If you're in the CMS space, you've probably heard about Jamstack. Jamstack is an emerging technology stack. It leverages microservices and serverless architecture to provide developers with scalable, flexible, and cost-efficient alternatives to traditional infrastructure-based solutions.
While it seems like a promising architecture, Jamstack itself won't solve your enterprise website's problems or help you build a simple website. As much as developers and sponsors want to rebrand it as a marketer-friendly way of building websites, that's a half-truth at best. Jamstack websites are costlier and unwieldy in the long run. Provided you choose the right content management system, they will perform just as fine as any other websites.
This article is part of our Jamstack series. Here, we talk about the pros and cons of Jamstack for enterprise businesses.
What is Jamstack (and should you care?)
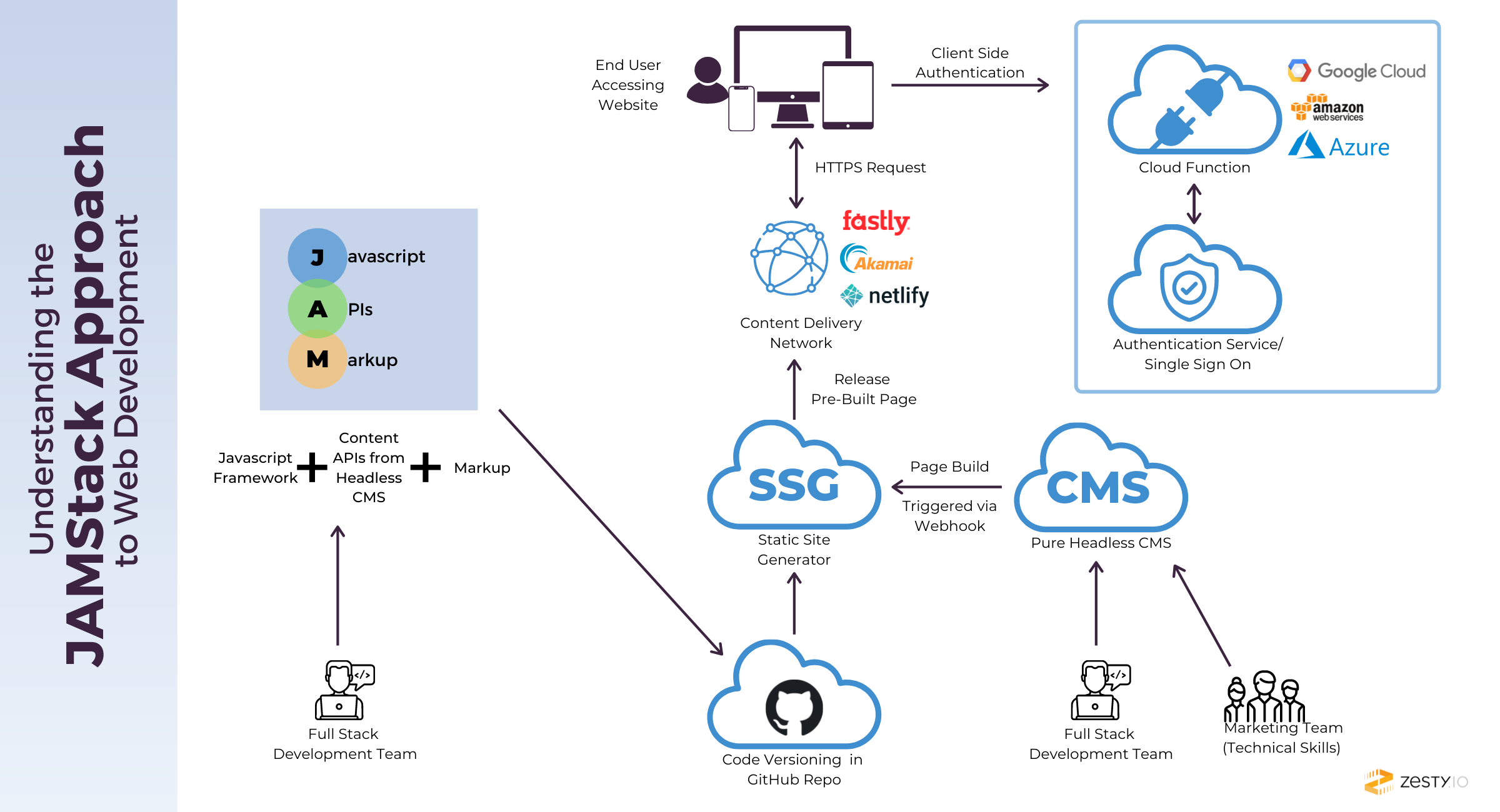
Jamstack is a web development architecture based on Javascript, APIs, and Markup. Its architecture helps developers build static HTML content from static hosting while delivering dynamic elements using JavaScript.
This is a great concept. However, Jamstack requires a great deal of flexibility and skills. Sometimes you can do pretty much the same with other less developer-intensive approaches and easier to learn and implement.

To open into larger view, right click and open image in new tab.
Pros of Jamstack for Enterprise
Modularity
For enterprise companies who still rely on monolithic solutions, the Jamstack architecture could represent a leap in the right direction in terms of moving away from fixed tech stacks into modular, best-of-breed solutions. Instead of having a monolithic software that rules everything, Jamstack emphasizes the opposite. It shows the importance of interdependent modular stacks, which can help companies disrupt their operations.
Headless architecture
One of the undeniable pros of the Jamstack architecture is how it has helped headless CMSs rise to prominence. Thanks to the massive marketing effort Netlify and Contentful are doing to market the Jamstack concept, it has become something of an item for developers. Jamstack gives people the confidence to experiment with headless architecture.
Cons of Jamstack for enterprise
Greater allocation of resources
Contrary to what you've probably heard from Jamstack proponents, Jamstack doesn't truly make things easier. Having more resources than SMBs or startups doesn't mean that you can spare extra development-related resources to build something using a new technology.
With Jamstack, enterprises still need to allocate resources to maintain the architecture and the development pipeline, especially because of the number of moving parts that compose a Jamstack site. By saying this, we're not advocating monolithic systems. On the contrary, we're just saying that keeping the Jamstack infrastructure working will eat a significantly higher amount of resources compared to other approaches.
Less room for plugins
Besides being overall resource-heavy, Jamstack isn't really built for plugins. If you need to integrate something that's not readily available as a plugin, you will need to ask developers to build it from scratch. If your CMS doesn't integrate with the software that you need or has that specific plugin, you're at the mercy of your development team.
Doesn’t work well with resource-intensive applications
Jamstack based applications and websites don't play well with resource-intensive websites and applications.
Don't get us wrong! it's perfectly possible to render these kinds of assets using client-side JavaScript. Yet, it's not a great idea to ask your users' devices to do all that work. Many users may use battery-powered devices or devices with low processing power.. For these devices, asking it to do all the rendering means spending a lot of battery life. MObile users might find this frustrating.
Less longevity compared to other architectures
The costs of switching to new technology are hefty, but they can be crippling to companies in potential business losses. This becomes a problem when looking for developers.
Since Jamstack is still a nascent approach, it requires developers with particular expertise and knowledge. Currently, developer turnout quickly and change jobs every one or two years. To build a Jamstack site means that once your IT team moves to greener pastures you will have to retrain your new hires to work with your site. If they're familiar with Jamstack, great, but if they're not, reeducating and retooling their skills is bound to be costly. If something is true for enterprises is that even when devs leave, you want your tech to remain the same, so the next developer can understand what you’re working with.
Why is Jamstack not a good idea for enterprise businesses?
According to LinkedIn, the technology industry has the highest turnover rate for any industry (15.4% on average). In such a competitive landscape where hiring the right IT talent is difficult and costly, looking for a software architecture that puts you in a vendor lock isn't the best idea. As an enterprise business, longevity is always your best bet.
Once again, this doesn't mean we're proposing that companies should remain monoliths because that's what works today. We're saying that enterprise businesses should implement these new technologies if it makes sense for their operations. It's just that developer-centric technologies like Jamstack might put you in a costly vendor lock.
Maintenance is also another reason why we don't think that Jamstack can be a solid choice for enterprise companies.
Picture this scene: your Jamstack-savvy developer —or team— leaves your company and the HR team needs to look for a new one. While they're looking for the right candidate, your website and digital experiences still need to run, but what happens if something goes wrong? An architecture like the Jamstack, which relies on integrations to get things done, is as weak as its weakest link, and without skilled developers, it can be tough to fix things quickly enough not to lose business.
While the Jamstack architecture has some use cases, enterprise companies will be better off using other approaches. That doesn't mean not using a headless CMS either. You can always go headless and build digital experiences using a headless CMS and leverage all its benefits without necessarily building a Jamstack site. Jamstack and headless aren't synonymous. One of the main strengths of a headless CMS is that you are technology agnostic as well as frontend agnostic. For enterprise companies, agnosticism —and the possibility that being able to work with multiple platforms and technologies— simply trumps the potential benefits of marrying with a software architecture and finding out after a few golden years that you're no longer able to maintain it yourself.
Zesty.io's WebEngine as an Alternative to Jamstack
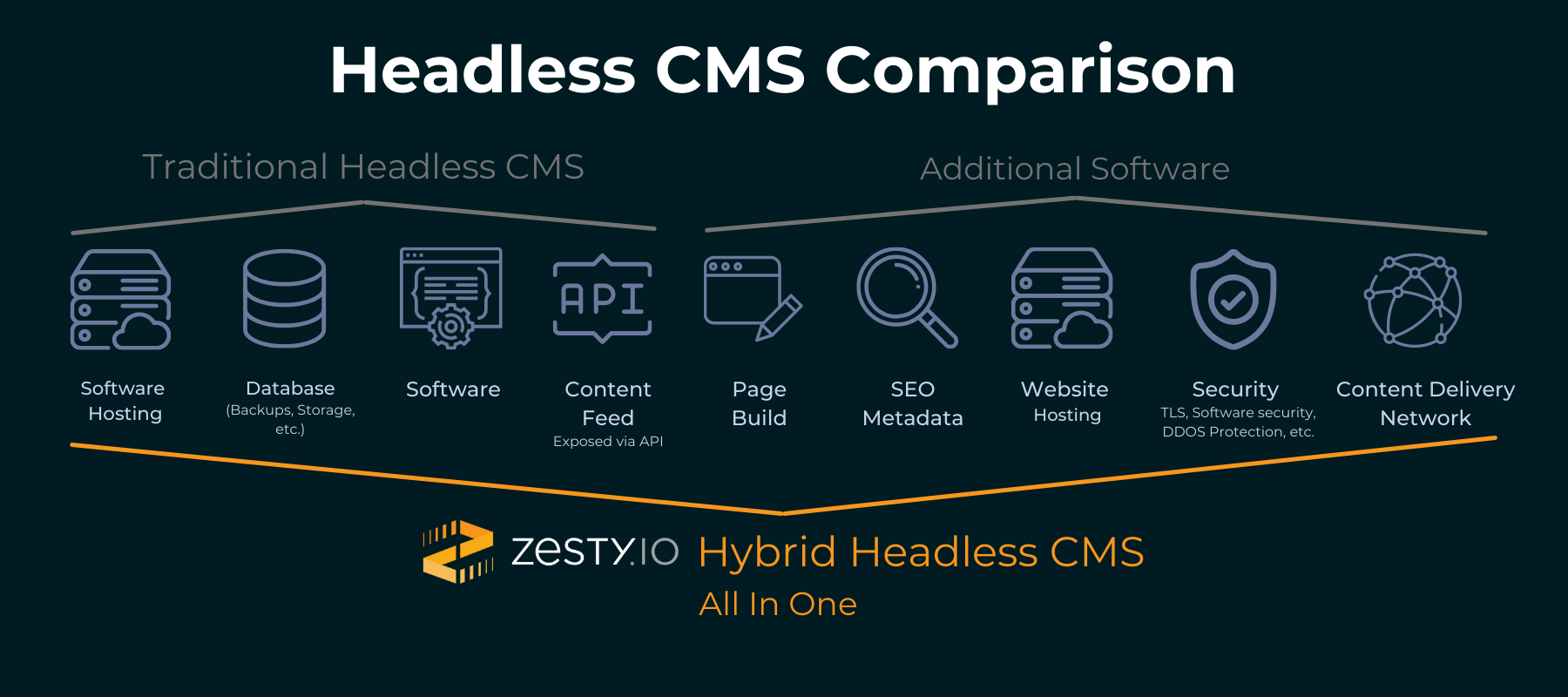
WebEngine is Zesty.io's tool that builds, renders, and delivers web pages at 99.99% uptime. In addition to providing all of the benefits of a headless CMS, our unique hybrid approach handles the complete content delivery process from database to destination.
WebEngine enables users to build websites in three different modes: traditional, hybrid, and headless, which gives you unlimited flexibility to build the website in a way that makes sense for your business.

To open into larger view, right click and open image in new tab.
Zesty.io’s web engine is automated using WebEngine. You will therefore need not worry about staging, publishing workflows, and the review process as you would with a Jamstack site hosted on Netlify.
Plus, with WebEngine's powerful server side rendering capabilities, you can replace static site generators like Gatsby or Hugo. All your content and code is maintained in the staging environment. You don't need to maintain Github repositories because Zesty maintains and deploys your code.
Finally, WebEngine can work as a headless CMS and work with any frontend framework or library claimed by Jamstack. You can still build your website or web apps using React, Vue, or Next and deliver content through WebEngine to any platform, IoT devices included.
If you want to learn more about what WebEngine is capable of, read more here.
By Randy Apuzzo
Randy has had a penchant for computer programming from an early age and started applying his skills to build business software in 2004. Randy's stack of skills range from programming, system architecture, business know-how, to typographic design; which lends to a truly customer-centric and business effective software design. He leads the Zesty.io team as CEO.