TL,DR: WebEngine vs. Jamstack Direct Comparison
CONTENTS
- What is Jamstack?
- Jamstack's Disadvantages
- What is WebEngine?
- What makes WebEngine a solid alternative to Jamstack?
- Jamstack and WebEngine: The Final Showdown
- WebEngine in Action: How Sony has Used WebEngine for 5+ Years
- How to Get a Trial of WebEngine
Jamstack can be a great solution for developers looking to both test their skills and stab at a new technology. As a a web development architecture based on Javascript, APIs, and Markup, Jamstack’s architecture makes it possible to build static HTML content from static hosting while delivering JavaScript's dynamic elements.However, the same reasons that make it a great choice for developers make it unwieldy for marketers and enterprise businesses.
On the other hand, Zesty's WebEngine is a rendering service that powers the dynamic rendering of full-page HTML, stand-alone files of any datatype, automated JSON output, and proxied remote files. Non-technical users are able to use this platform to to build blazing-fast digital experiences with way fewer resources than a traditional Jamstack development would need
While Jamstack has its benefits, it's not a good fit for every website or application. This article compares Jamstack to WebEngine and shows you why Zesty's WebEngine is the best alternative to Jamstack.
What is Jamstack?
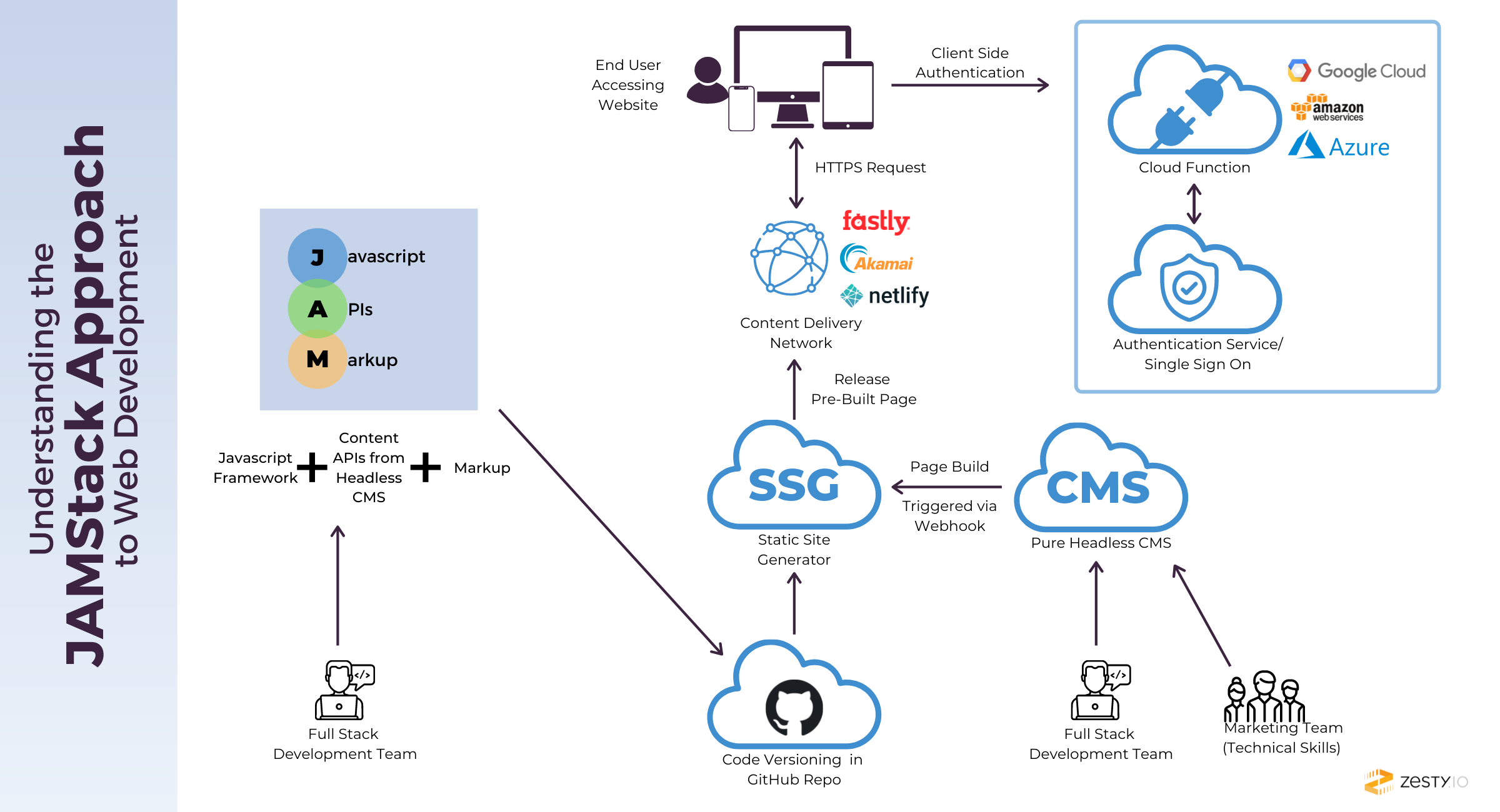
Jamstack was an acronym at its inception. JAM refers to Javascript, APIs, and Markup.. While the premise of building websites using these three elements is still intact, Jamstack has gone beyond that to become a marketing term and a website and app development program.
The Jamstack architecture enables developers to build static HTML content from static hosting while delivering JavaScript's dynamic elements.
However, while this is a great concept, it requires significant tech muscle.

To enlarge diagram, right click and open in new tab.
Jamstack's Disadvantages
If you've spent at least an hour of your time reading Jamstack-related articles or content, you probably realized that there's much hype surrounding the Jamstack approach. Platitudes such as "the modern way to build the web" can be very misleading for users who aren't familiar with building websites and apps.
This usually ends up with people following the trend without really understanding what the whole thing is all about. Since Jamstack can be difficult for non-technical users, many people may eventually abandon Jamstack when it does not perform as well as it should.
Let's review some of the reasons why Jamstack isn't the best bet when it comes to building a website.
Unnecessary Minimalism: Jamstack sites are leaner than traditional sites but does that mean that they're better? Not necessarily. Jamstack sites are "lighter" because they remove components that could be necessary or that could bring performance gains. This forced minimalism isn't often necessary when you use a well-configured CMS and have a solid website architecture and just the right amount of third-party integrations.
Complex and Immature Tooling: Jamstack is still in its infancy. With less than five years in the software industry, Jamstack has not had enough time to mature. Immature technologies introduce complexities to the development process and challenge novice developers who might not be familiar with the Jamstack tooling. For businesses, immature technologies end up being costlier which will sharply reduce the potential cost savings of the lean Jamstack approach.
Requires developers at every step of the way: Jamstack sites require developers to work. Without a dedicated developer, the site you build today might break next year. team lacks the muscle to update and fix it, you'll end up with a costly, non-functional website that you will come to hate in the future. This being said, Jamstack sites aren't built to be set up and forgotten. On the contrary, they are developer-centric and require devs at every step of the development cycle.
What is WebEngine?
WebEngine is the foundation of every instance created in Zesty.io. It is a rendering engine that powers dynamic rendering of full-page HTML standalone files of any kind. And, velocity to market for digital presentation is increased with WebEngine because any content is instantly exportable at Rich HTML or as JSON data. A business can point a domain to WebEngine to instantly power on SEO-rich content experiences.
This engine allows you to retain the benefits of Jamstack-built websites and single-page applications that leverage JavaScript frameworks. It also provides you the tools to develop fast web experiences using a single codebase that removes all the dependencies on heavy processes.
Zesty.io has a hybrid approach to building digital experiences. In their services, you can select between different models (headless, hybrid, or traditional) to handle the complete content delivery process from database to destination.
With Zesty.io's WebEngine, you don't need to worry about staging, publishing workflows, and the review process as you would with a Jamstack site hosted on Netlify because it's all automated using WebEngine.
Plus, with WebEngine's powerful server-side rendering capabilities, you can replace static site generators like Gatsby or Hugo because all your content and code is maintained in the staging environment, You don't even need to maintain Github repositories because Zesty.io maintains and deploys your code.
What makes WebEngine a solid alternative to Jamstack?
Now that we know what WebEngine is capable of, let's look at what makes our rendering engine, built on Zesty.io, a solid alternative to Jamstack.
Marketer-friendly: While Jamstack allegedly makes things simpler for developers, it doesn’t make them as easy for non-developers or non-technical users. Jamstack often leverages extensive toolchains that marketers need to maintain. With WebEngine, you can build a website or digital without the need for a dedicated IT team.
Less tooling: Thanks to WebEngine, you don't need anything other than Zesty to build your digital experiences, which simplifies work for developers and reduces the amount of code that they have to maintain.
Better performance: Jamstack sites need to be thoroughly tested and customized to perform adequately. They need to be refined and reiterated to perform well. Websites built using WebEngine, on the other hand, start with 90+ scores on Google PageInsights without more optimization.
Enhanced security: Jamstack sites are still vulnerable to cross-site scripting attacks, among other things. WebEngine helps mitigate security risks because they come with a web application firewall built in front of it.
Less associated costs: For bigger organizations that need multi-site deployments and specific compliance requirements, Jamstack sites will end up eating a significant portion of your budget. WebEngine, on the other hand, enables you to predict costs and saves you money on hosting and deployment environments.
Scalable: Scalability isn't exclusive to Jamstack sites. WebEngine enables sites to scale as much as Jamstack-built digital experiences because WebEngine has its own CDN, enabling multi-tenant, multi-site content authoring environments.
Jamstack vs WebEngine: The Final Showdown
| Traditional Workflow | Jamstack Workflow | WebEngine Workflow | |
| Development | Developer writes the website code and then ships it to the server. | Developers use static site generators to write the code and then ship it to a CDN to be rendered as HTML. | Developers use flexible content modeling systems (Parsley) to match any content structure needed. Content writers can create, review, and publish content to CDN instantly. |
| Rendering | Server renders HTML code based on templates and themes based on content from the database. | The browser pre-renders HTML and the CDN serves the rendered website. | CDN serves the rendered site based on structured language and markup. |
| Display | The visitor waits until the website is rendered and provided. | Visitors see the pre-rendered content first as the rest of the website renders. | Site loads almost instantly using server-side rendering. |
Zesty.io and Sony's Alpha Universe: WebEngine in Action

When the Sony team envisioned Alpha Universe, a website that would showcase the incredible artwork captured with the Sony Alpha Camera line, they imagined that such an endeavor would take them four months to complete.
However, for such a feat, four months is a short time. Besides, Sony needed a beautiful, lightning-fast website and a highly secure platform to build a community on.
Matthew Parnell, the MARCOM Manager of Sony Electronics discussed how they solved this stating that, "By using Zesty.io as our CMS, we were able to soft launch in 6 weeks and fully launch within 2 months."
With the help of Zesty.io's WebEngine, Sony built a solid, top-performing site with two-factor authentication in half of their expected time frame. This enabled Sony to build their community with confidence in an environment with 99.99% availability that required no patches, no plugins, and no updates, which freed Sony's hands to focus on building rather than maintaining.
If you want to learn more about Zesty's WebEngine, contact sales and ask for a free trial today.