.
Updated November 12, 2019